描述
在本教程中,我们将学习如何使用 Arduino IDE 和 Visuino 对 ESP32 M5Stack StickC 进行编程,以在 LCD 上显示时间。
第 1 步:您需要什么
注意:在此处查看本教程,了解如何安装 StickC ESP32 板
第 2 步:启动 Visuino,然后选择 M5 Stack Stick C 板类型
启动Visuino,如第一张图所示点击Arduino组件上的“工具”按钮(图1)
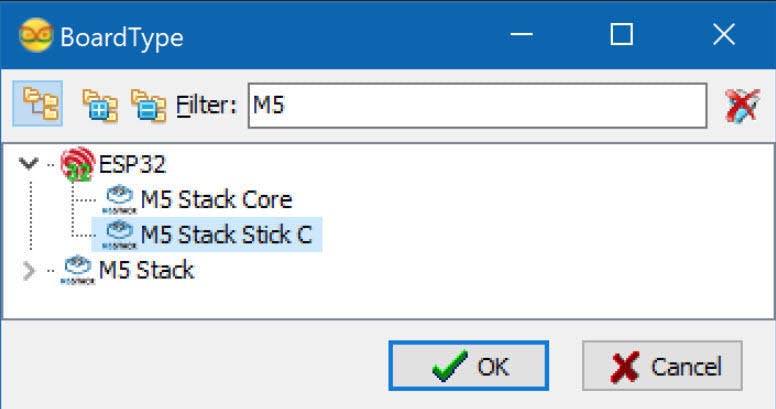
在 Visuino 出现对话框时,选择“M5 Stack Stick C”,如图 2 所示
第 3 步:在 Visuino 中添加和设置组件
-
单击“M5 Stack Stick C”板将其选中
-
在“Properties”窗口中选择“Modules”并点击“+”展开,选择“Display ST7735”并点击“+”展开
-
将方向设置为“goRight” < 这表示 LCD 上的时间方向
-
选择“元素”并单击带有 3 个点的蓝色按钮...
-
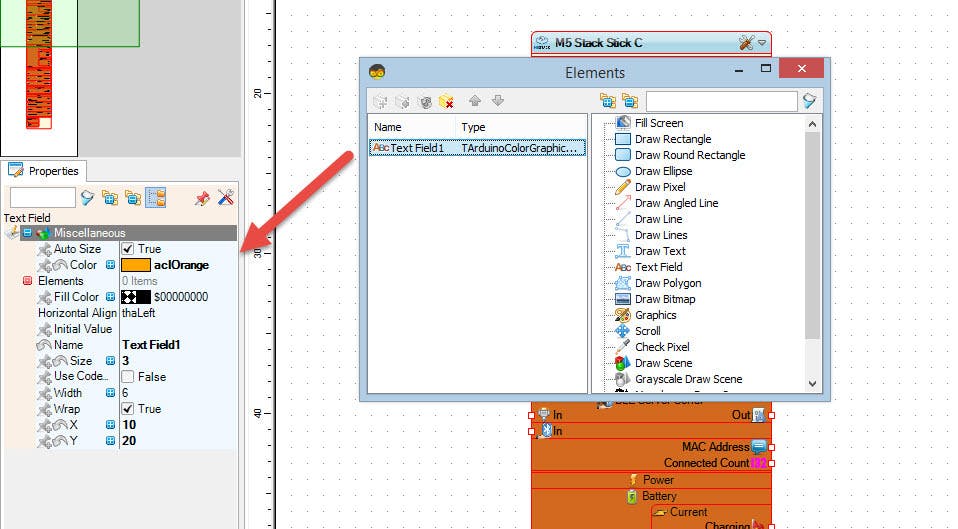
元素对话框将显示
-
在元素对话框中,将“文本字段”从右侧拖到左侧
单击左侧的“Text Field1”将其选中,然后在“属性窗口”中单击颜色并将其设置为“aclOrange”
-同样在属性窗口中设置 X:10 和 Y:20,这是您要在 LCD 上显示时间的位置
-set size:3 这是当时的字体大小
-您可以根据需要设置文本大小和颜色
关闭元素窗口
可选:
单击“M5 Stack Stick C”板将其选中
在“属性”窗口中选择“模块”并单击“+”展开,选择“显示器 ST7735”并单击“+”展开它,您将看到“背景颜色”这是显示器的默认颜色,将其更改为您喜欢的颜色,您也可以设置显示亮度,默认为 1(最大)您可以将其设置为 0.5 或其他值以使其更暗
6.添加“解码(分割)日期/时间”组件 7.添加“格式化文本”组件
第 4 步:在 Visuino 设置组件中
-
选择“FormattedTxt1”组件并在“属性”窗口下将“文本”设置为:%0:%1:%2
-
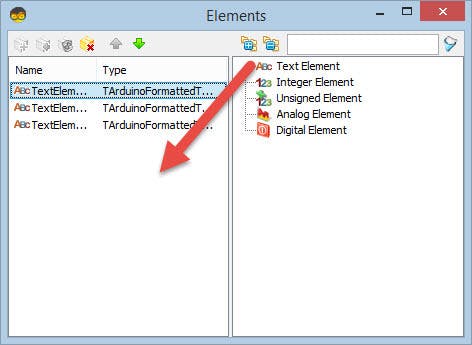
双击“FormattedText1”组件并在“元素”对话框中将 3x“文本元素”拖到左侧
第 5 步:在 Visuino Connect 组件中
-
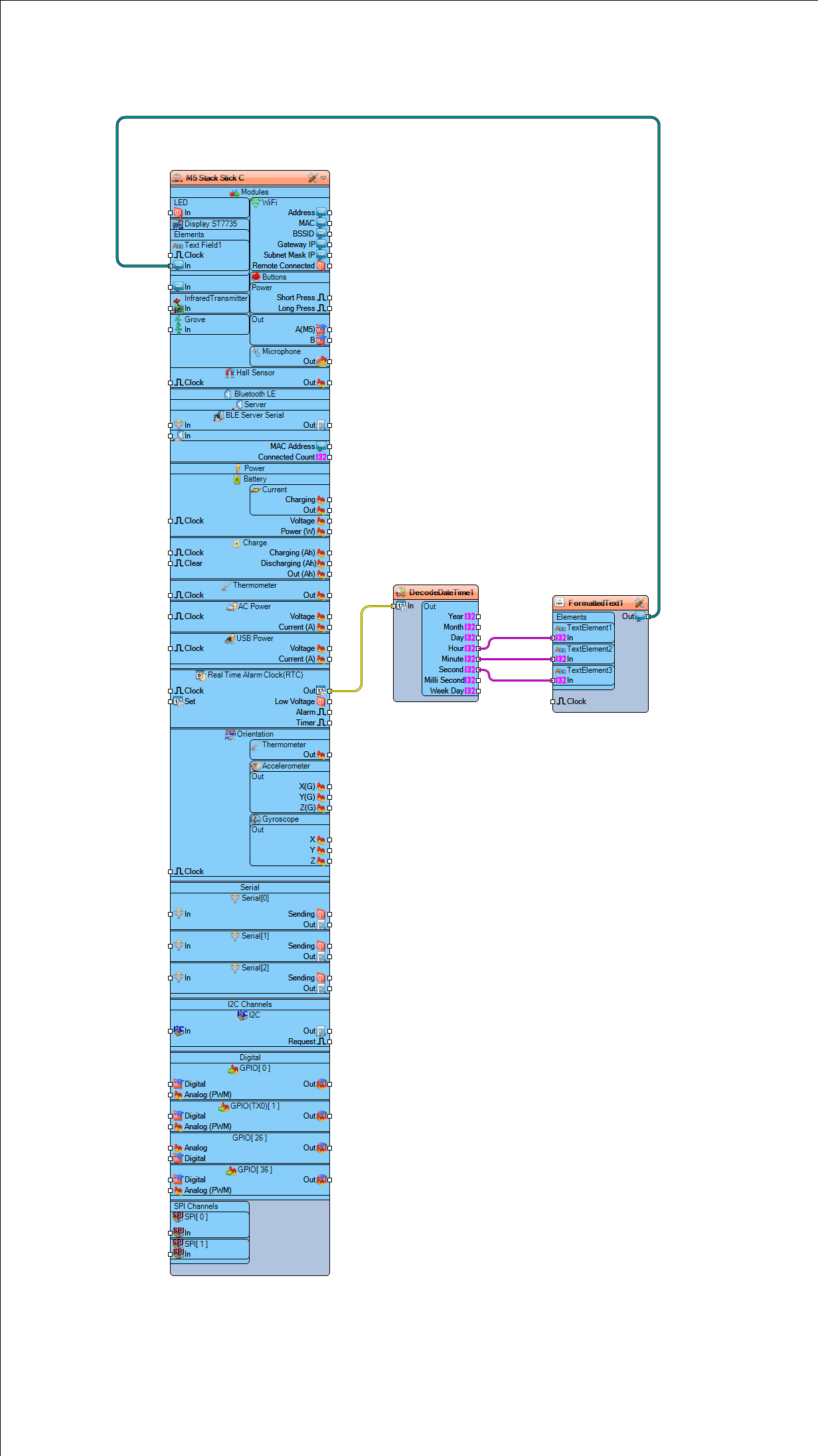
将“M5 Stack Stick C”>实时闹钟(RTC)>引脚[Out]连接到“DecodeDateTime1”组件引脚[In]
-
将“DecodeDateTime1”组件引脚 [Hour] 连接到“FormattedText1”组件“TextElement1”引脚[In]
-
将“DecodeDateTime1”组件引脚 [Minute] 连接到“FormattedText1”组件“TextElement2”引脚[In]
-
将“DecodeDateTime1”组件引脚 [Second] 连接到“FormattedText1”组件“TextElement3”引脚[In]
-
将“FormattedText1”组件引脚 [Out] 连接到“M5 Stack Stick C”板“Display ST7735”>“Text Field1”引脚 [In]
第 6 步:生成、编译和上传 Arduino 代码
-
在 Visuino 中,在底部单击“构建”选项卡,确保选择了正确的端口,然后单击“编译/构建和上传”按钮。
第 7 步:播放
如果您为 M5Sticks 模块供电,显示屏应开始显示时间。
恭喜!您已使用 Visuino 完成了 M5Sticks 项目。还附上了我为本教程创建的 Visuino 项目,您可以在此处下载。
您可以在 Visuino 中下载并打开它
第8步:额外:简单的技巧
您可以使用在 Arduino 中编译代码时计算机上的当前时间。
-
为此,只需放下“编译日期/时间”组件并将其连接到“M5 Stack Stick C”>“实时闹钟(RTC)”引脚 [设置]
您可以在此处下载使用此技巧的项目文件。
第 9 步:在下一个教程中。
在下一个教程中,我将向您展示如何制作一款外观酷炫的手表,您可以在其中使用 StickC 按钮设置时间!请继续关注并在此处查看我的其他教程。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉