

在本教程中,我们将学习如何使用 Arduino IDE 和 Visuino 对 ESP32 M5Stack StickC 进行编程,以在 LCD 上显示任何文本。

M5StickC ESP32:你可以在这里买到
Visuino 程序:下载 Visuino

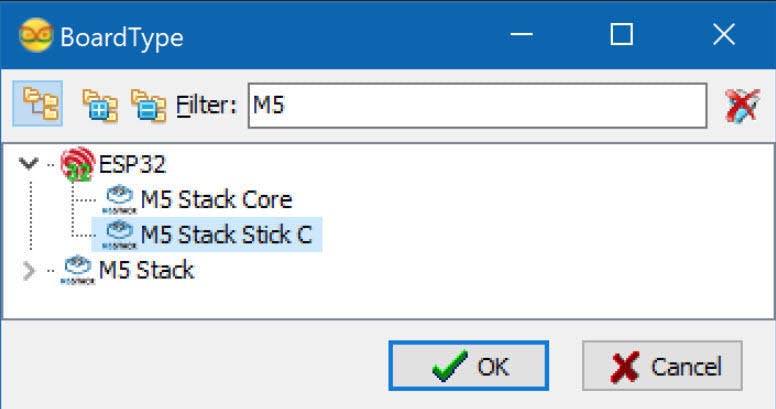
启动Visuino,如第一张图所示点击Visuino中Arduino组件(图1)上的“工具”按钮出现对话框时,选择“M5 Stack Stick C”,如图2所示

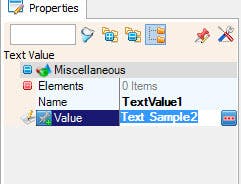
单击左侧的“Text Field1”将其选中,然后在“属性窗口”中单击“初始值”设置默认文本,如“示例文本”
- 也在属性窗口中设置X和Y,你想在LCD上显示这个文本,默认是0,这意味着它将开始在左上角显示文本。
- 您还可以根据需要设置文本大小和颜色
关闭元素窗口
单击“M5 Stack Stick C”板将其选中
在“属性”窗口中选择“模块”并单击“+”展开,选择“显示器 ST7735”并单击“+”展开它,您将看到“背景颜色”这是显示器的默认颜色,将其更改为您喜欢的颜色,您还可以设置显示亮度,默认为 1(最大)您可以将其设置为 0.5 或其他值以使其更暗。

在元素对话框中添加“文本字段”元素后。
您可以使用“文本值”组件设置文本。

如果您为 M5Sticks 模块供电,显示屏应开始显示您设置的文本。
恭喜!您已使用 Visuino 完成了 M5Sticks 项目。还附上了我为本教程创建的 Visuino 项目。您可以在 Visuino 中下载并打开它:https ://www.visuino.com
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !