

获取温度和湿度读数,这些读数将用于自动支架。
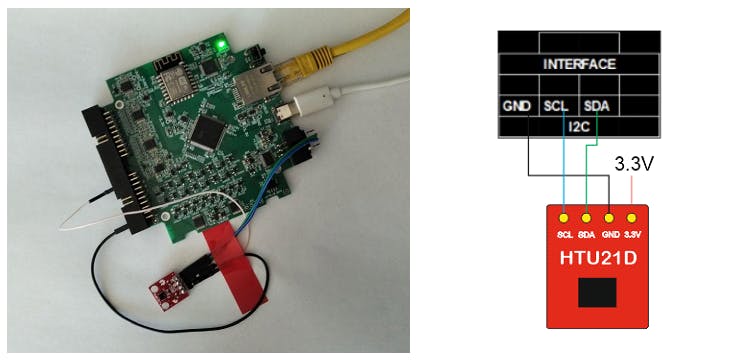
1.结构。连接图。连接到 PC
对于我们未来的立场,我们不需要实验室准确度读数。带有 I2C HTU21D 接口的传感器可用于监测温度和湿度。它以大约 2% 的精度显示湿度,以大约 0.3% 的精度显示温度。HTU21D 是一款物美价廉的传感器。
下一步:我们拿起叉子并通过以太网或 WiFi 连接 PC/插件。如图所示连接传感器。

要读取数据,我们需要知道地址和 I2C 读取命令。
• 地址 I2C 0x40 • 温度读取命令 0xE3 • 水分读取命令 0xE5
2.浏览器搜索栏控件
我们需要使用特定的查询字符串将 GET HTTP 请求序列设置为 Fork。Fork 中的命令基于 «key = value» 或只是 «key» 的原则。浏览器中的每个查询都会收到来自 Fork 的响应。您还可以使用 & 符号组合查询。
1.从I2C开始提供I_MODE指令值I2C
http://192.168.0.205/control?I_MODE=I2C
最后我们会得到I2C
2. 以 ASCII_HEX 格式读取温度。为此,我们将使用两个命令。第一个G_REQ_RES_FORM 是在值 ascii_hex 中指定查询和响应的格式。第二个I_I2C_WRITE_READ 命令是为重启生成一个序列 I2C。值 - 由几个字节组成。
1 个字节;1 个字节;2 个字节;n 个字节
地址字节;每条记录的字节数;要读取的字节数;要记录/写入的数据字节
结果将以传感器已响应的字节序列的形式呈现。
这是我们收到的请求
http://192.168.0.205/control?g_req_res_form=ascii_hex&i_i2c_write_read=40010003E3
响应这个请求,我们收到了 ASCII_HEX, 69FC69
3. 让我们读取湿度数据。指定数据格式并创建使用 I2C 的序列。与温度数据一样,但只有传感器的命令发生了变化。
http://192.168.0.205/control?g_req_res_form=ascii_hex&i_i2c_write_read=40010003E5
ASCII_HEX, 2ADE29 的答案示例我们得到了传感器的响应。
现在我们需要挑选出我们需要的温度和湿度数据。对于温度和湿度,包的排列方式相同,不依赖于数据字节。
1 字节;[7:2] 字节;[1:0] 字节;1 字节
MSB;LSB;状态;CRC
我们还需要公式来翻译数据。不幸的是,在公式中的数据表中存在 2 次方的错误,所以我将在这里写出更正的公式。对于温度Stemp - 传感器数据,n - 读数位数 对于湿度 总体而言,我们收到以下传感器读数
温度:25.89℃ 相对湿度:78%
3. HTML Javascript 页面控件
上一段的动作相当累人,我们也没有一整天的时间。此外,我想在这种情况下有一些接口。因此我们将在javascript上制作html页面和自动解析。这就是我们所拥有的。我们通过点击“init I2C”按钮打开接口输出上的 I2C。我们使用“读取温度和相对湿度”按钮发送命令,这样我们就可以立即获得温度和湿度读数。我们也可以将页面上传到 Fork 并直接从那里询问。为此,您需要更改代码中的一行。
var url_path 'http://192.168.0.205/
to
var url_path '/';
并使用文件管理器下载文件。
http://192.168.0.205/file_manager
现在要启动我们的界面,我们需要转到
http://192.168.0.205/user_example_i2c.html
4.通过Python脚本控制
现在让我们做同样的事情,但是使用 Python。首先,我们连接/插入 fork 模块并创建目标设备
from forkapi.fork import Fork
dev1 = Fork('192.168.0.205')
然后我们还需要在接口输入上初始化I2C
dev1.I2CEnable()
然后向我们的传感器发出命令并获得响应
addr = 0x4
data = b'\xE3
res = dev1.I2CWriteRead(addr,3,data)
和以前一样,在进行了一些转换后,我们得到了温度和湿度读数。结果显示在控制台上。

给你!
5.代码示例参考
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !