

使用热电冷却技术,您也可以冷却宠物的水盘!随着温度的升高,我知道让幼犬降温的最佳方法是从内部进行。通常,我会将一些冰块放入水碗中,但现在,我只是将其留作检查温度是否足够高以保证冷却。Arduino 和温度传感器通过不让风扇和 Peltier 一直运行来节省电力。但是,如果你愿意,你可以覆盖传感器并通过你的手机打开它,这要感谢粒子!Photon 这是一种节能、宠物友好的方式,可以让您一天中的一部分时间自动化,至少在夏天是这样。电池可以连接到标准 USB 充电器,因此您可以使用墙上插座为它充电,让它插上电源,甚至可以使用太阳能电池阵列为它供电!
让我们开始吧!

对于这个项目,您将需要:
加粗的东西可以用我在亚马逊上找到的这个工具包代替。
斜体部分可以由用户自己选择电源来代替,不过我推荐5伏输出(最后解释)

首先,用导热垫、导热膏或导热油脂覆盖铝制冷却块。不要放太多,因为它会妨碍传热过程。现在将您的 Peltier 模块贴在上面,贴有标签的一面朝向您。
其次,确保您的散热器和风扇组合正常工作。将风扇拧到散热器上并打开它。散热器的底部应该比周围环境稍微冷一些,但不要太冷,因为风扇现在只是在吹气。如果有效,请转到下一步。
最后,在铝块的另一面涂上一层,然后贴在散热片上。该设备的 Peltier 面将直接接触底面或您宠物的水碗以冷却它(参见最后一张图片以供参考)。
现在到布线。

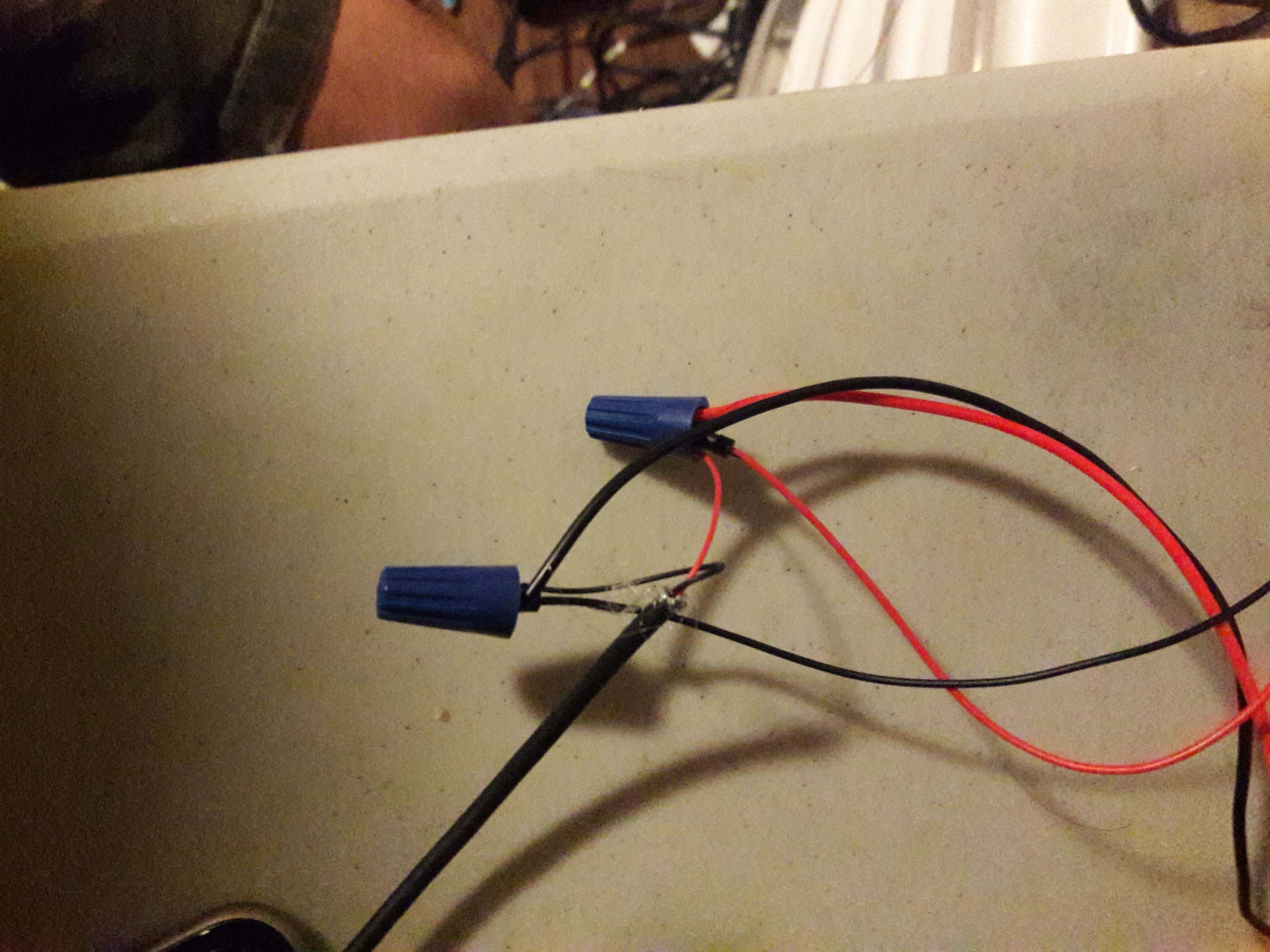
首先,将风扇和 Peltier 模块并联起来,并为它们提供一对输入(电源和接地)线。您可以通过将两根红色(电源)线连接到带有电线螺母的单根红色线上并为黑色(接地)线做同样的事情来做到这一点。我们将从这里为它们提供 5v 电压。接下来,将一些电线焊接到升压转换器的两个输入和两个输出孔中。我使用跨接线使增强面包板更友好。
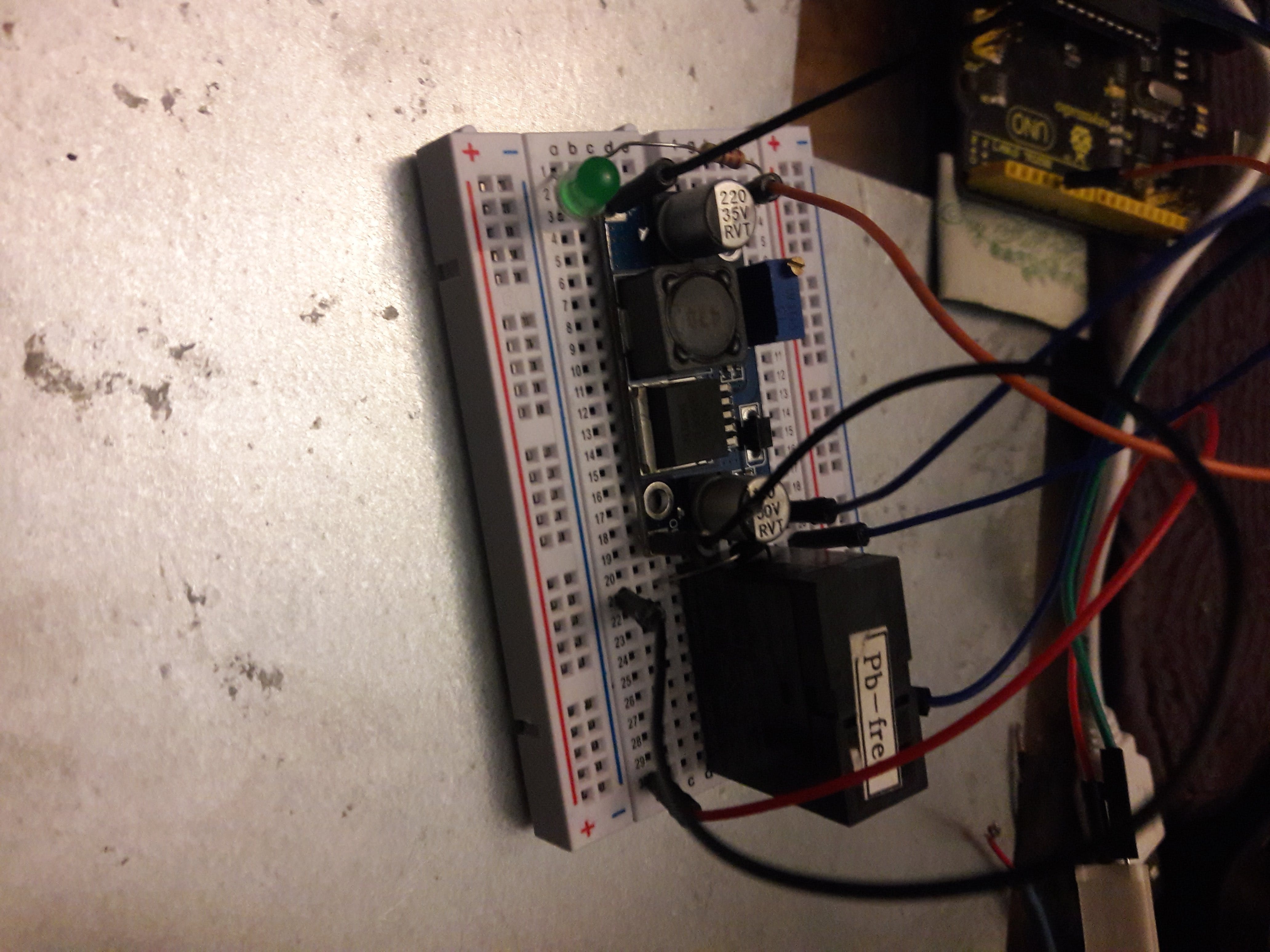
其次,调整传感器的方向,使其朝向 Arduino,如图所示。我发现,如果你扭转传感器的数据引脚,当电源和接地引脚处于正确位置时,它会正好插入模拟 0 引脚。您可以选择小心弯曲支腿以减少所需的电线数量,或者使用三根跨接电线将其连接到面包板上。
第三,如图所示,将助推器放在面包板上。将继电器放置在靠近升压转换器输出端的位置。请记住将这些组件放在面包板的两半上以避免短路。连接一个二极管作为从继电器线圈接地侧到电源侧的反激。这是为了保护电机,否则来自电机的电压尖峰可能会损坏它。将转换器的输入电源线连接到 Uno 的引脚 4,将输入接地引脚连接到地。使用电压表,将升压转换器的输出配置为 11 伏。您将使用一字螺丝刀转动蓝色组件上的旋钮来完成此操作。这应该足以打开你的继电器而不损坏它。将输出电源和接地引脚连接到继电器线圈的相对两侧(稍后会详细介绍)。
第四,将您的 Particle Photon 挤压到面包板的一侧,并将其连接到 Arduino 的接地和电源引脚。现在将 Photon 的引脚(我使用模拟 2)连接到升压转换器输入端的 Arduino 数字引脚 4。这将是你的手动覆盖按钮,以防你觉得它很热但传感器说它不热。
最后,拿起你的 USB 尾巴,将黑线连接到你的组合 Peltier/Fan 接地输入。将 USB 尾部的红线连接到继电器的开关部分。现在将您的 Peltier/Fan 电源线连接到该开关的另一侧。添加几个塑料袋用于防水以防发生事故和转瞬即逝!我的菜配有一个小托盘以保持高架,但如果您愿意,可以自己制作一个。
让我们继续看代码,然后是一些理论。

这是可选的,但您可以在助推器输入端添加一个 LED 以查看它是否被 Arduino 打开。
我已经上传了我的 Arduino 代码,因此您可以跳过此文本,如果需要,只需将其闪存到您的板上即可。
此脚本使用 dht Arduino 库。在其中,我们将 A0 引脚分配为温度传感器的输入,将数字引脚 4 分配为升压转换器的输出。DHT 库接收传感器的数据并使用温度和湿度计算热指数,或感觉有多热。该热量指数可用于设置开启冷水机的最低阈值。我采取了一种更自由的方法,将其设置为在温度或湿度过高时打开。如果您想针对您的特定区域自定义它,您可以使用这三个因素进行校准。
将其闪存到 Arduino 后,将 Arduino 插入电池。如果温度很高,LED 会亮起,您应该会听到继电器发出轻微的咔嗒声。您的风扇会打开,您的 Peltier 也会打开。我用的碗冷却到 50 度,但当我加水时会稍微升温。如果您的水不够冷,请增加电源的电压,但不要超过您的 Peltier 或风扇的最大额定值。
使用粒子光子的默认 Blynk 代码,但不要忘记添加您自己的授权令牌。在 Blynk 应用程序上,制作一个带有 A2 作为输出引脚的按钮。这将使您可以通过手机控制冷水机。
Peltier 模块将热量从水盘输送到散热器,然后由风扇冷却以确保其持续工作。由于盘子是金属的,所以导热性更好,这意味着热量可以更快地流出。我们的电池为这个过程提供动力。没有 Arduino 和继电器,我们可以直接插入它,它会整天开着,浪费电力。然而,我们的控制电路确保它只会在用户定义的需要时打开。
Arduino 的最大输出电压为 5 伏,电流不足以为我们提到的两个冷却设备供电,因此我们需要使用外部电池电源和继电器。继电器是一种电磁开关,基本上将开关部分(与我们的升压转换器相对的一侧)与电磁铁连接起来。我使用的继电器不能直接由 Arduino 供电,因为它是 12 伏(我没有 5v 的),所以我们需要将数字输出引脚连接到升压转换器。升压转换器将给定电压升高到更高的电压。将其视为直流到直流变压器。这就是我们的 5v Arduino 输出可以打开 12v 继电器的方式。
如果您有任何问题,请告诉我,我很乐意在评论中回答或更新此内容。谢谢,保持冷静!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !