描述
在本教程中,我们将学习如何轻松编程 Otto DIY 机器人以使其行走。
。
第 1 步:您需要什么
第 2 步:启动 Visuino,并选择 Arduino UNO Board Type
要开始对 Arduino 进行编程,您需要从此处安装 Arduino IDE:https ://www.arduino.cc/ 。
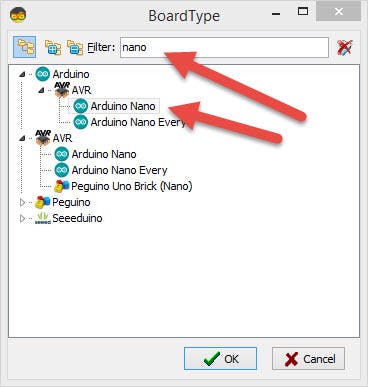
请注意,Arduino IDE 1.6.6 中存在一些严重错误。确保您安装的是 1.6.7 或更高版本,否则本教程将无法运行!如果您还没有按照本教程中的步骤设置 Arduino IDE 来对 Arduino Nano 进行编程!Visuino:https ://www.visuino.eu也需要安装。启动Visuino,如第一张图所示点击Visuino中Arduino组件(图1)上的“工具”按钮出现对话框时,选择“Arduino UNO”,如图2所示
第 3 步:在 Visuino 中添加组件
添加组件:
-
添加 2X“模拟值”组件
-
添加 2X“除以模拟值”组件
-
添加2X“正弦模拟发生器”组件
-
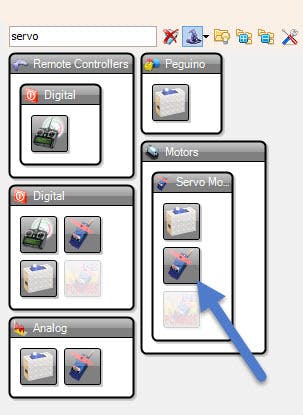
添加2X“伺服”组件
第 4 步:在 Visuino 设置组件中
-
选择“AnalogValue1”组件并在属性窗口中将“Value”设置为 20
-
选择“AnalogValue2”组件并在属性窗口中将“Value”设置为 20
-
选择“DivideByValue1”组件并在属性窗口中将“Value”设置为 180
-
选择“DivideByValue2”组件并在属性窗口中将“Value”设置为 180
-
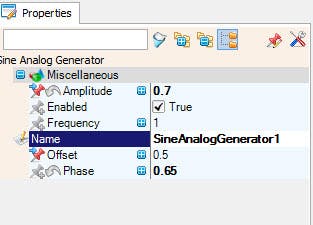
选择“SineAnalogGenerator1”组件并在属性窗口中将“相位”设置为 0.65,将“频率”设置为 1,将“偏移”设置为 0.5
-
选择“SineAnalogGenerator2”组件并在属性窗口中将“相位”设置为 0.5,将“频率”设置为 1,将“偏移”设置为 0.5
-
选择“Servo1”并将名称设置为“LR1”<<我们设置这个是为了便于理解。这意味着右腿
-
选择“Servo2”并将名称设置为“FR1”<<这意味着右脚
-
选择“Servo3”并将名称设置为“LL1”<<这意味着左腿
-
选择“Servo4”并将名称设置为“FL1”<<这意味着Foot Left
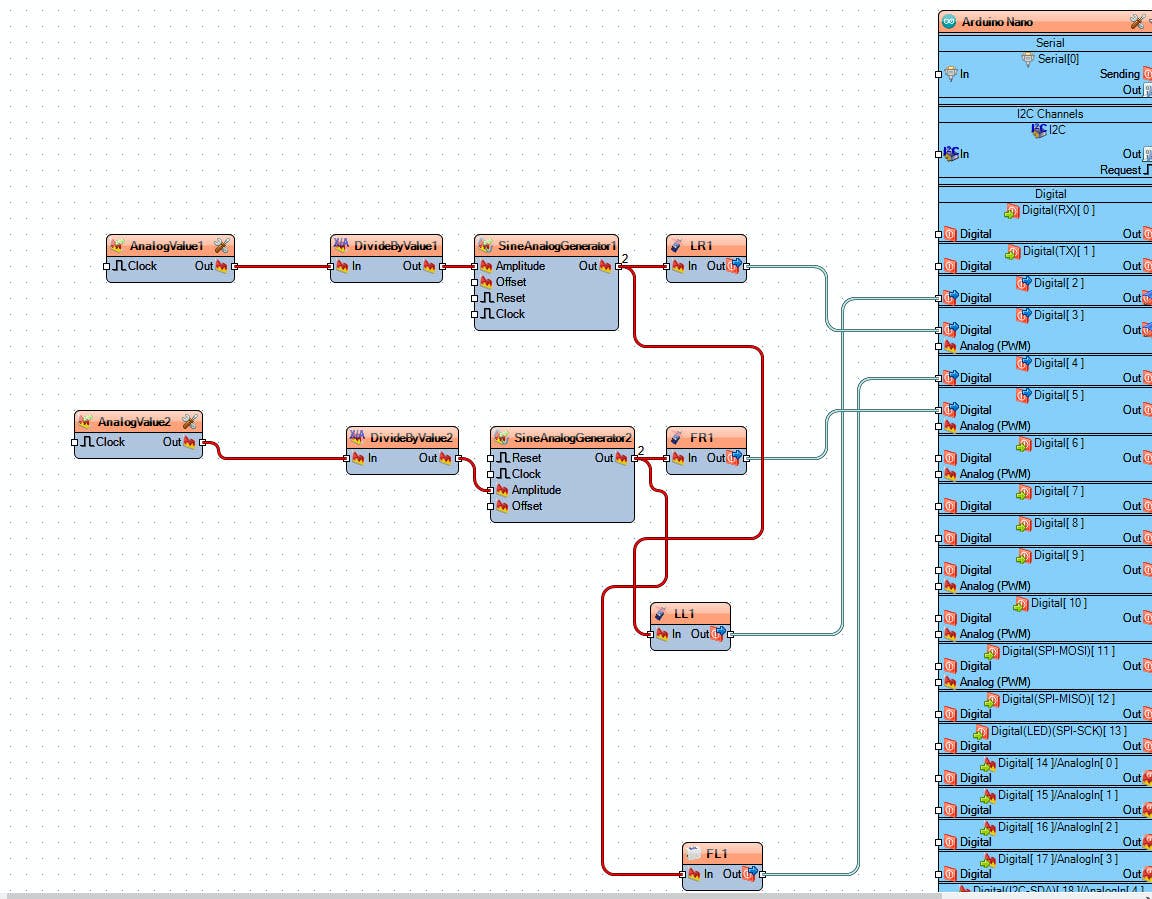
第 5 步:在 Visuino Connect 组件中
-
将“AnalogValue1”组件引脚 [Out] 连接到“DivideByValue1”组件引脚 [In]
-
将“AnalogValue2”组件引脚 [Out] 连接到“DivideByValue2”组件引脚 [In]
-
将“DivideByValue1”组件引脚 [Out] 连接到“SineAnalogGenerator1”引脚[Amplitude]
-
将“DivideByValue2”组件引脚 [Out] 连接到“SineAnalogGenerator2”引脚[Amplitude]
-
将“SineAnalogGenerator1”引脚[Out]连接到“LR1”组件引脚[In]和“LL1”组件引脚[In]
-
将“SineAnalogGenerator2”引脚[Out]连接到“FR1”组件引脚[In]和“FL1”组件引脚[In]
-
将“LR1”组件引脚 [Out] 连接到 Arduino 数字引脚 [3]
-
将“FR1”组件引脚 [Out] 连接到 Arduino 数字引脚 [5]
-
将“LL1”组件引脚 [Out] 连接到 Arduino 数字引脚 [2]
-
将“FL1”组件引脚 [Out] 连接到 Arduino 数字引脚 [4]
注意:请检查 Arduino 引脚 [2,3,4,5] 是否与伺服电机护罩(腿和脚)上的连接相匹配,并在必要时进行更改。
第 6 步:生成、编译和上传 Arduino 代码
在 Visuino 中,按 F9 或单击图 1 所示的按钮生成 Arduino 代码,然后打开 Arduino IDE
在 Arduino IDE 中:
-
点击菜单“工具”并选择板“Arduino Nano”(图2)
-
单击菜单“工具”并选择端口
-
单击菜单“工具”并选择端口
-
点击 Upload 按钮,编译并上传代码(图 3)注意:如果您在上传代码时发现一些问题,您可以点击 Menu Tools>Processor:..>ATMega328P (Old Bootloader)
第 7 步:播放
如果你给奥托机器人供电,它就会开始行走。
恭喜!您已经使用 Visuino 完成了 Otto 项目。还附上了我为本教程创建的 Visuino 项目,您可以在此处下载。您可以在 Visuino 中下载并打开它:https ://www.visuino.eu
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉