

Arduino Light Animation (ALA) 是一个 Arduino 库,用于以最少的工作量控制 LED 和运行彩色动画。
该项目所需的组件很少。

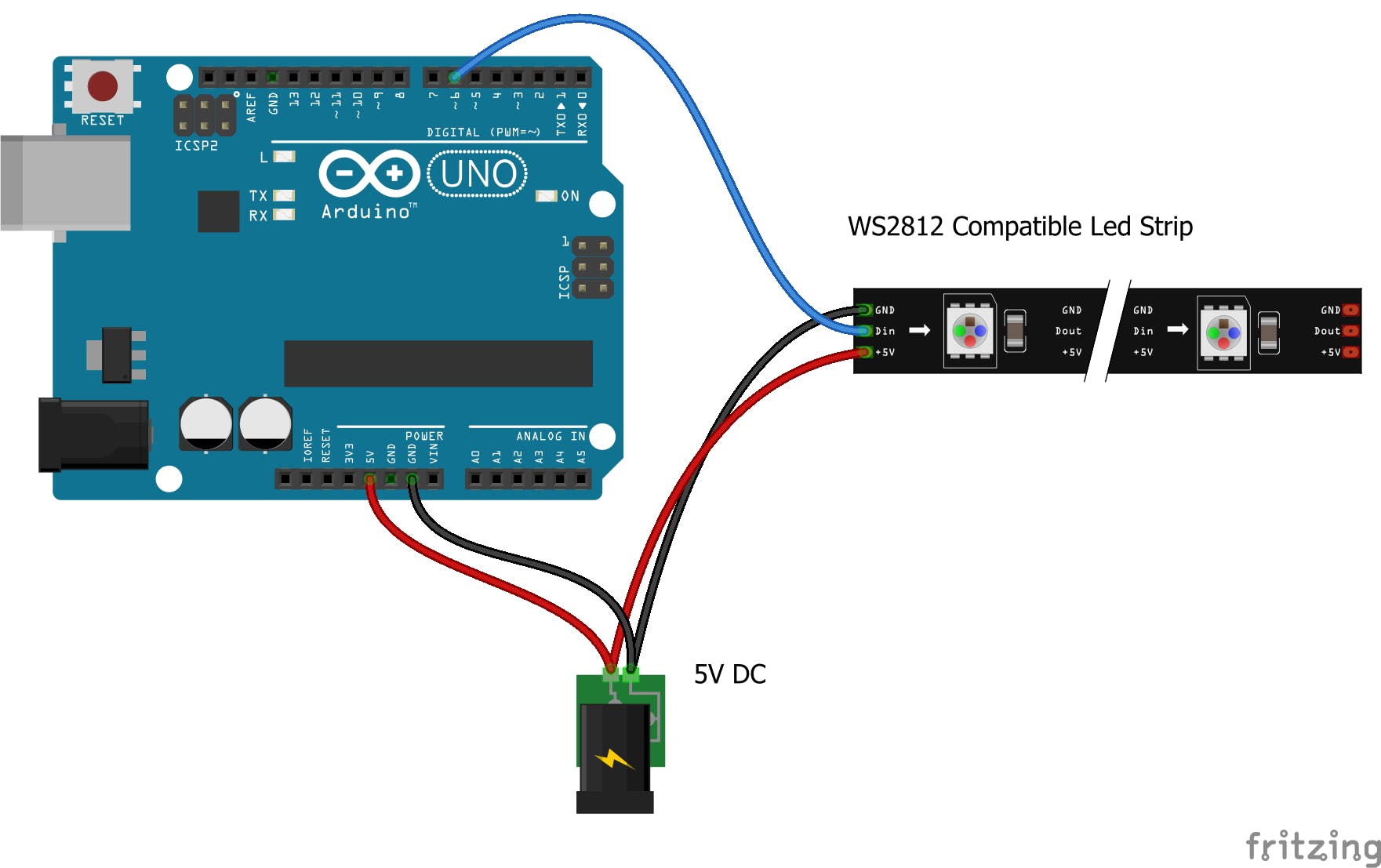
如果要驱动更多像素,则必须提供更多功率。计算很容易。每个 RGB LED 在全亮白色时消耗 60mA。例如,要驱动 2 m 长的带 60 LED/米,您需要一个 5V 电源,提供 2m * 60pixel/m * 60mA = 7,2 A。
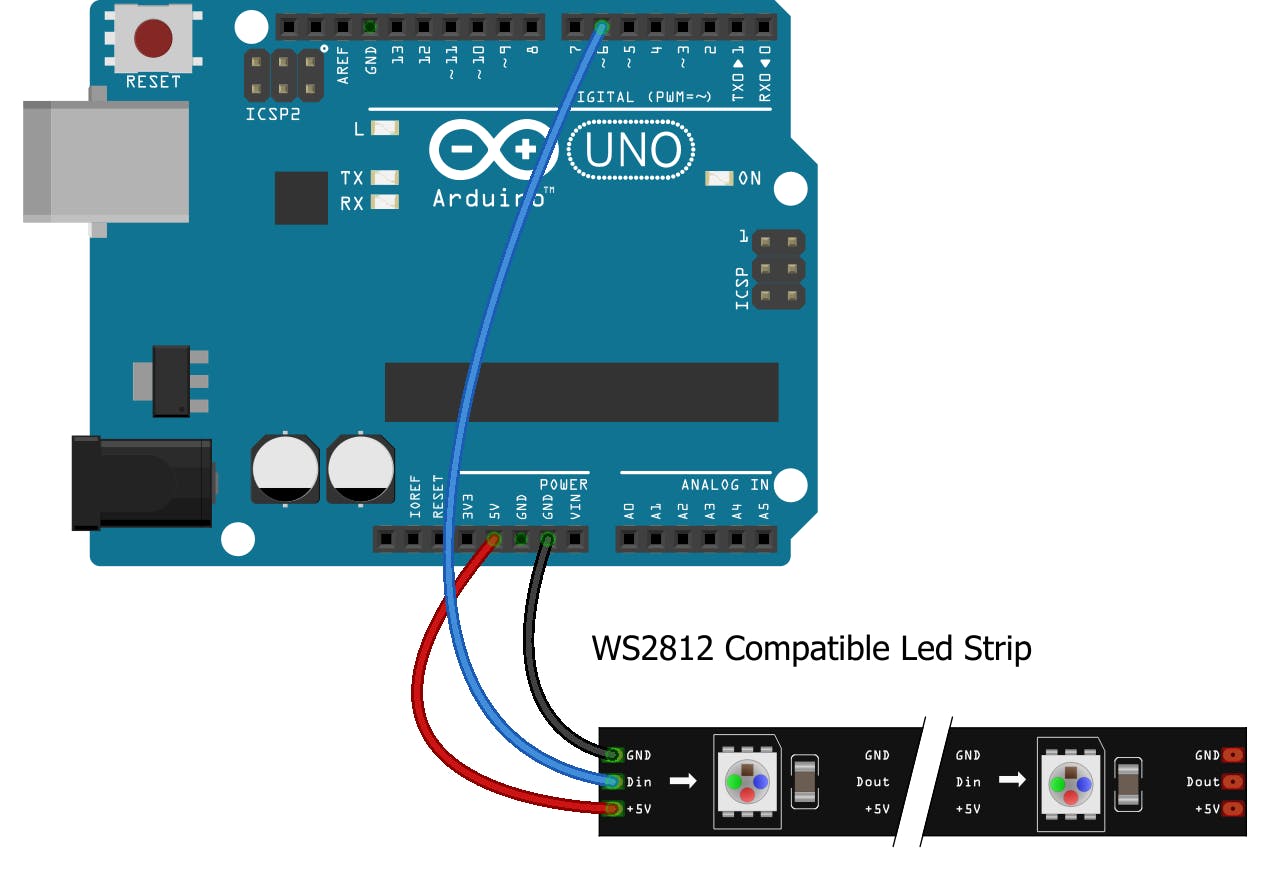
像这样连接您的电源、Arduino 板和 WS8212 条。

请注意,为 Arduino 5V 引脚供电是为 Arduino 供电,因此您无需将其连接到桶形连接器上的第二个电源。使用这种连接方案时要非常小心,因为 5V 引脚会绕过稳压器和保护。有关更多详细信息,您可以阅读本指南。
有关 WS8212 LED 灯条接线方案的更多详细信息,请阅读本指南。
将 Arduino 板连接到 PC 的 USB 端口。打开 Arduino IDE 并启动库管理器(Sketch > Include Library > Manage Libraries)以安装最新的ALA 库。
打开RgbStripSerial示例(文件 > 示例 > ALA > RgbStripSerial)并验证NUM_PIXELS常量定义是否与 RGB 条中的 LED 数量匹配。请记住,如果您想驱动超过 10 个像素,则必须使用改进的连接方案。
您现在可以通过在 Arduino IDE 中按Ctrl+U或在“草图”菜单中选择“上传”操作将草图上传到您的开发板。如果您在上传草图时遇到问题,请检查工具菜单中的板类型和端口。
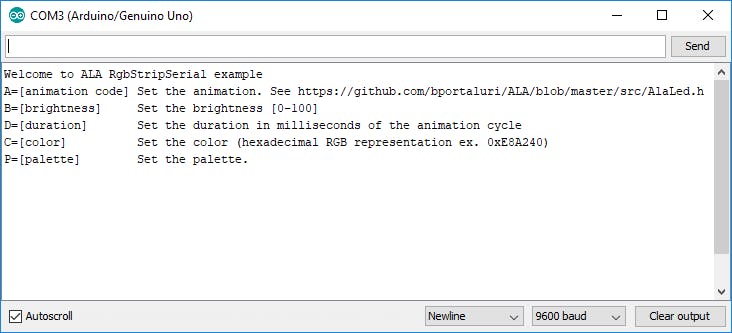
打开 Arduino 串行监视器(工具 > 串行监视器),您将看到这样的欢迎消息。

设置以右下角结尾的“换行”行,并确保波特率设置为 9600。
现在尝试以下不带空格的命令(粗体):
这很酷吧?
您可以按照这个简短的参考来试验不同的命令和组合:
现在让我们从您的智能手机控制动画。
在项目的这一部分中,我们将设置 Rapberry Pi 板以运行小型 Web 服务器,以通过 Web 浏览器控制 LED 灯条。请注意,相同的应用程序可以在任何安装了 Python 3 的 PC 上运行。
先决条件是您的 Raspberry PI 已经配置并运行最新的 Raspbian 操作系统(我已经使用 Stretch 对其进行了测试)并连接到互联网。
我们首先需要使用以下命令为 Python 3 安装一些库:
sudo pip3 install pyserial flask
为您的项目创建一个主目录:
mkdir /home/pi/AlaWeb
cd /home/pi/AlaWeb
将 AlaWeb git 存储库下载到 LightStrip 目录并解压缩。
wget https://github.com/bportaluri/AlaWeb/archive/master.zip
unzip master.zip
现在所有软件都准备就绪并设置好了。将 Arduino USB 端口连接到 Raspberry PI。您刚刚下载的 AlaWeb 应用程序将通过 USB 串行连接与 Arduino 板通信。
cd AlaWeb-master
sudo python3 AlaWeb.py
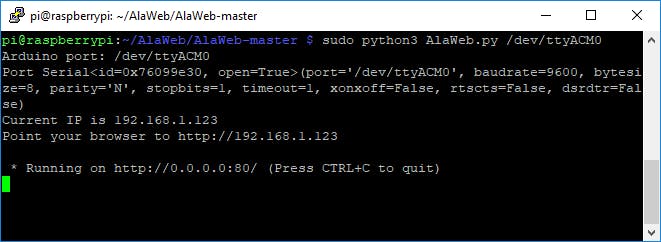
AlaWeb 应用程序将列出所有 USB 串行端口并尝试自动检测 Arduino。如果它一直在循环,请中断执行并尝试按如下方式传递端口名称(根据需要替换端口 ID):
sudo python3 AlaWeb.py /dev/ttyACM0
如果一切正常,您应该会看到类似这样的内容。

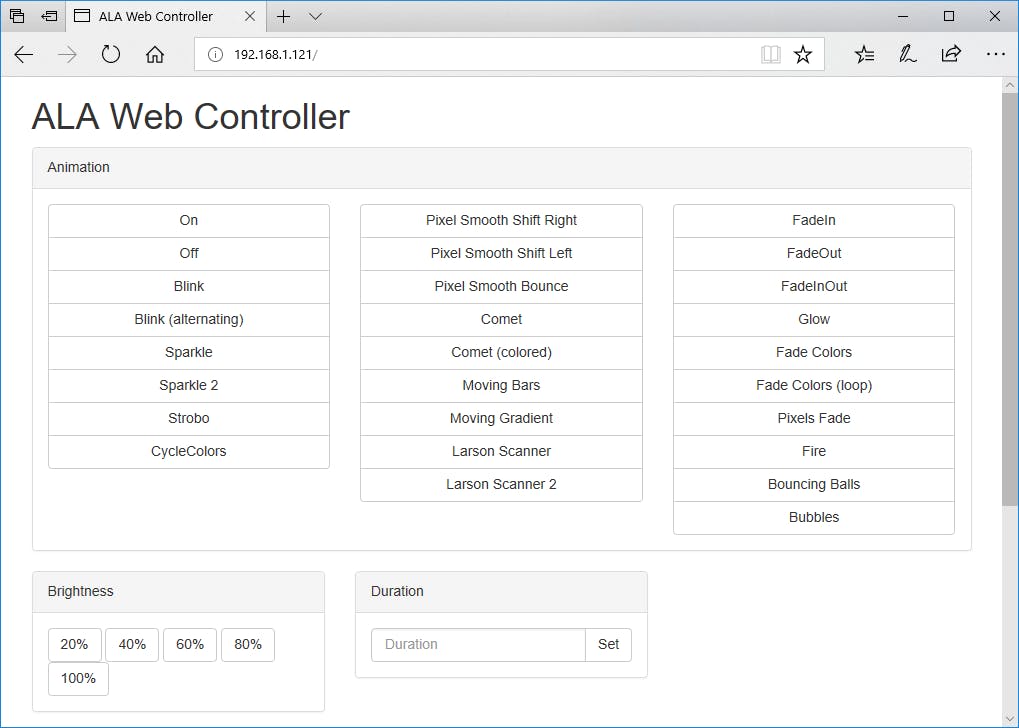
打开 Web 浏览器并连接到显示的 URL。您将获得一个充满按钮的网页,允许从网络浏览器控制 LED 灯条。
享受!

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !