

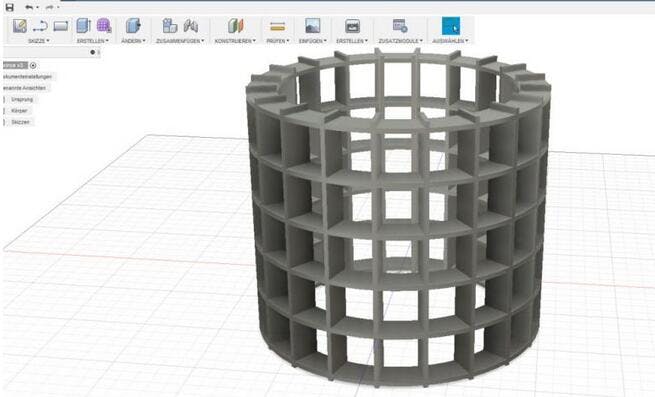
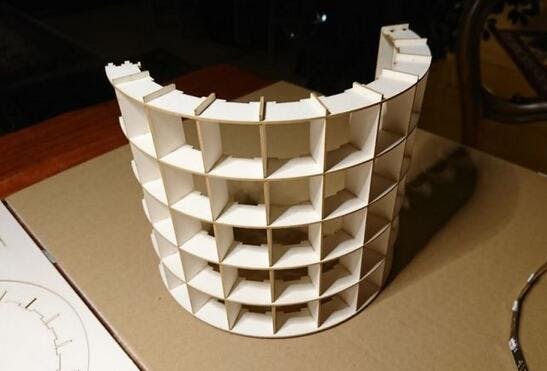
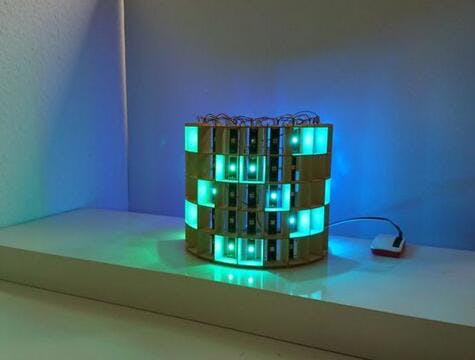
这种矩阵彩灯采用标准的WS2812B LED组成圆柱形灯体,最后由木框组合而成。灯光效果还不错,我们来试试吧。
790×384纸板×若干(这里用1.5mm木板)
WS2812b LED ×100(30个/米)
树莓派或 Arduino ×1
木贴片或其他柔性材料 × 几
线×数
主要设计参数是所用材料的厚度。


1) 此版本使用 1.5 毫米纸板,易于切割。顺便说一句,如果厚度发生变化,CAD 数据必须相应更改。
2) 3D 设计有助于避免装配过程中的问题,节省时间和金钱。
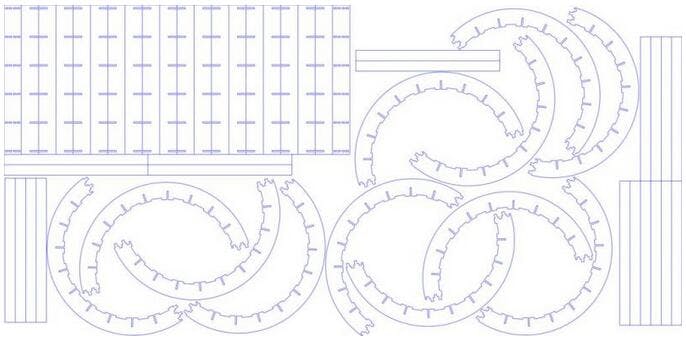
3) 对于激光切割,零件的放置必须便于切割。使用的纸板尺寸为 790×384 厘米。
4) 推荐使用 Inkscape 作为工具。附加的 SVG 文件包含有关项目所有部分的信息。
注意:您可以调整材料的厚度并生成自己的激光切割文件。
请在工程文件库中下载用于激光切割的 SVG 文件。




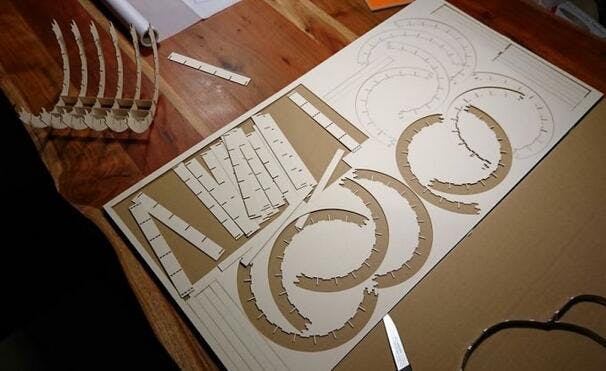
激光切割以下零件:
C字横部×12
垂直卡槽×18
垂直连接件×2
LED承载件×20
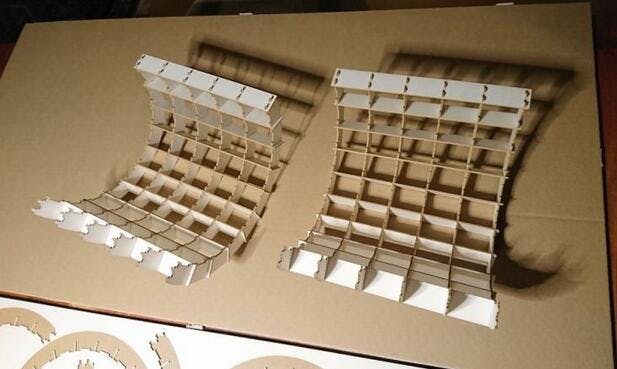
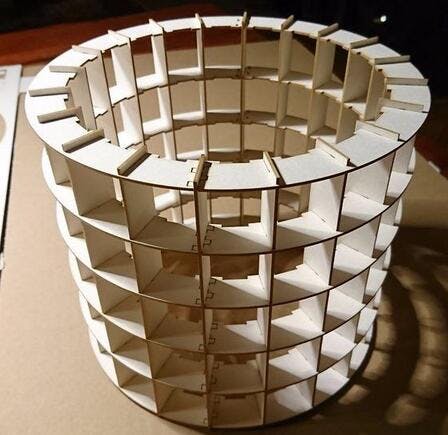
8个C形、9个卡槽和1个连接部分可以组合成半圆形。
在此步骤中,所有部件均由卡槽连接,无需胶水。
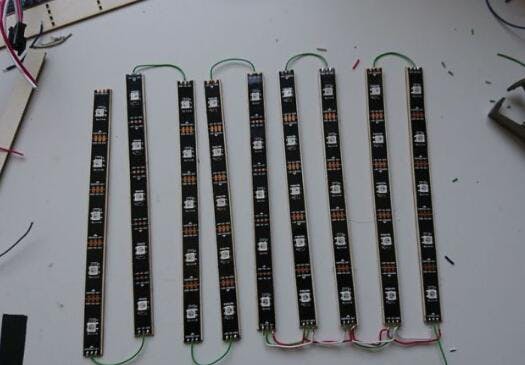
每个灯条上有五个 LED 灯,它们粘在主载体上。



1)灯条的DI(数据输入)和DO(数据输出)引脚Z形连接,将第一个灯条的DO连接到下一个灯条的DI,以此类推。
2) 每个半圆需要 10 条。5V 和 GND 仅连接在条带的一侧。导线的长度与矩阵条所需的布线长度相匹配。
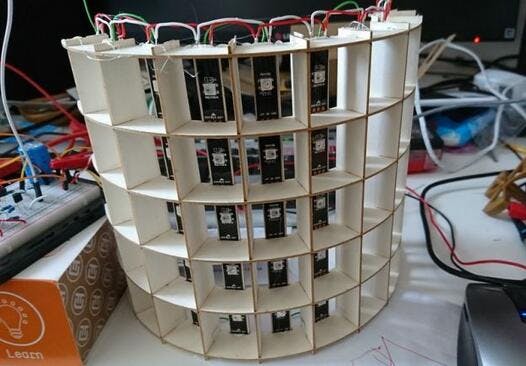
3)在将LED灯条安装到位之前,所有节点必须用胶水固定。
4) 用胶水将十根灯条固定在圆柱体的每一半上。一个半圆 DO 连接到另一个半圆 DI。第一个半圆形 DI 将是 Raspberry Pi 或 Arduino 的输入。


为确保一切正常,将对 LED 灯进行正常使用测试。使用 Arduino 和 Neopixel 应该是最简单的方法。


测量圆柱体的直径和高度后,将木饰面安装到位。

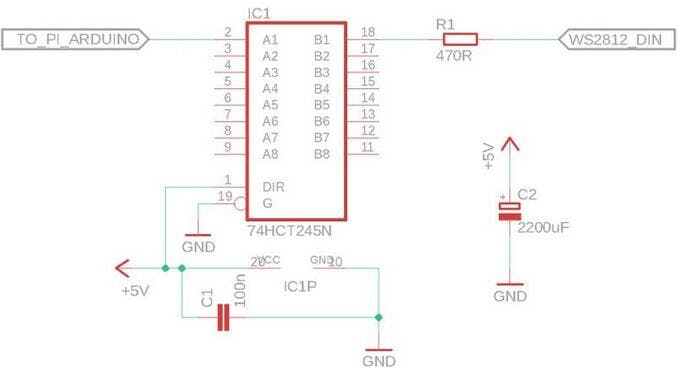
为了用 Python 写出漂亮的矩阵效果,你可以使用树莓派。树莓派Zero可以做到,通过GPIO 18脚连接到矩阵,通过74HCT245转换器,树莓派的3.3V可以适配WS2812的5V。当使用更多 Neopixel / WS2812 LED 灯时,将使用更大的电容器 (2200 uF) 和串联电阻 (470 ohms)。
电源
100 个 WS2812b LED 的最大功率为 100x60mA = 6A。当然,如果亮度降低,功率损耗也会大大降低。5V电源可以达到你想要的亮度。
阿杜诺
这个矩阵可以直接在 Arduino 设备上使用 Adafruit 的NeoPixel 库和NeoMatrix 库。如果使用以下情况,则必须修改 PIN 并初始化:
新矩阵:
Adafruit_NeoMatrix 矩阵 = Adafruit_NeoMatrix(20, 5, PIN, NEO_MATRIX_TOP + NEO_MATRIX_LEFT+ NEO_MATRIX_COLUMNS + NEO_MATRIX_ZIGZAG, NEO_GRB + NEO_KHZ800);
您可以使用 Adafruit 的 GFX 库,它可以下载不同的位图字体,高度为 5 像素。请使用随附的 Arduino 草图作为起点(使用 PIN 4 作为矩阵的起点)。它是 Neomatrix 示例草图的改编版本。
新像素:
Adafruit_NeoPixel 条 = Adafruit_NeoPixel(100, PIN, NEO_GRB + NEO_KHZ800)




Python 源代码可以从Github存储库下载。
这里设置了两种模式。PI 变量在 cylinder.py 的开头定义。
1) PI=False,即仿真模式。将启动一个 Python 程序来测试所有动画效果。您需要安装程序所需的所有库(如 pygame、numpy 等)。在模拟模式下,圆柱体显示为 5×20 像素矩阵。


2) PI=True,这将驱动树莓派的 GPIO 18# 引脚。您可以使用参数自由添加其他效果。
文本使用 3×5 像素字体。由于高度有限,并非所有字母都能完整显示。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !