

在看过基于Krishna Lalith 版本的Knights Tour 拼图后,我对她的另一个项目很感兴趣,那就是她的Mastermind Game 。Krishna 的版本创建了一个包含所有可能结果的数组,并且基本上使用蛮力来尝试每一种可能的结果,从而在了解数字是否存在时消除未来的猜测。我的变体基本相同。它不是拥有所有可能结果的数组,而是将用户的结果连同其猜测一起存储在历史数组中,并将任何派生规则存储在规则数组中。规则数组应用于未来的猜测,历史数组用于根据用户之前的响应确定新规则。
该软件基于以下#define陈述以三种模式运行:
#define AUTO 10000
#define SINGLE 9651
#define RELEASE 0
:
#define COMPILE_MODE RELEASE
#define COMPILE_MODE可以AUTO是,SINGLE或者RELEASE。
自动模式
在这种模式下,软件将测试玩家可以选择的每个数字排列。它将确定哪个数字进行了最多的猜测。输出显示在 Arduino IDE 控制台上。
单人模式
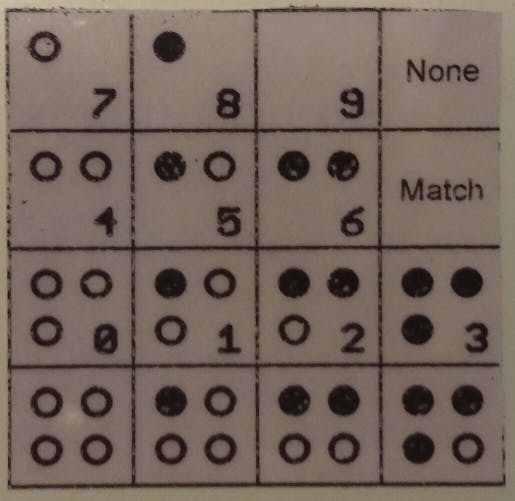
在确定哪个数字被猜测最多后,它被放置在#define SINGLE xxxx编译器常量中并COMPILE_MODE设置为SINGLE. Arduino IDE 控制台上的输出显示所做的猜测及其创建的规则。有4条规则
通过查看猜测的历史记录,您可以调整算法并再次尝试 AUTO 模式,看看是否有改进,或者是否有任何数字序列无法解决。
发布模式
这是允许用户交互的最终游戏模式。
该功能computerGuessPlayer是计算机将尝试猜测玩家号码的地方。它有两个参数,都是回调函数。
pInputFunction- 调用函数以获取对猜测的响应
pOutputFunction- 调用函数以显示正在进行的猜测
这允许 AUTO 和 SINGLE 模式测试不同的值来猜测和 RELEASE 模式使用键盘和显示器。
规则数组仅包含唯一规则并进行排序,以便在 SOMEWHERE 和 ANYWHERE 规则之前测试 KNOWN 规则。
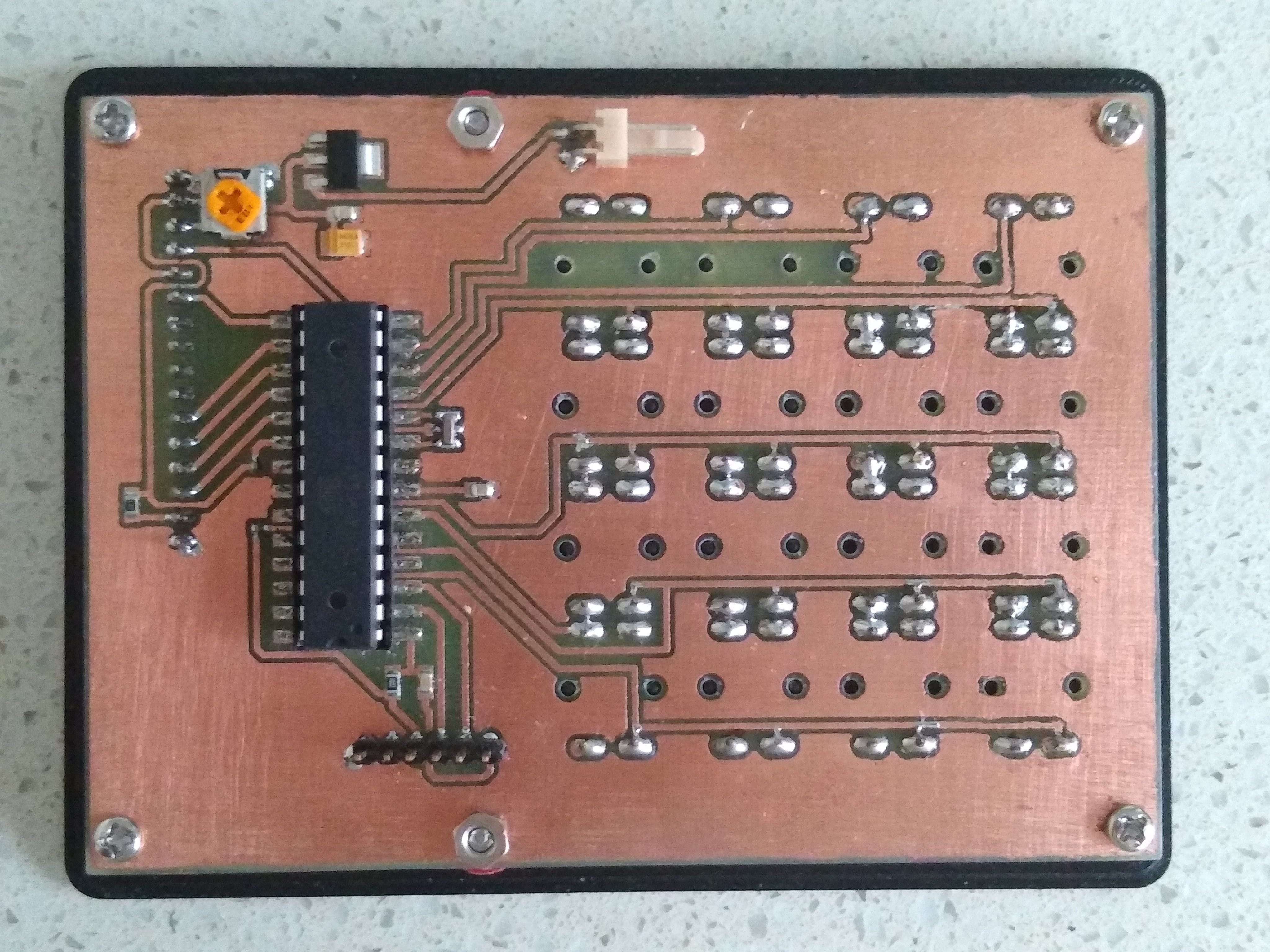
我设计了一个 PCB 来固定开关和显示器,并 3D 打印了一个合适的外壳。ATMega328 芯片安装在电路板的背面。我使用了 28 针 DIL 变体。IC 插座的引脚被压平并像 SMD 设备一样焊接到电路板上。还有一个 5V SMD 稳压器和一个 16 MHz SMD 谐振器。
我已经包含了 Eagle 文件,以防您想将电路板商业化制作或像我一样自己制作。我使用碳粉方法。
3D 打印外壳后,用 2.5 毫米的钻头钻出安装孔,并用 3 毫米的丝锥钻出螺纹。使用 6mm M3 螺钉将电路板固定到位。
我提供了一个 Eagle 电路板布局,您可以使用激光打印机将其打印到透明标签上。

切标签

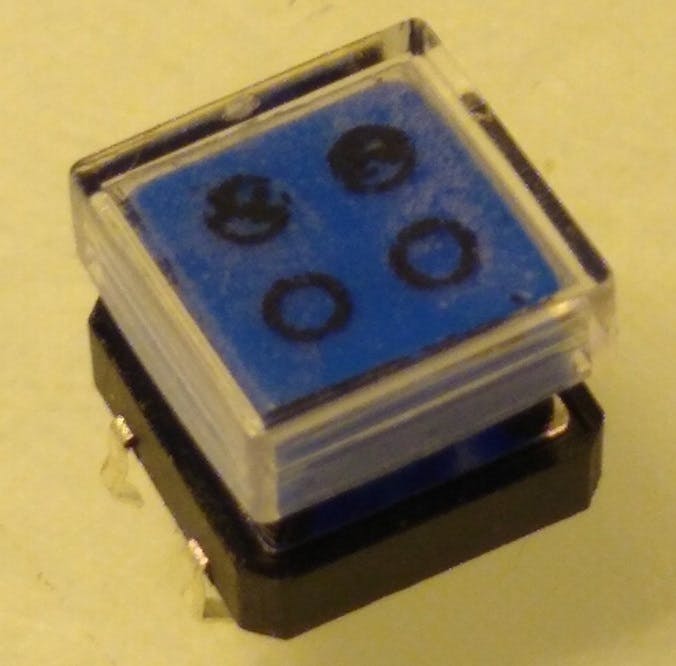
组装开关

最后组装PCB并将其固定到前面板

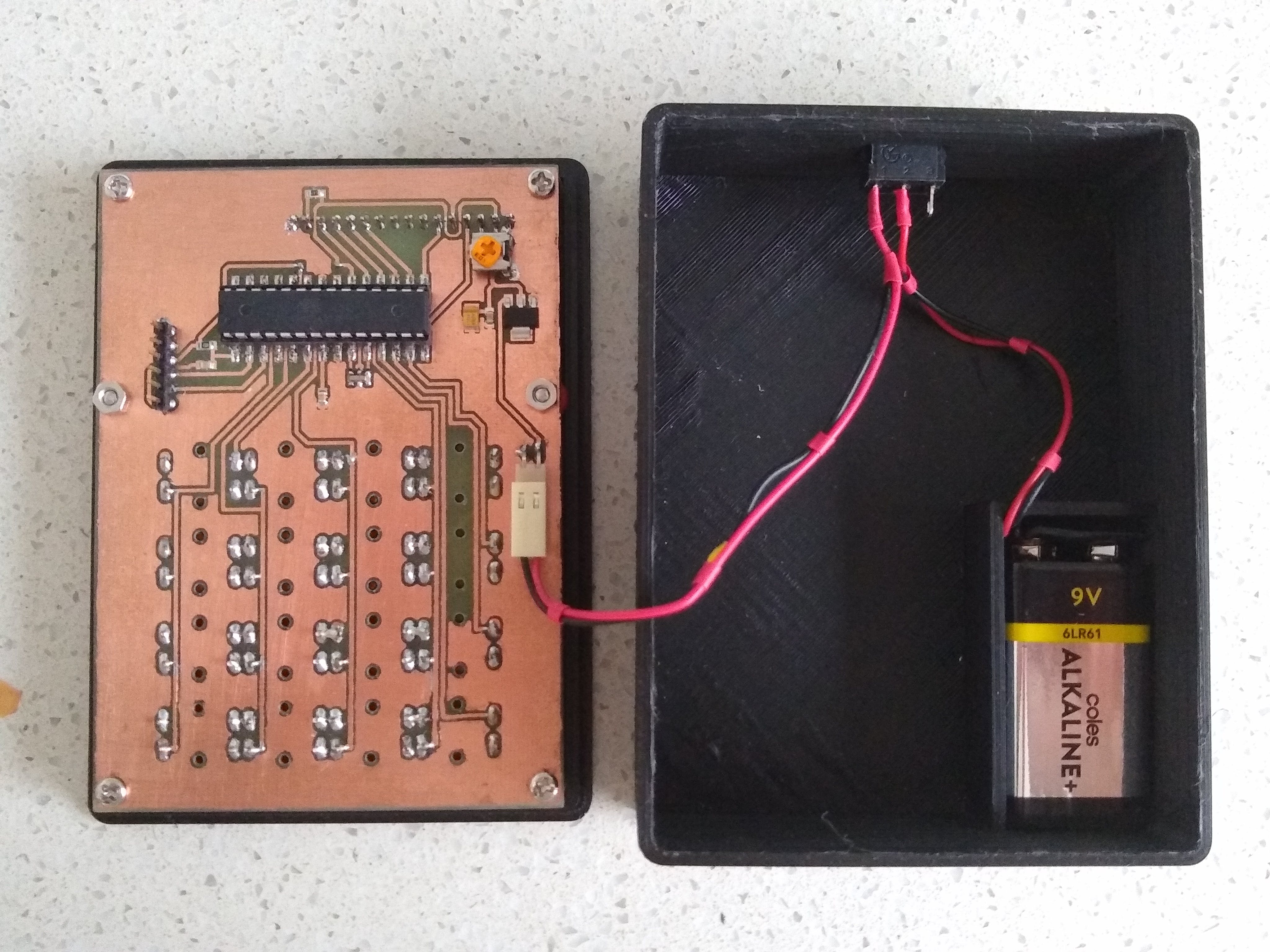
连接电池和开关

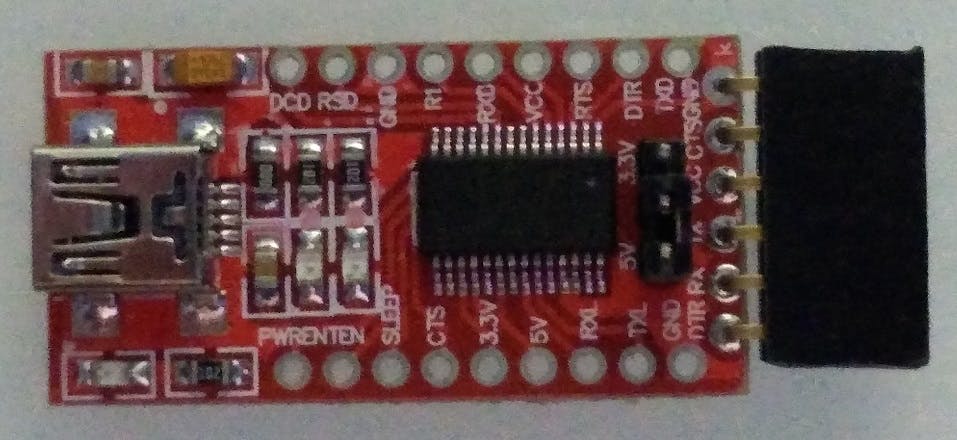
使用 FTDI 编程器对 ATMega328 进行编程。如果 ATMega328 未使用 Arduino UNO 引导加载程序进行预编程,您需要先添加一个。

这是一个有趣的编程练习。该算法可以大大改进。它只回顾历史表中的一两个动作。硬件也可以与扬声器一起使用。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !