

在考虑 H07R30 扬声器模块的演示项目时,我想到了构建一个简单的音乐游戏!该模块播放的音符很少,您必须通过附带的按钮重复曲调。如果您的回答正确或错误,演讲者会回复您!该游戏的编码和播放都很有趣,并向您展示了播放音乐曲调以及存储和播放嵌入式 WAVE 文件的示例。
按钮焊接到模块端口(P1 到 P5)。单击按钮,触发播放特定的音符。游戏有两种模式,您可以通过按住连接到 P5 的按钮 2 秒来循环切换它们。每当请求模式更改时,模块都会闪烁其 LED 指示灯并读出模式名称:
游戏难度级别会增加您在会话中猜出的正确答案。难度级别由音符数量及其时间控制。
查看正在运行的游戏!
该项目的最后一部分列出了创建和嵌入波形文件的分步指南。完成后,您就可以开始编写您的游戏了!项目文件附在代码部分。这是固件功能的高级描述。
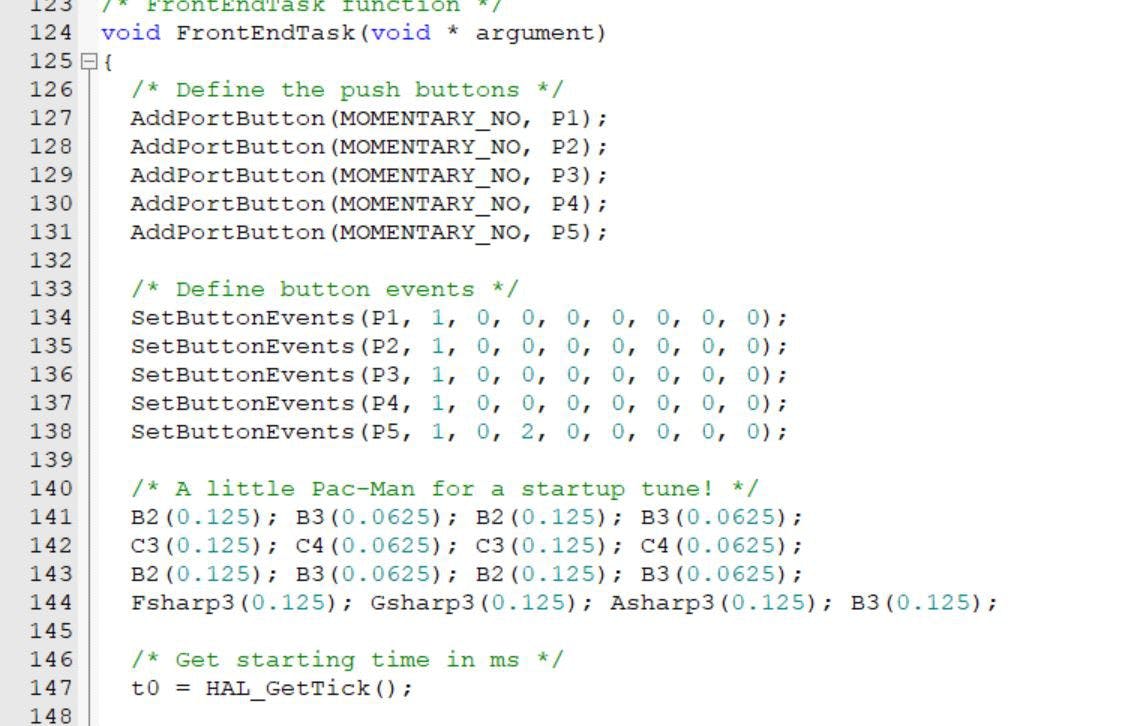
FronEndTask 中超级循环之前的第一部分处理初始化。我们定义了所有按钮,将它们与点击事件和 P5 的按下 2 秒事件相关联,并播放启动芯片曲调!然后我们初始化超时定时器。

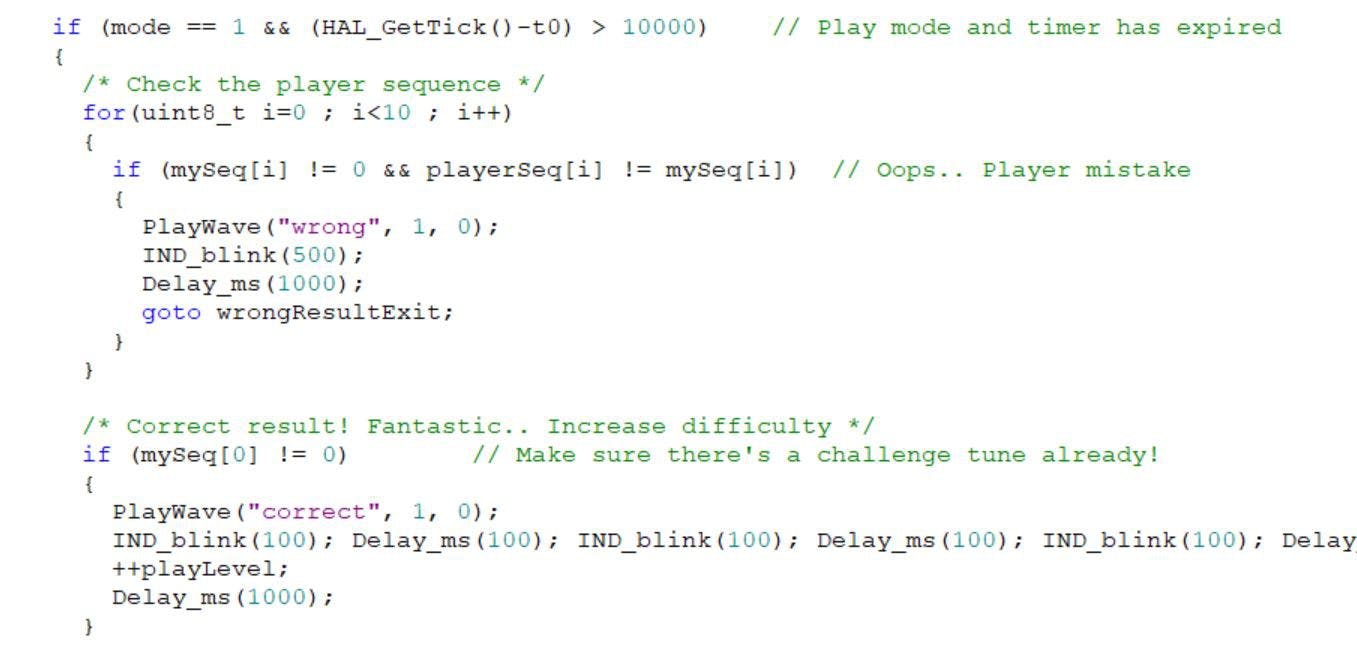
在超级循环中,我们验证模式是播放并且计时器已经过期,然后我们检查玩家是否输入了所有正确的音符。然后,我们播放适当的波形文件,LED 闪烁。如果答案成功,我们将难度级别增加一个。

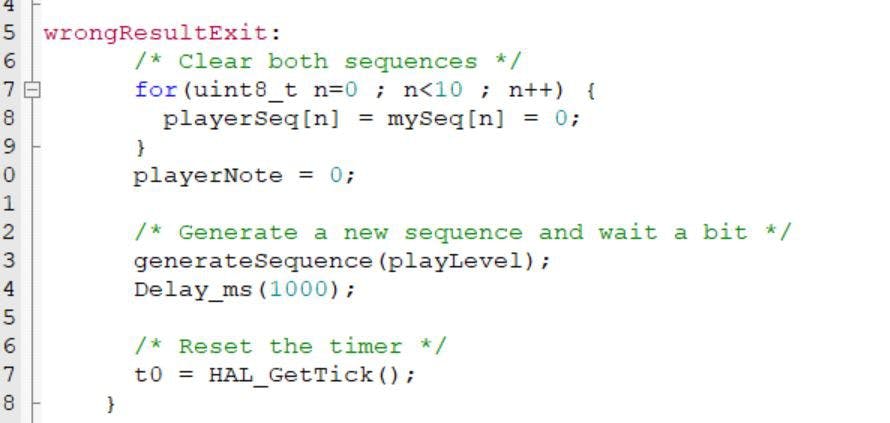
然后我们初始化所有序列并生成新的挑战曲调。

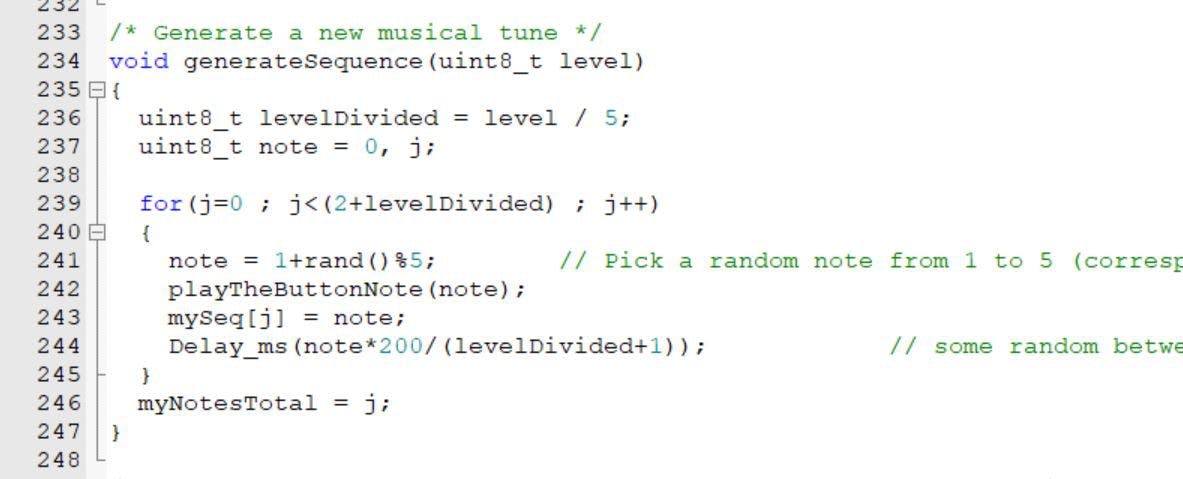
挑战曲调由 1 到 5 的随机序列生成(与端口 P1 到 P5 上的按钮相匹配)。序列中的音符数量和音符之间的延迟受难度级别除以 5 的影响。每个音符也会在其生成后播放一次。

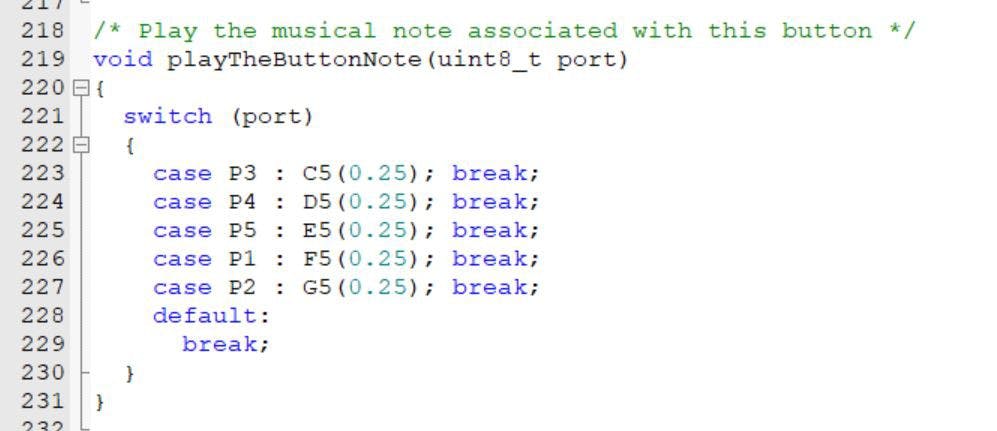
负责播放音符的函数只是播放对应于每个端口号的特定音符。请注意,匹配端口和音符完全取决于您。

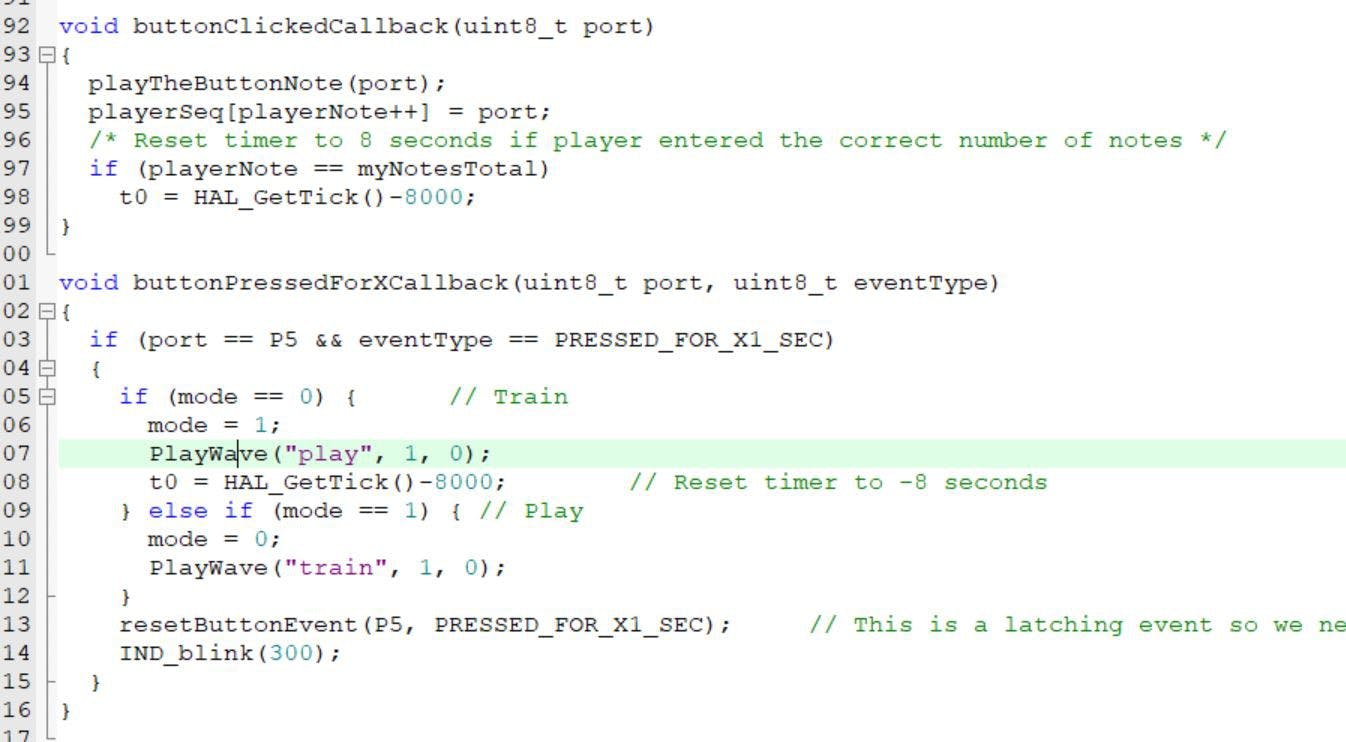
最后我们有按钮事件的回调。单击回调播放与此按钮关联的任何音符并将此音符添加到播放器序列。一旦序列计数达到挑战笔记的计数,超时计时器将重置以在大约 2 秒内触发结果检查。
按钮按下回调在播放和训练模式之间循环。请注意,此事件是一个闭锁事件。因此,您需要使用resetButtonEvent() API 手动重置它,否则它会一直触发。

我们可以使用模块 MCU Flash 存储器来存储一些短的 WAVE 声音文件。可用空间太小,因此您只能存储几秒钟,但是-对于简单的应用程序-它节省了连接外部存储(如 uSD 卡模块)的需要。
第一步是为项目中需要的演讲或单词获取一些好的 .WAVE 文件。当然,您可以录制自己或其他人的声音,您可以在线搜索文件并下载。但是,为了满足您的具体需求,您可能需要文字转语音服务。网上有很多选择,从声音笨拙的免费网站到谷歌和 IBM 超现实、深度学习的文本到语音引擎。这里有一些不错的免费选项:
我使用 IBM 的引擎为单词生成了四个 WAVE 文件:“学习”、“游戏”、“正确”和“错误”。您可以在本项目的文件部分下载它们。
您可以使用这个不错的免费软件WAVToCode将 WAVE 文件转换为 C 文件。查看他们的帮助页面以获取有关使用该软件的说明。
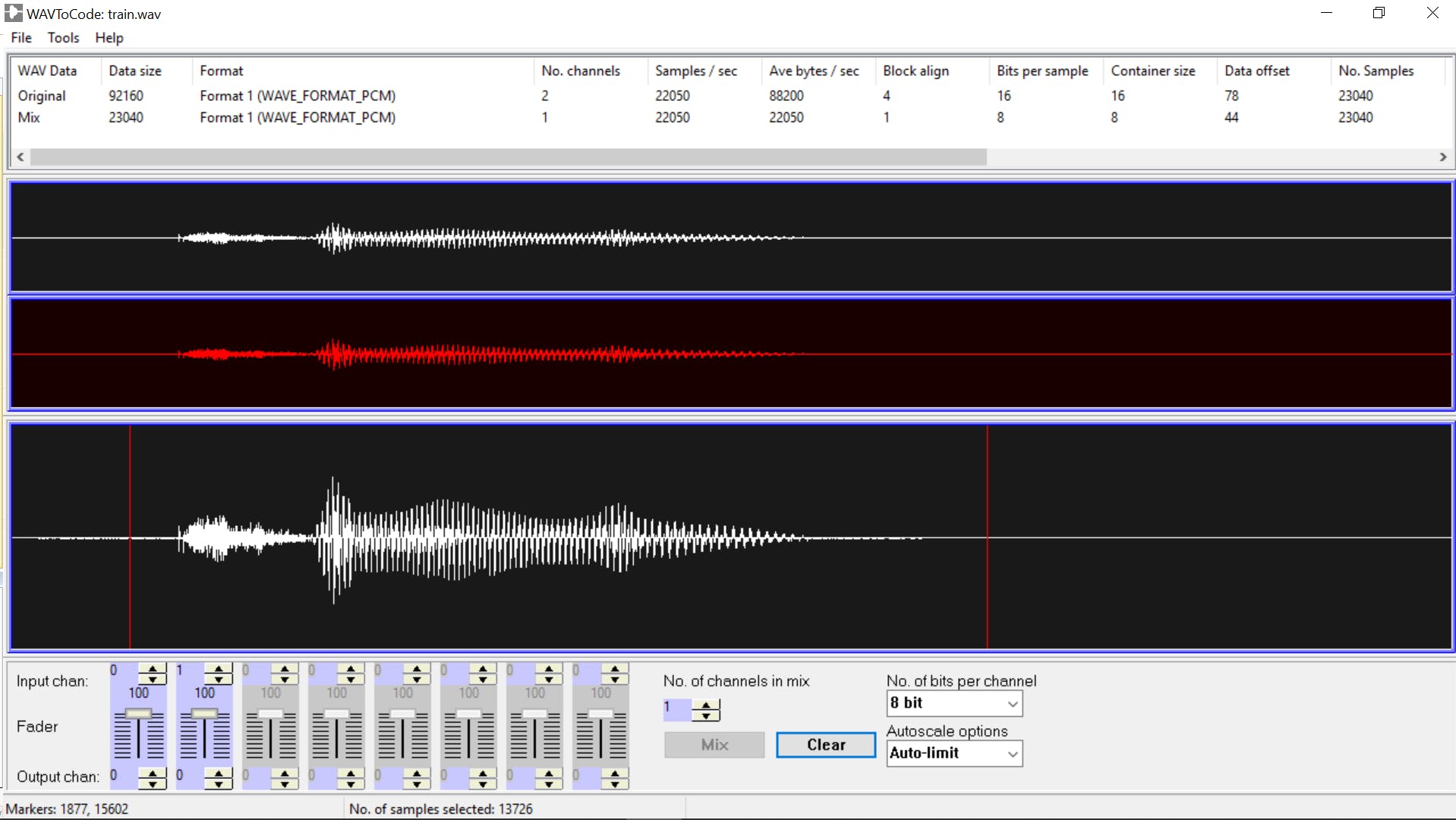
我们模块中的 DAC 仅接受 8 位或 12 位样本,但该软件生成 8、16 和 24 位样本。将每个文件加载到软件中,为每个通道的位数选项选择“8 位”,然后单击“混合” 。然后使用鼠标按钮在波浪前后添加两个标记以删除空白部分。从菜单工具中,您可以收听混合波,然后从菜单文件中将其转换为 C文件。为输出选择无符号。从该转换器生成的原始 C 文件可在标有“orig_”的文件部分中找到。

注意:如果模块中波形音量偏低,需要将autoscale选项设置为Normalize 。
您需要对 wave C 文件进行一些小的编辑,然后才能在扬声器模块项目中使用它们:
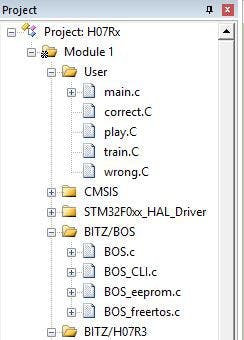
#define NUM_ELEMENTS行并添加定义 #include "wave.h"。data[NUM_ELEMENTS]waveByteCode_Correct[WAVEBYTECODE_CORRECT_LENGTH]在此处从其存储库中克隆模块项目。在文件夹User中,删除所有 C 文件(main.c 除外)并在其中添加 wave C 文件。然后打开uVision项目,将修改后的wave C文件添加到项目树中的User虚拟文件夹中。

在 wave.h 中:
在 main.c 中:
然后编译并确保 MCU 中有足够的 Flash 来存储你所有的波浪!当前带有 128KB 闪存的模块最多可以存储大约 42000 个样本(8 位/样本)。
注 1 :要找出程序的当前闪存大小,请在单击“全部编译”时将代码和 RO 数据显示的数字相加。您也可以双击项目树中的 Module 1 来查看内存映射。向下滚动到接近尾部,您会发现当前模块的总 RO 大小应该小于 128K。
注意 2 :您可以增加编译器的优化级别(如果它还不是 O1 或更高)以获得更多的闪存空间来存储您的 wave。从 uVision Options for Target >> C/C++ >> Optimization,选择 Level 1 (O1) 并重新编译,这应该可以为您节省大约 10-15k 的 Flash。有时如果接近 Flash 限制,程序将无法编译或加载,因此您必须提高优化级别。
使用以下 API 播放您的波浪:
PlayWave("play", 1, 0);
您可以在其中定义波形字符串名称、重复次数和重复之间的毫秒延迟。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !