

上次我用ESP32做了一个气象广播站,可以广播当前的天气。有兴趣的可以查看之前的项目。现在我想做一个升级版,我会指定一个城市来查看这个城市的天气。它不仅播放一个城市的天气,它还根据我的命令查询和广播其他城市的天气。
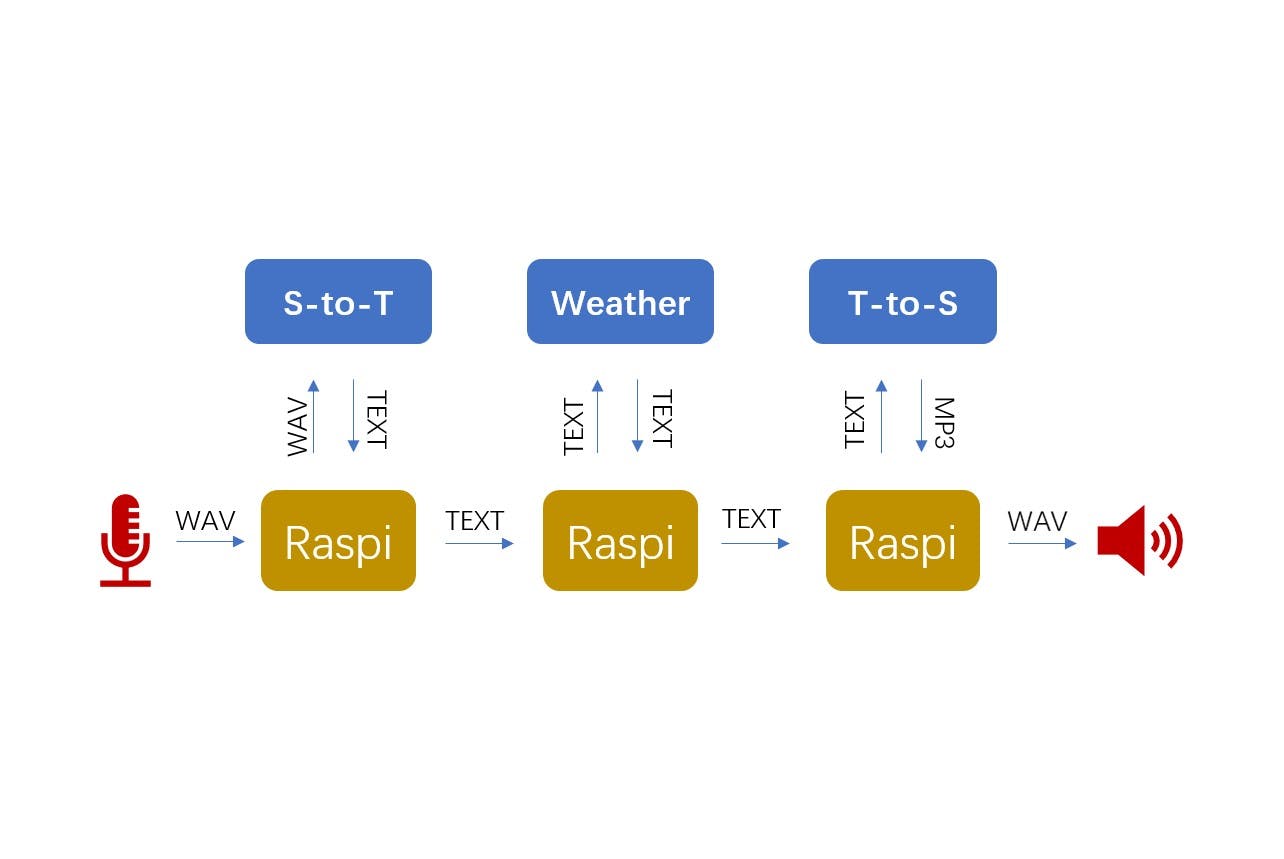
一般需要完成录音、天气查询、音频播放等任务。


Speech-to-text: https://cloud.google.com/speech-to-text
Weather: https://rapidapi.com/community/api/open-weather-map/endpoints
Text-to-speech: https://cloud.google.com/text-to-speech


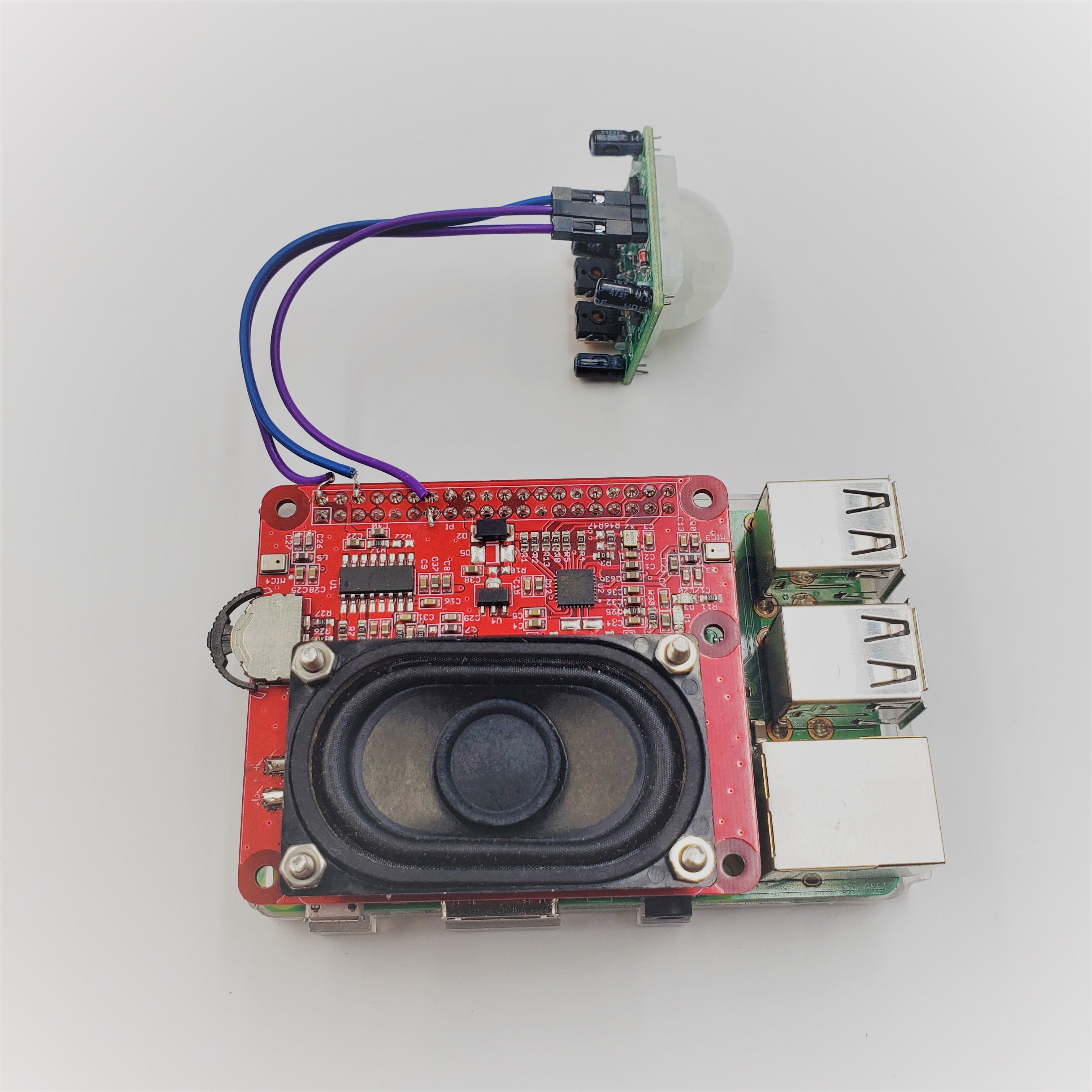
Voice Interaction Hat 是一个树莓派扩展板。只需根据引脚插入树莓派即可。我们还需要焊接几根杜邦线来连接传感器。引脚连接如下:
Voice Interaction Hat ------ PIR
5V ------ VCC
GND ------ GND
GPIO27 ------ OUT
由于扩展板是参照seeed的产品设计的,所以我们可以使用seeed的驱动程序来驱动它工作。
git clone https://github.com/respeaker/seeed-voicecard
cd seeed-voicecard
sudo ./install.sh
sudo reboot
r = requests.post(
'https://speech.googleapis.com/v1/speech:recognize?key='+api_key, data=data, headers=headers)
headers = {
'x-rapidapi-host': "community-open-weather-map.p.rapidapi.com",
'x-rapidapi-key': "**************************************"
}
r = requests.post(
'https://texttospeech.googleapis.com/v1/text:synthesize?key='+api_key, data=data, headers=headers)
address = ['Beijing','London']
os.system("aplay -Dhw:1,0 output1.wav")

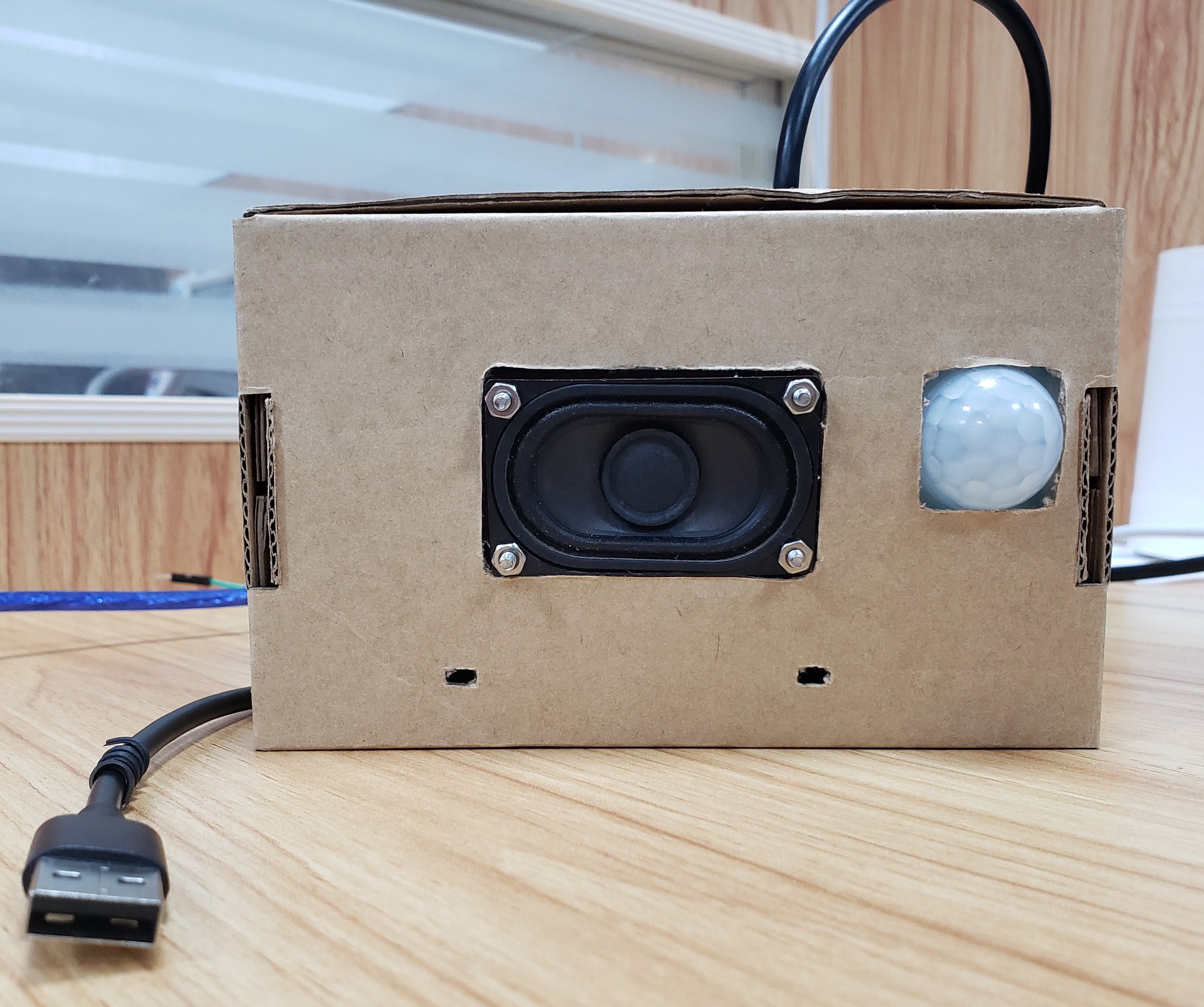
为了看起来更漂亮,我们把它装在一个纸箱里。适当剪裁,露出扬声器和麦克风,用彩笔在纸盒上作画装饰。
使用USB线给树莓派供电,控制树莓派运行test1.py,触发传感器。在它播完声音后,我们开始谈论一个地方,然后等待它播报天气。天气助手已完成。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !