

随着 Raspberry Pi 4 的发布,拥有强大的单板计算功能从未如此简单。但是,与它连接可能会带来一些困难,例如为键盘和鼠标寻找空间,这可能会导致桌子周围散落一团乱七八糟的电缆。添加显示和设置气球甚至更多。这变得更糟,因为它不是很便携。
这就是为什么将一些配件集成到一个机箱中可以成为某些项目的救星,或者只是一般的学习。

该产品的拆箱体验简单明了。在顶部,您将能够找到该节目的明星:Raspberry Pi 400。

官方的 Raspberry Pi 鼠标和电源都位于组件下方,还有一个用于 microSD 卡的适配器。

最后,还有一本关于如何使用 Raspberry Pi 4 的详尽且插图精美的小册子,包括如何设置它和一些基本项目。

Pi 400 的核心是 Raspberry Pi 4。

它有一些令人印象深刻的规格,包括:
这一系列功能意味着现在可以在旅途中进行如此多的计算密集型项目和/或缩小到非常小的外形尺寸。
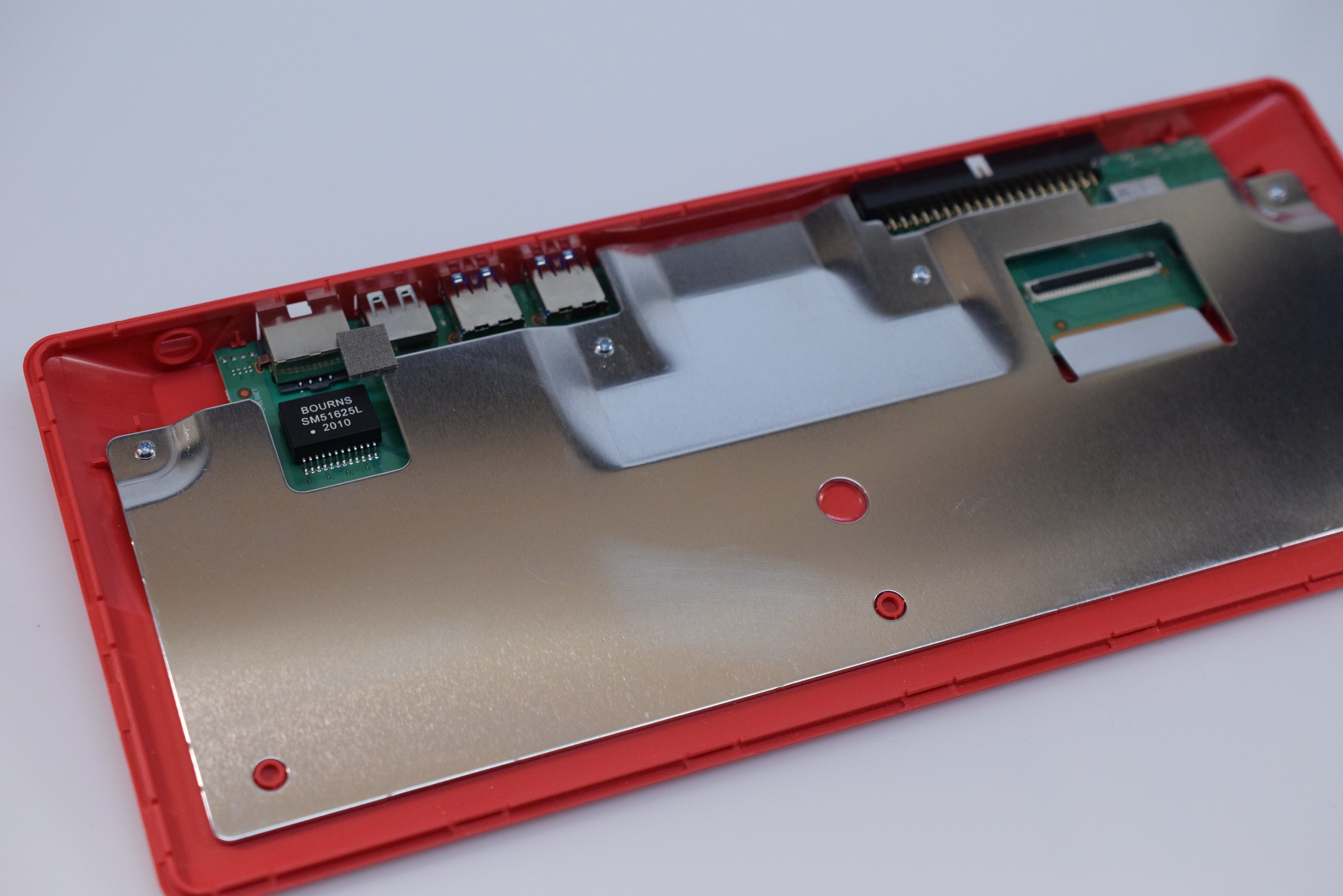
打开机箱可以看到 Raspberry Pi 400 的一些有趣方面。首先,整个 PCB 都覆盖有薄金属屏蔽层,可阻止杂散射频到达下方的敏感组件。不建议移除这件作品,因此请将其保留在原位。在右侧,您可以看到无线模块,它提供与 WiFi 接入点和蓝牙设备的通信。端口阵列也在机箱左侧可见。

Pi 400 带有预装 Raspbian 操作系统的 microSD 卡,因此无需先从外部下载和写入。我选择使用外部 7" HDMI 显示器来查看 Pi 的输出,但几乎任何支持 HDMI 的屏幕都可以工作。至于供电,我使用了随附的电源,它可以通过 USB C 为 Pi 提供 5.1V @ 3A .

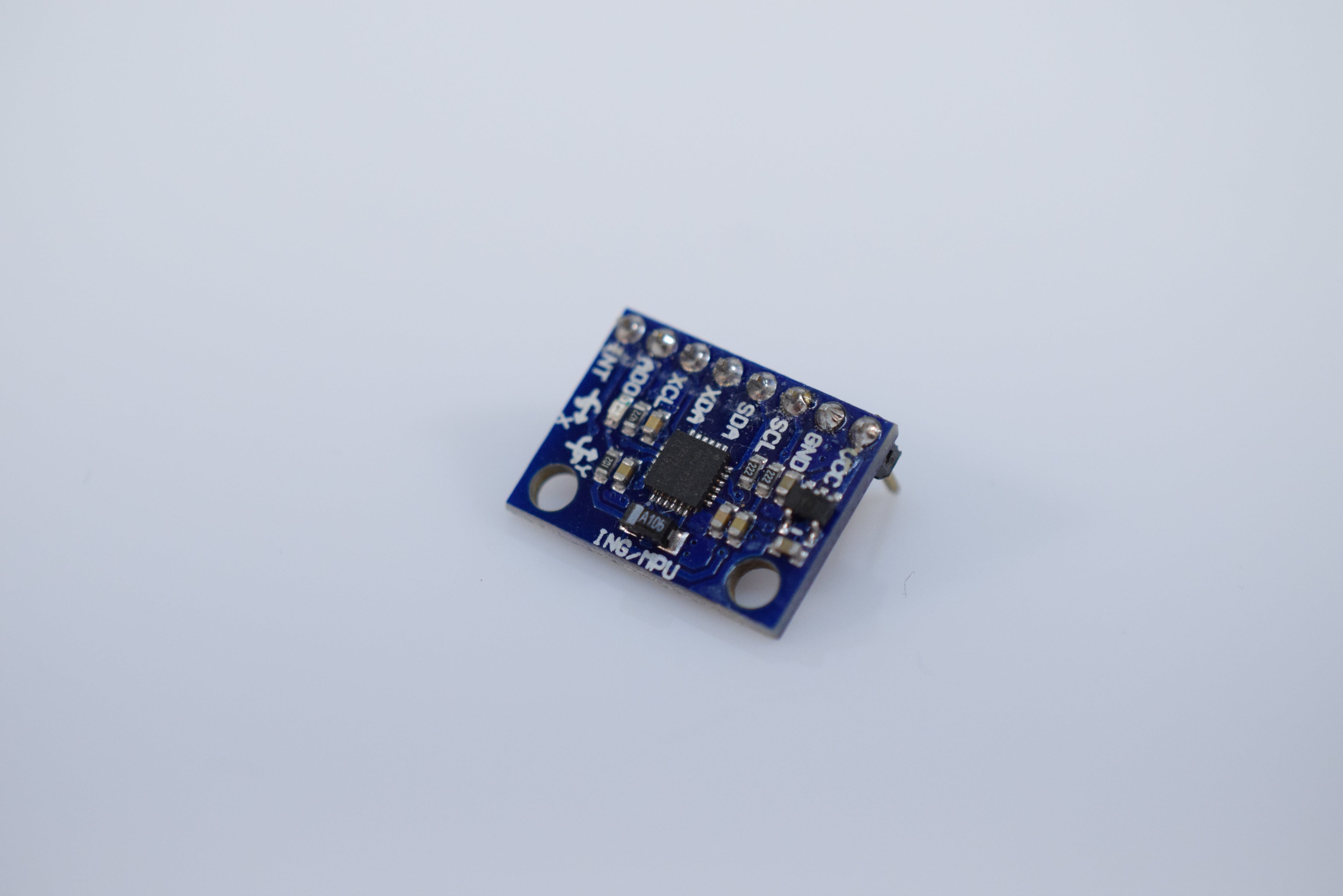
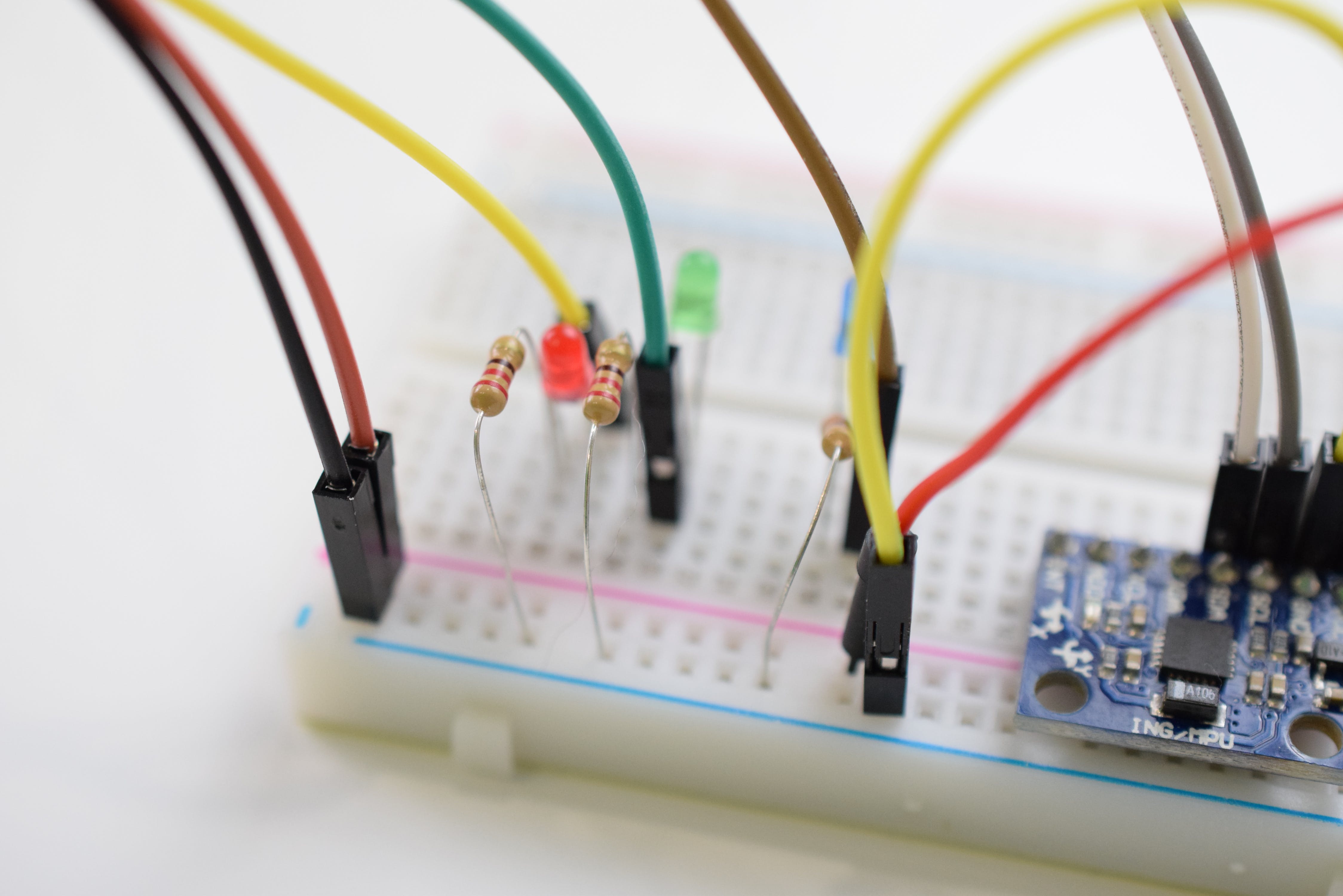
如果您从不将它用于任何事情,那么获得一块新电路板有什么好处?因此,为了演示如何使用 Pi400,我用 Python 创建了一个简单的程序,该程序利用MPU6050 Raspberry Pi Library内置gpiozero库通过 I2C 从传感器读取数据,然后根据其方向点亮某些 LED。您需要一个 MPU6050、三个 LED 和三个 220 欧姆电阻器。

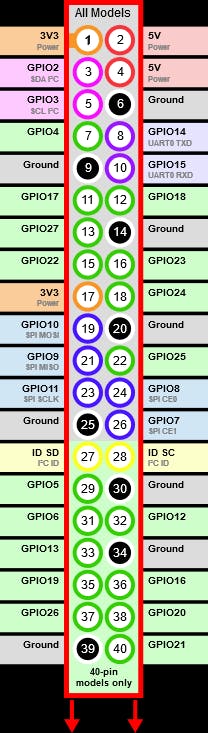
接线非常简单:MPU6050 连接到 GPIO 引脚 2 (SDA) 和 3 (SCL)。三个 LED 分别连接到 GPIO 引脚 17、27 和 22。

该程序首先创建一个 MPU6050 并对其进行初始化。还有一个连接到其物理 GPIO 引脚的三个 LED 的列表。然后程序进入一个循环,在其中检索和解析新的 x 轴陀螺仪值。如果该值低于阈值,则第一个 LED 亮起。如果超出范围,则右侧打开。最后,中间值将导致中间值被打开。您还可以在终端中查看原始 x 轴值以进行调试。

将来,我想构建一个简单的外壳,添加到基本键盘上并将其变成笔记本电脑式的设备。我喜欢能够在没有不必要的电缆的情况下轻松移动我的 Pi 设置,它的多功能性使其非常适合在教育环境中放置到位。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !