描述
在本教程中,我们将学习如何使用 Arduino 和 I2C LCD 制作带按钮的简单菜单。
第 1 步:您需要什么
-
LCD 显示器 I2C 20X4(如果您使用不同的 LCD,请确保您在 Visuino 组件中指定了正确的列和行)
-
2X 按钮
-
跳线
-
面包板
-
Arduino UNO 或任何其他板
-
Visuino 软件:在这里下载
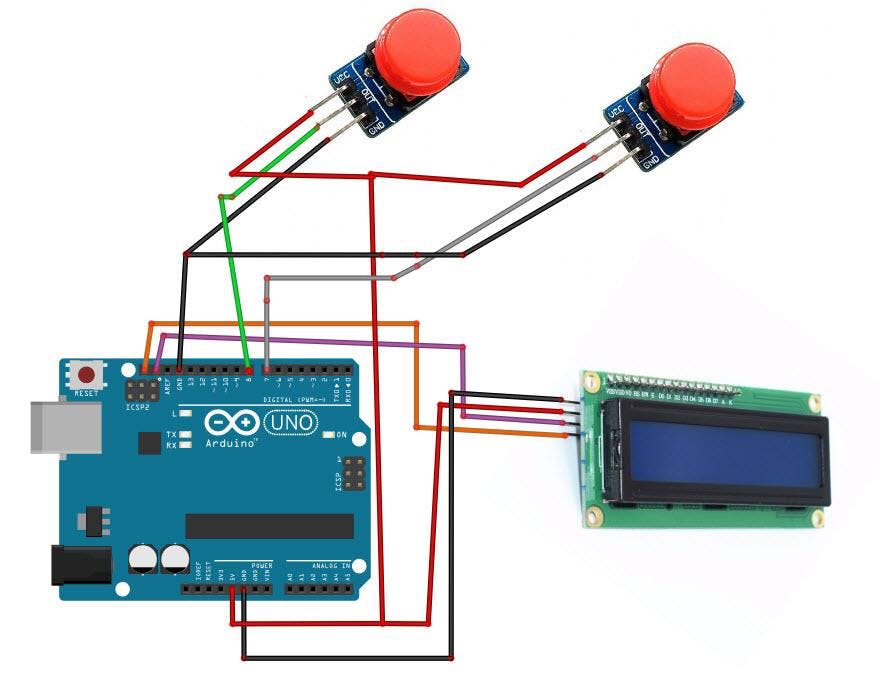
第 2 步:电路
-
将 LCD 显示引脚 VCC 连接到 Arduino 引脚 5V
-
将 LCD 显示模块引脚 GND 连接到 Arduino 引脚 GND
-
将 LCD 显示引脚 SCL 连接到 Arduino 引脚 SCL
-
将 LCD 显示引脚 SDA 连接到 Arduino 引脚 SDA
-
将 Button1 引脚 VCC 连接到 Arduino 引脚 5V
-
将 Button1 引脚 GND 连接到 Arduino 引脚 GND
-
将 Button1 引脚连接到 Arduino 数字引脚 7
-
将 Button2 引脚 VCC 连接到 Arduino 引脚 5V
-
将 Button2 引脚 GND 连接到 Arduino 引脚 GND
-
将 Button2 引脚连接到 Arduino 数字引脚 8
第 3 步:启动 Visuino,并选择 Arduino UNO 板类型
Visuino:https ://www.visuino.eu也需要安装。下载免费版本或注册免费试用。
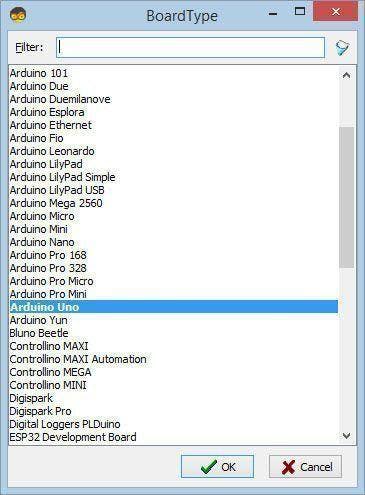
如图1所示启动Visuino 单击Visuino中Arduino组件(图1)上的“工具”按钮 出现对话框时,选择“Arduino UNO”,如图2所示
第 4 步:在 Visuino 添加组件
-
添加 2X“检测边缘”组件
-
添加“加/减计数器”组件
-
添加“时钟多源”组件
-
添加 5X“文本值”组件
-
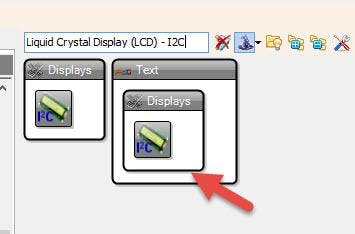
添加“液晶显示器 (LCD) - I2C”组件
第 5 步:在 Visuino 中设置组件
-
选择“UpDownCounter1”并在属性中将 Max > Value 设置为 3 并将 Min > Value 设置为 0
-
选择“ClockMultiSource1”并在属性窗口中将输出引脚设置为 6
-
选择“TextValue1”并在属性窗口中将值设置为“>”
-
选择“TextValue2”并在属性窗口中将值设置为“ROW1”
-
选择“TextValue3”并在属性窗口中将值设置为“ROW2”
-
选择“TextValue4”并在属性窗口中将值设置为“ROW3”
-
选择“TextValue5”并在属性窗口中将值设置为“ROW4”
-
选择“LiquidCrystalDisplay1”并在属性窗口中将列数设置为 20,将行数设置为 4
-
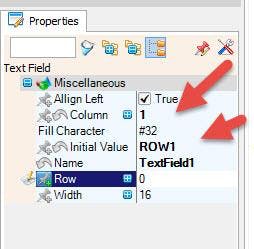
双击“LiquidCrystalDisplay1”,在“元素”窗口中:将“文本字段”拖到左侧,在属性窗口中将“列”设置为 1,将“初始值”设置为“ROW1”
-
将另一个“文本字段”拖到左侧,在属性窗口中将“列”设置为 1,将“初始值”设置为“ROW2”,将“行”设置为 1
-
将另一个“文本字段”拖到左侧,在属性窗口中将“列”设置为 1,将“初始值”设置为“ROW3”,将“行”设置为 2
-
将另一个“文本字段”拖到左侧,在属性窗口中将“列”设置为 1,将“初始值”设置为“ROW4”,将“行”设置为 3
-
将另一个“文本字段”拖到左侧,在属性窗口中将“列”设置为 0,将“初始值”设置为“>”,将“宽度”设置为 1,选择“行”并单击图钉图标并选择“红衣主教 SinkPin"
关闭元素窗口
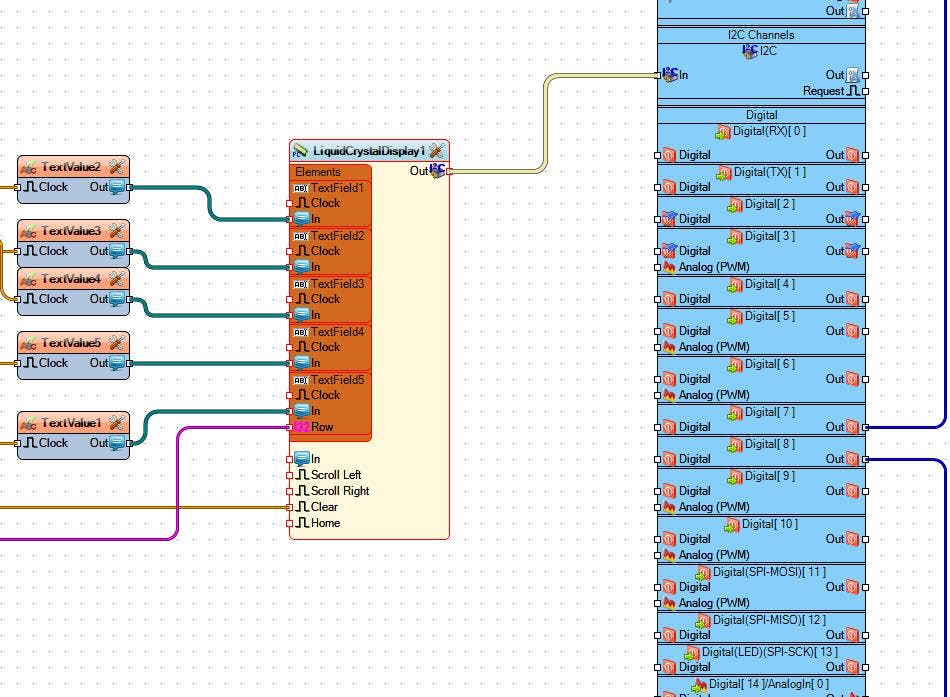
第 6 步:在 Visuino Connect 组件中
-
将 Arduino 数字引脚 [7] 连接到 DetectEdge1 引脚 [In]
-
将 Arduino 数字引脚 [8] 连接到 DetectEdge2 引脚 [In]
-
将 DetectEdge1 引脚 [Out] 连接到 UpDownCounter1 引脚 [Up]
-
将 DetectEdge2 引脚 [Out] 连接到 UpDownCounter1 引脚 [Down]
-
将 UpDownCounter1 引脚 [Out] 连接到 LiquidCrystalDisplay1 > Text Field5 引脚 [Row]
-
将 UpDownCounter1 引脚 [Out] 连接到 ClockMultiSource1 引脚 [In]
-
将 ClockMultiSource1 引脚 [0] 连接到 LiquidCrystalDisplay1 引脚 [Clear]
-
将 ClockMultiSource1 pin [1] 连接到 TextValue1 pin [Clock]
-
将 ClockMultiSource1 pin [2] 连接到 TextValue2 pin [Clock]
-
将 ClockMultiSource1 引脚 [3] 连接到 TextValue3 引脚 [Clock]
-
将 ClockMultiSource1 pin [4] 连接到 TextValue4 pin [Clock]
-
将 ClockMultiSource1 pin [5] 连接到 TextValue5 pin [Clock]
-
将 TextValue2 引脚 [Out] 连接到 LiquidCrystalDisplay1 > Text Field1 引脚 [In]
-
将 TextValue3 引脚 [Out] 连接到 LiquidCrystalDisplay1 > Text Field2 引脚 [In]
-
将 TextValue4 引脚 [Out] 连接到 LiquidCrystalDisplay1 > Text Field3 引脚 [In]
-
将 TextValue5 引脚 [Out] 连接到 LiquidCrystalDisplay1 > Text Field4 引脚 [In]
-
将“LiquidCrystalDisplay1”引脚 I2C [Out] 连接到 Arduino 引脚 I2C [In]
第 7 步:生成、编译和上传代码
在 Visuino 中,单击底部的“Build”选项卡,确保选择了正确的端口,然后单击“Compile/Build and Upload”按钮。
第 8 步:播放
如果您为 Arduino 模块供电并按下按钮,您将能够更改 LCD 上的菜单选择。
恭喜!您已经使用 Visuino 完成了您的项目。还附上了我为本教程创建的 Visuino 项目,您可以下载它并在 Visuino 中打开它:https ://www.visuino.eu
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉