

本文档的主要内容详细介绍的是双足机器人的开源资料合集免费下载。
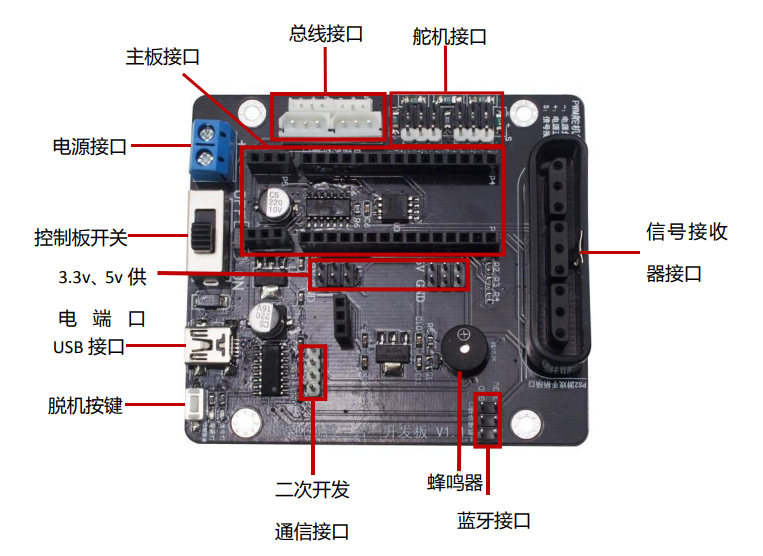
控制板包括两个部分,一个是基础板,如上图示,还有一部分就是接在主板接口的 51 板。控制板的正常工作电压在 6.4-8.4v,低于 6.4v 时蜂鸣器会发出低压报警信号,提醒客户及时充电,不过我们供电采用的是 AD/DC 电源适配器,只要插上就不用担心电压的问题。控制板上的 USB 接口是用来下载程序,动作组或者调试用的,只需接到电脑上,打开相应的上位机即可。脱机按键,当按下时双足会运行 100 号动作组(动作号可在程序中修改)。总线接口,接串口舵机,舵机接口接 PWM 舵机。中间的 3.3v,5v 端口是控制板给外接设备可提供的电压值。二次开发通信接口是用来与其他单片机通信的,蓝牙接口可接蓝牙通信设备,然后通过手机连接控制双足。

整套双足一共使用了 6 个高精度数字舵机我们从上往下看。最上面使用的是可插拔的 270 度的数字舵机,具有高精度,死区小的特点。下面两个是 180 度的数字舵机,除了旋转范围外和上面的舵机是相同的。
主体支架呈黑色,连接舵机部分采用硬铝合金,加上表面喷砂氧化处理,质感好,硬度高,脚底和上部分采用亚克力(交叉足脚底除外),
注意事项
① 开启双足时、运行双足时请和双足保持一定的距离,保证安全。 ② 双足上电后,请不要掰动任意的关节,以免损坏舵机。
③ 不用双足时请关闭电源,拔掉电源线。
④ 51 控制板下载拔掉跳线帽时,蜂鸣器会滋滋响是正常现象
⑤ 下载程序时如果不成功,请重启电源多次尝试。
开发环境搭建及烧写程序
Keil C51 软件是目前最流行的开发 51 单片机的工具软件,此板块的的程序均用 Keil 软件编程,并用 STC-ICP 软件对程序进行烧录下载的。51 采用 c 语言编程,控制板上有自带的 led 灯,此实验就是通过简单的编程点亮这个 led 灯,通过本实验应该掌握 Keil 软件及 STC-ICP 的基本使用操作,以及程序的基本框架。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部1条评论

快来发表一下你的评论吧 !