

MakeTime是一个时钟,它使用一圈 24 个 RGB LED 来显示时间。小时和分钟使用不同的颜色显示。由于它仅使用 24 个 LED,因此其粒度为 2.5 分钟。可以使用位于钟面中心的单个按钮设置时间。
MakeTime也是一个与 Arduino 兼容的开发平台,并且在设计时考虑到了黑客攻击。除了可寻址 LED、按钮和 DS3231 RTC,您还可以访问可选扩展接头上的许多 Arduino 引脚。
时间——它是我们最宝贵的资源。每次我们做出决定时,我们都会投入一些:结识朋友、做饭、与亲人共度时光、工作到很晚、看电影或跑步。然而,与我们的储蓄账户不同,有时感觉我们花的越多,我们拥有的就越多。我们制作时间。
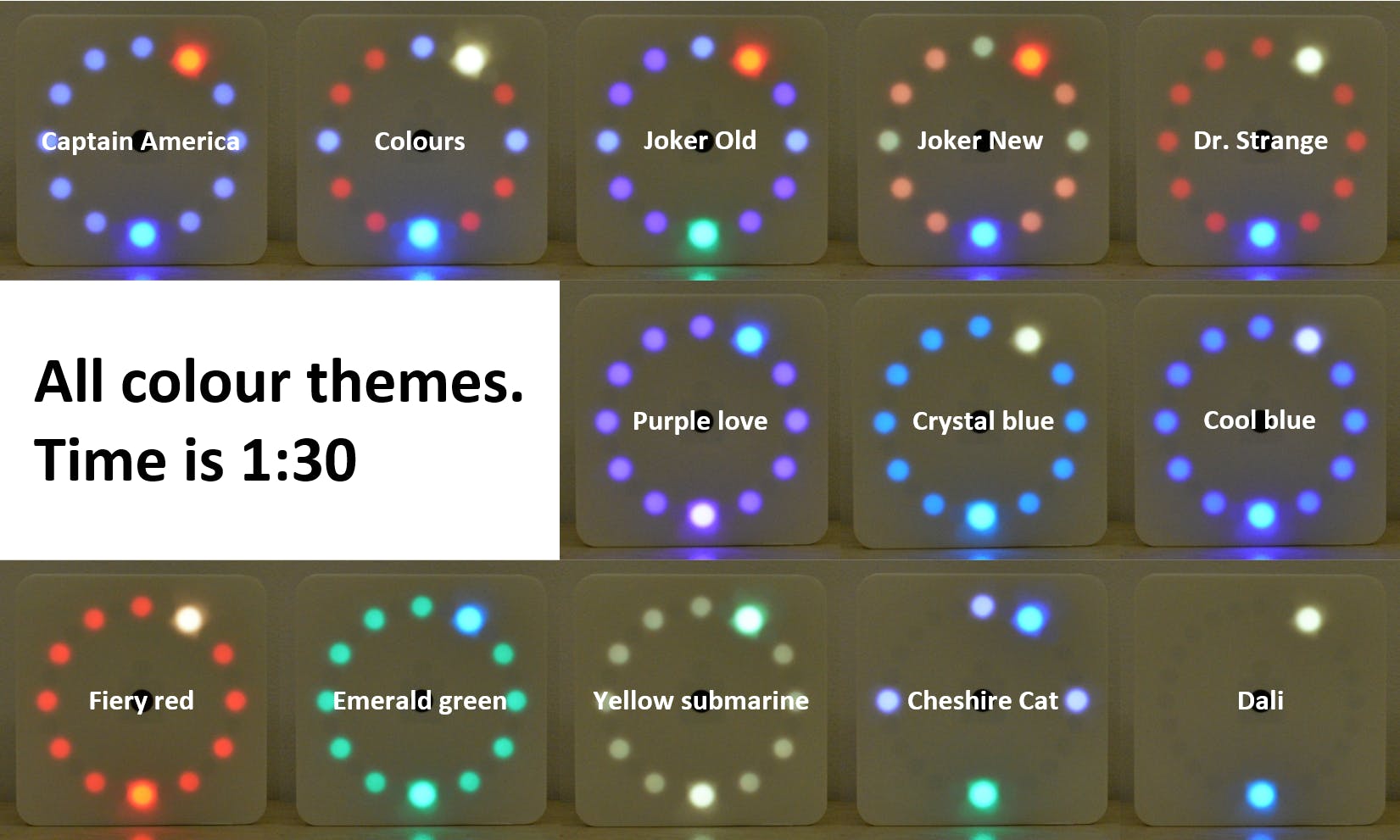
MakeTime可以很简单:它向您显示时间。就像在模拟时钟上,您可以读取戒指上的时间,颜色显示小时和分钟。它的 24 个 LED 可动态适应周围的光线水平,在阳光直射下完美可见,同时在黑暗中保持谨慎。由于它仅使用 24 个 LED,其显示分钟的分辨率降低到 2.5 分钟,让您更容易一目了然地阅读时间,让您有更多时间专注于一个被闪烁的灯光包围的世界,争夺您的注意力。MakeTime预装了许多颜色主题,以使其成为您自己的。

与MakeTime的所有交互都通过钟面上的单个按钮进行。识别三个动作:
- 点击(少于 1 秒)
- 按下(超过 1 秒,少于 10 秒)
- 出厂默认值(超过 10 秒)
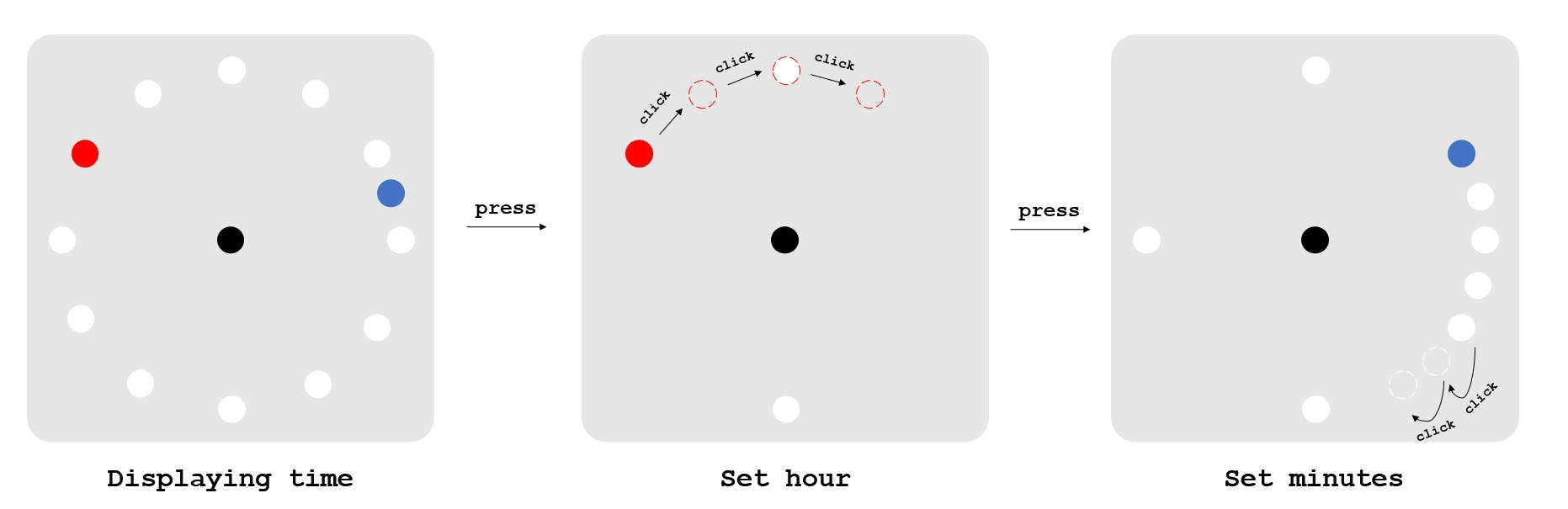
要设置时间,请按下按钮,然后您可以单击以提前小时。再次按下按钮可以设置分钟,如下图所示。图为 10:14 的设置。

在分钟菜单中再次按下按钮可以更改颜色主题。所有这些菜单都有 5 秒的超时时间,在此期间如果不采取任何操作,您将返回正常的钟面,并确认您的设置。
MakeTime可能很复杂:它是一个与 Arduino 兼容的开发平台,您可以破解它来实现您需要的尽可能多的功能。但是,您破解和扩展的自由不仅限于软件。可用的原理图和可安装在 PCB 上的扩展接头允许您根据自己的需要添加传感器、通信和执行器。背面有两个版本的 3D 模型,其中一个提供对扩展头的访问以进行原型设计。项目更新通过示例代码展示了不同的设计理念,用于教授MakeTime新技巧。
在通过 USB 连接到 Arduino 环境之前,您需要为 ATmega328P 编程 Arduino 引导加载程序。使用以下保险丝位:
- 扩展:0xFC
- 高:0xDA
- 低:0xFF
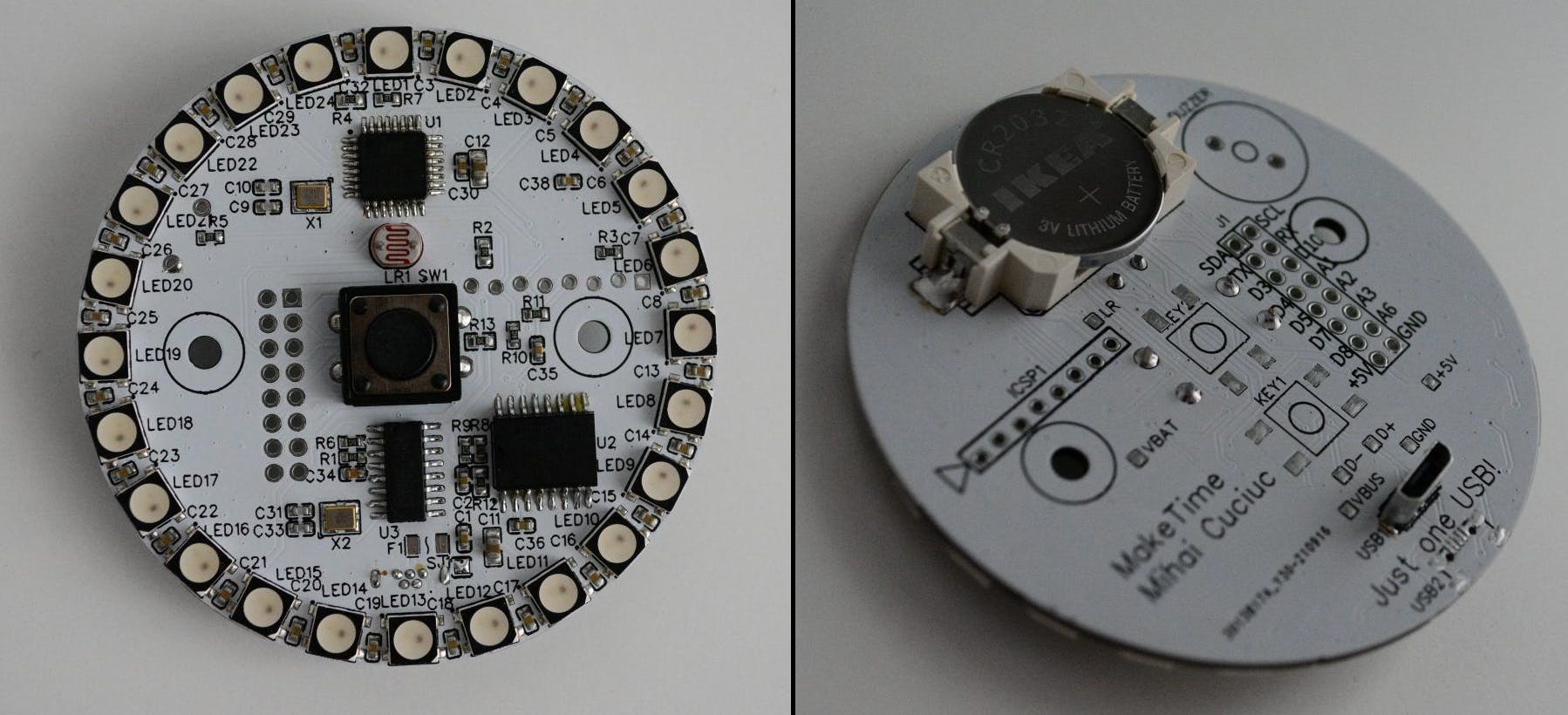
MakeTime有一个与 Arduino 兼容的定制 PCB,即它使用 ATmega328P 和一个 CH340 USB-UART 桥接器。计时由备用电池 DS3231 完成,而时间则使用 WS2812 可寻址 LED 显示。还有一个蜂鸣器和一个 LDR,可以在低光照条件下降低亮度。橙色“蓝线”已在最新版本的 PCB 中得到修复。

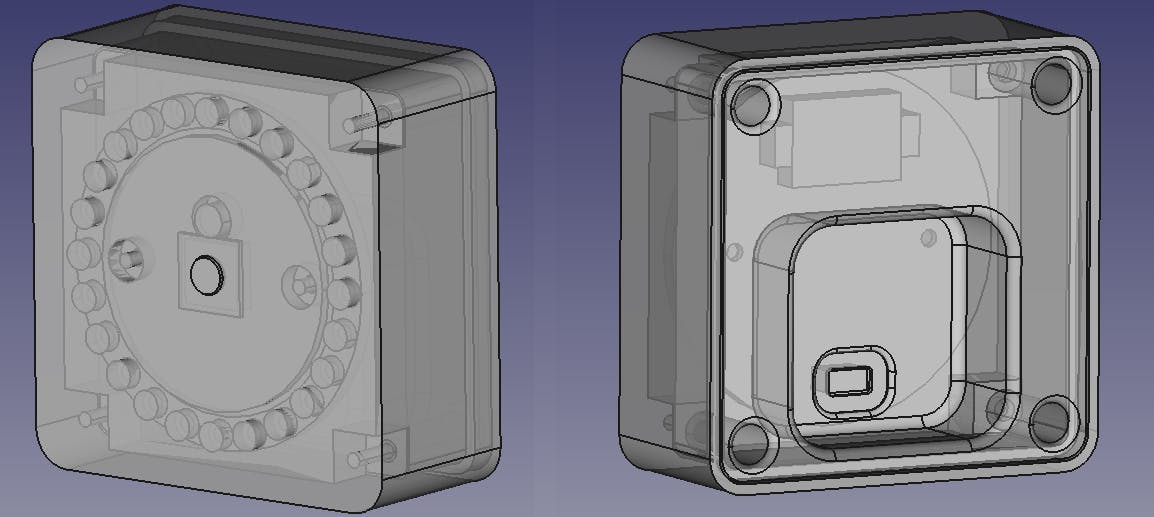
外壳采用 FreeCAD 设计,可轻松进行 3D 打印。我用 2 个 M3x5 螺钉将 PCB 固定到外壳上,用 4 个 M3x8 螺钉固定在外壳背面。

完整的硬件项目,包括原理图、PCB、BOM 以及EasyEDA上提供的所有内容。大多数组件都在正面,因为 JLCPCB 只允许在一侧组装组件。因此,您可以在那里订购 PCB,并在它们到达时将它们大部分填充。
PCB 文件、固件和案例源可以在Git上找到
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !