

我曾经在我们的客厅里有一个便宜且不准确的时钟,带有温度显示,我想用可以自行设置时间和日期的东西替换它,就像你今天所期望的那样。它还应该显示我可用的 Homematic 智能家居数据,例如温度传感器和其他信息(例如门铃传感器)。
由于市场上没有这样的设备,我决定自己制作。
我决定在这个项目中使用 Arduino“Mkr Wifi 1010”,主要用于 WiFi 访问能力和可用资源。有一些有趣的学习,我认为对于从同一个板开始的其他人可能有用(请参阅下面的详细描述)。
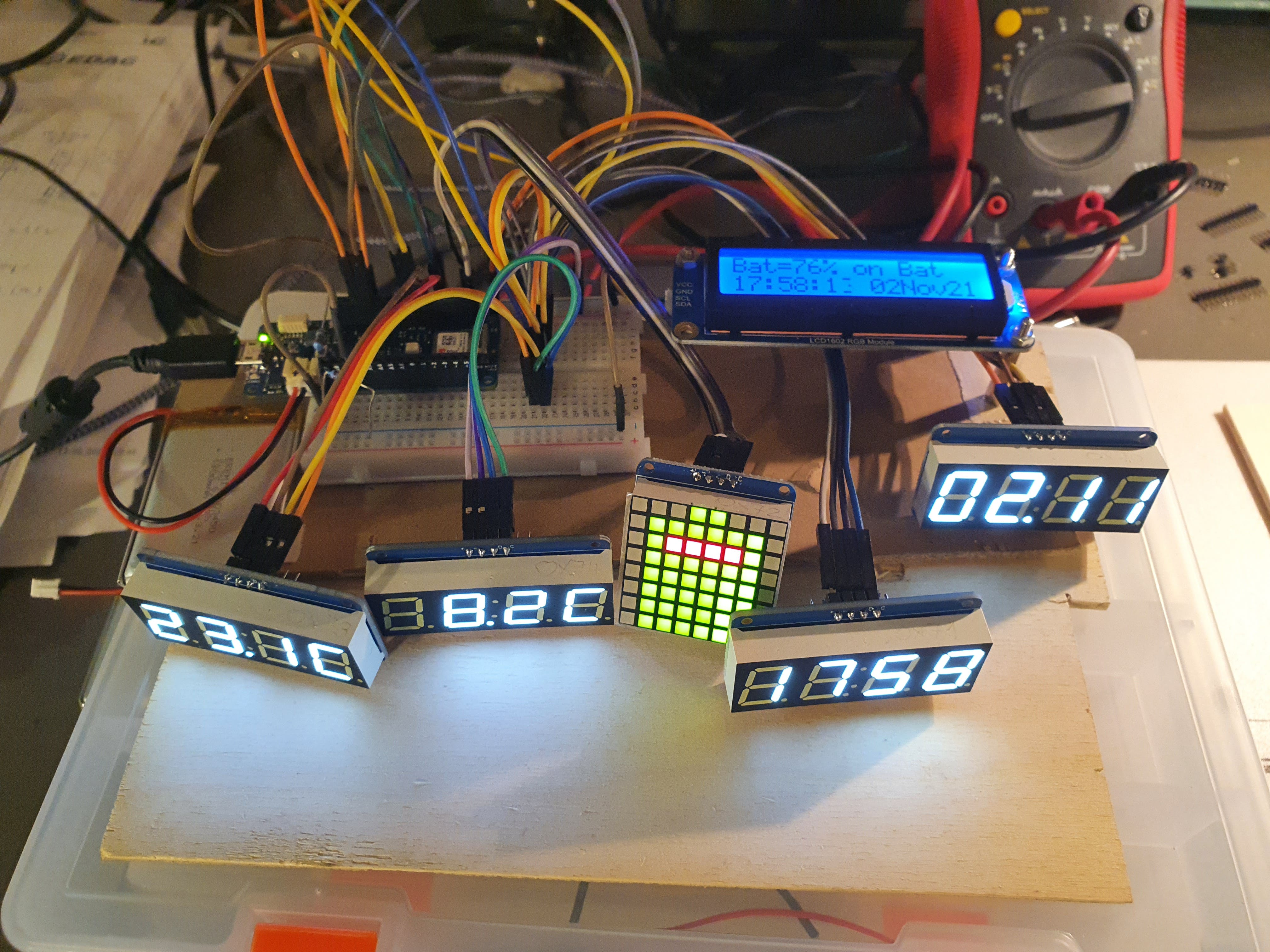
我的 HM 时钟显示的特点:
说明:
1. 要构建自己的 HM 显示时钟,我建议从使用 Mkr1010 和通过跳线连接的显示器的面包板上开始。(这里不包括外壳的设计——也许我稍后会添加一些东西……但随后会作为 3D 打印版本)。硬件设置非常简单 - 请参阅提供的示意图:

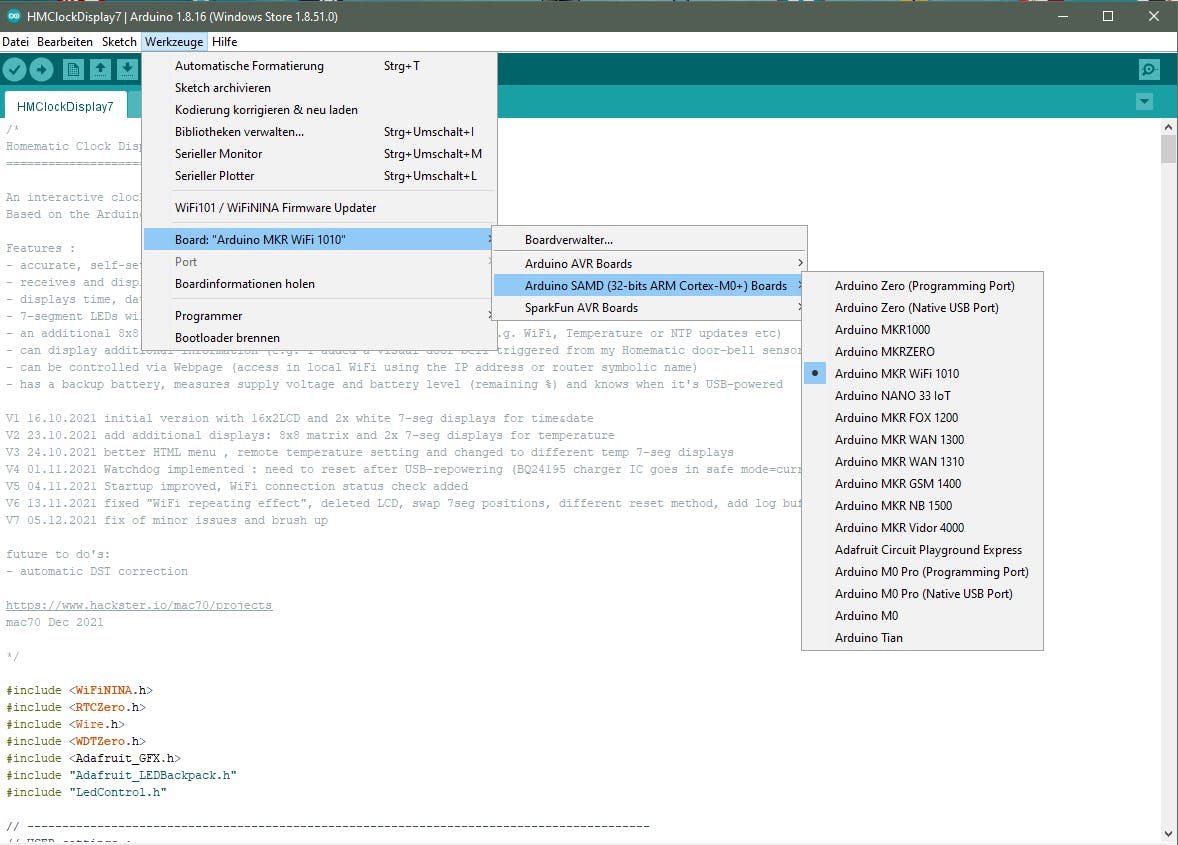
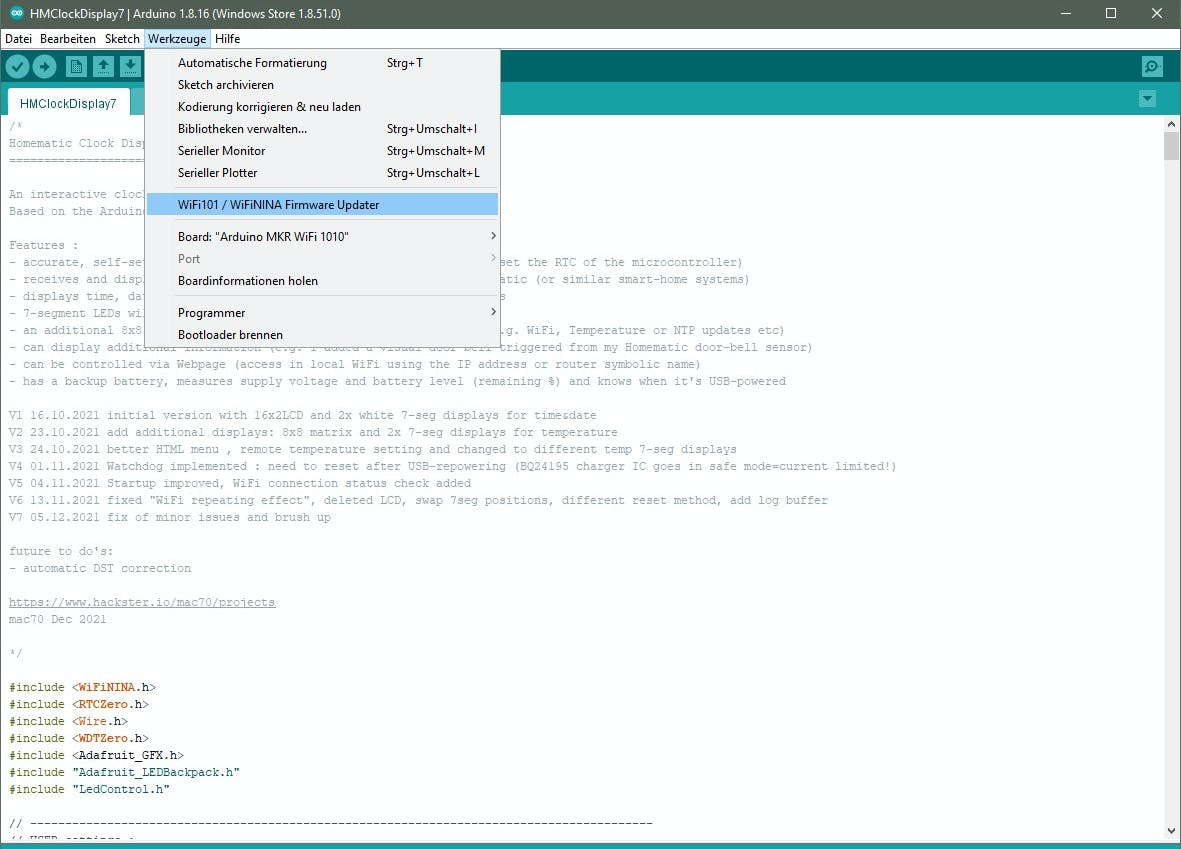
2.准备你的Arduino IDE:2.1首先将目标设置为“Boards - Arduino SAMD board - Arduino MKR WiFi 1010”(也许你想先尝试一些简单的Mkr WiFi 1010板示例)

2.2 然后为 I2C 驱动的显示器下载并安装必要的 Adafruit-LEDBackpack 库(请参阅 Adafruit 网站上提供的良好说明:https://learn.adafruit.com/adafruit-led-backpack/downloads)
2.3 获取我的 Arduino 源代码(见下文),它包含 3 个文件:
确保它们都在一个文件夹中
2.4 在源代码开头的“用户设置”部分更改您的个人设置:输入您的家庭 WiFi 网络 SSID(名称)和密码,并根据需要调整您的时区和夏令时(DST):
// 用户设置 : // WIFI 设置char ssid[] = " XXX "; // 你的 WiFi 网络名称char pass[] = " YYY "; // 您的 WiFi 密码// 时区设置int GMT = 1; // 适应您的时区(例如德国是 GMT+1 -> 设置为 1 )int DST = 0; // 调整夏令时(默认 = 0:无 DST(冬季)
注意:对于初始测试,我建议使用您的“正常”本地 WiFi 访问(没有像访客 WLAN 那样的主要限制)以避免任何问题。
2.5. 编译并上传代码到Arduino板
使用串行监视器从设备获取详细信息以进行初始测试。会有许多日志输出,有助于理解 WiFi 连接问题等任何问题。
Mkr Wifi 1010 板基于微控制器 SAMD21,连接到来自 u-blox 的模块 NINA-W10,这是一种在 2.4GHz WiFi 范围内运行的低功耗芯片组。要访问您的本地 WiFi 网络,提供的 WiFiNINA 库提供了所有必需的功能。有大量使用 WiFiNina 的示例和现有项目。请参阅以下可用文档:https ://www.arduino.cc/en/Reference/WiFiNINA
在我的项目中,我使用 WiFi 网络访问:

笔记:


Arduino 将从返回“纪元时间”的网络时间协议(NTP) 服务获取准确时间。返回的“纪元时间戳”是自 1970 年 1 月 1 日以来经过的秒数。因此有必要将时间戳转换为人类可读的日期和时间信息。此外,必须进行时区和夏令时校正。调整时区的子程序基于 Doug Domke 的优秀作品“It's about time”(感谢分享!):https ://www.hackster.io/doug-domke/self-setting-super-accurate-时钟-5f1162
为此,Doug 的例程 fixTimeZone() 提供了很大帮助,因为调整时区可能相当复杂。微控制器(SAMD21)的内置实时时钟将使用此信息定期设置(我每小时更新一次)。一旦接收到成功的 NTP 更新,矩阵显示屏上的绿色“NTP”符号会亮起几秒钟:

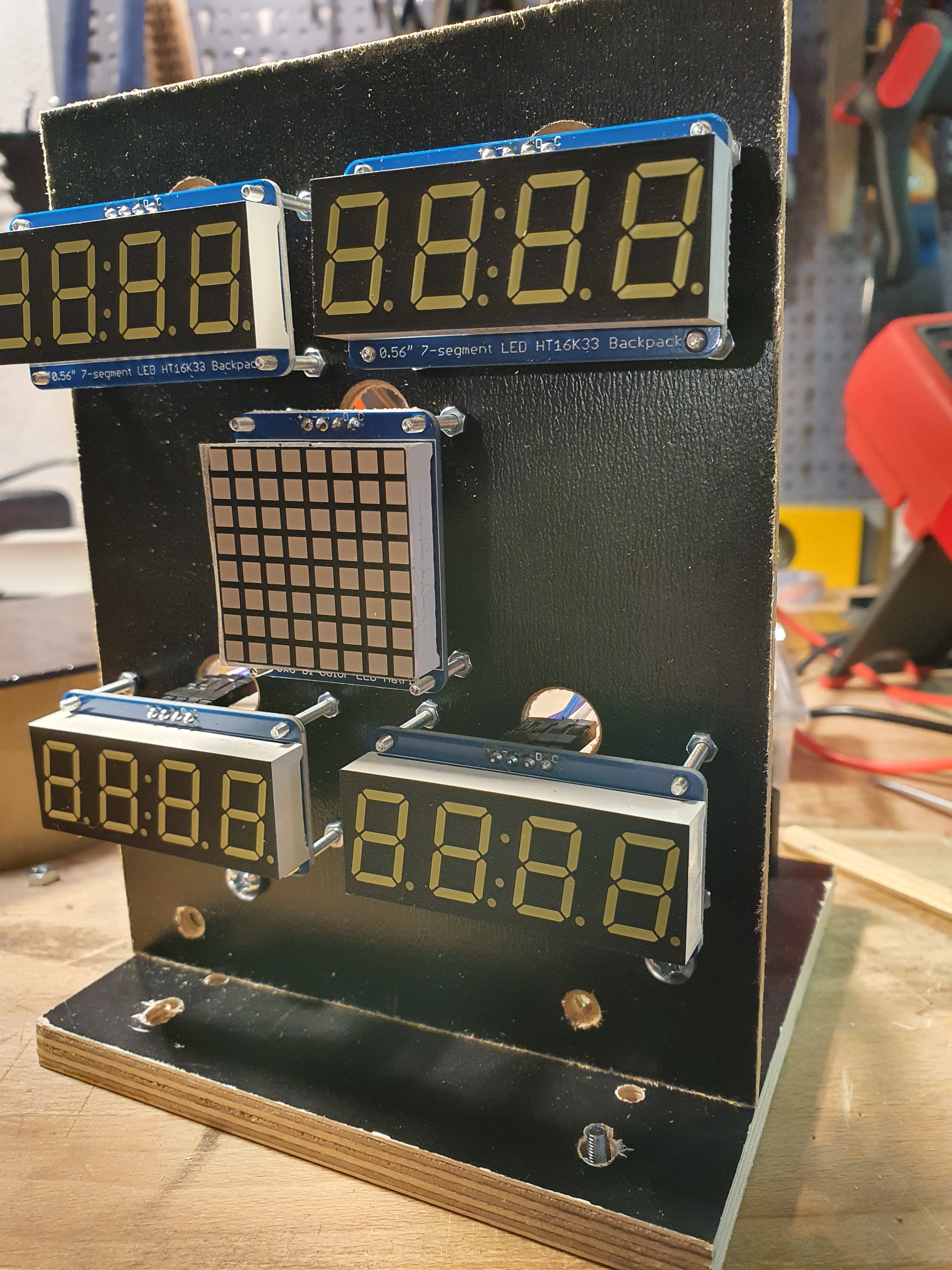
为了可视化所有信息,我决定使用大而明亮的 LED 显示屏。它们可以安装在烟色玻璃盖后面,并允许时钟模块的精美设计。此外,我使用双色 8x8 矩阵模块来获取临时状态信息。

所有显示模块均由 Adafruit 制造,文档齐全并附带软件库。显示器由 I2C 控制(都连接在同一总线上),可由 3.3V 供电。(注意 Mkr1010 是3.3V设备,所以不要与 5V 部件混合使用!)。
为了可视化来自 Homematic 智能家居系统的温度值等信息,中央单元 (CCUx) 需要通过本地 WiFi 连接将传感器数据提供给时钟。为此,CCU 使用参数访问时钟网页……像这样:“ http://HMDisplayClock /?tempR=20.5”
使用您自己的时钟版本,请先尝试在浏览器中手动输入...如果一切正常,它将将正确的温度显示更新为 20.5C,如下所示:

然后按照以下步骤自动将数据从 Homematic 中央控制单元 (CCUx) 发送到时钟:
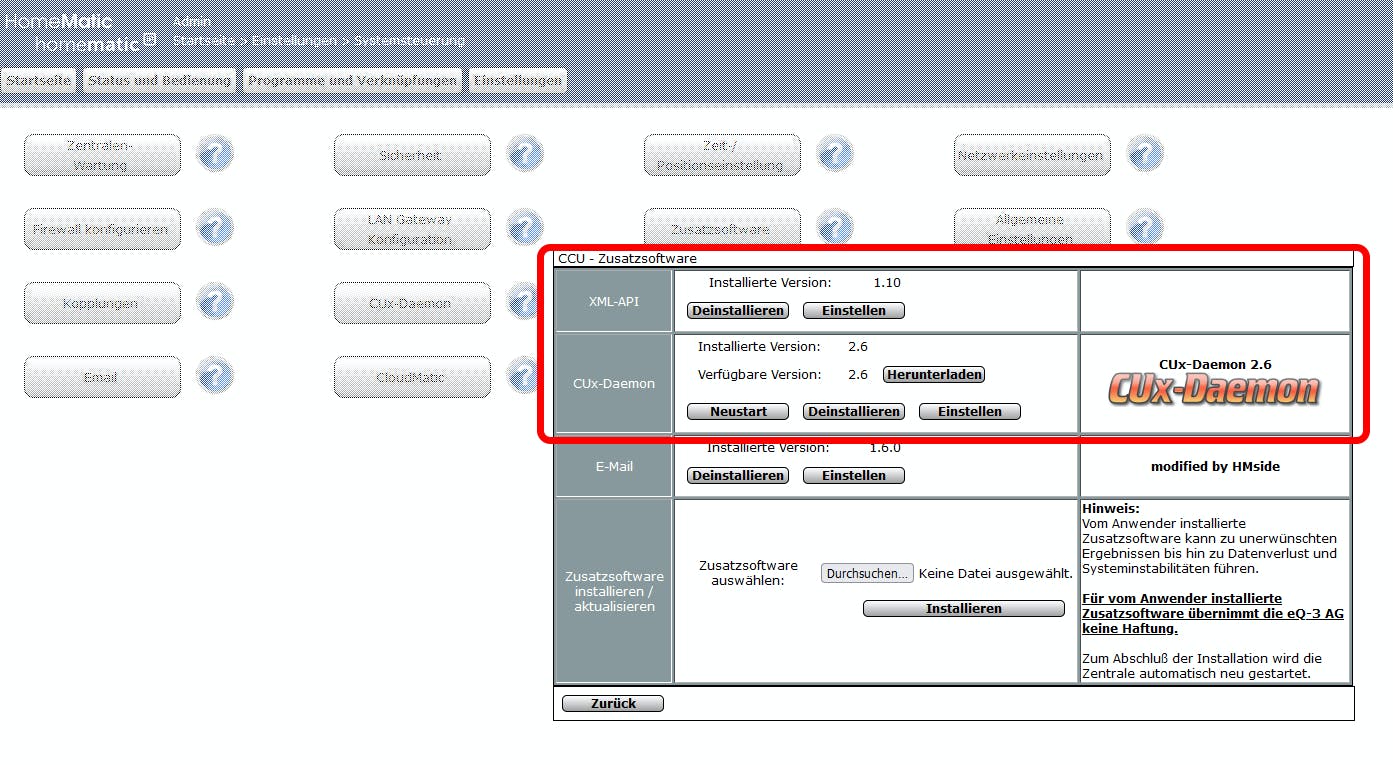
4.1.在 Homematic CCU 中安装以下两个插件:
a) XML-API:提供 xml 请求功能作为可用 HM 设备(例如传感器)的接口https://github.com/homematic-community/XML-API
b) CUxD Deamon:使用脚本命令 CMD_EXEC 将数据发送到使用 WiFi 访问的时钟

要在安装 CUxD 后首次启用 CMD_EXEC 功能,请输入设置并使用 CUx 守护程序中的“Exec”功能创建一个类型为“(28) System”的新设备,然后通过您的 CCU 收件箱确认新设备并重新启动您的CCU(此步骤的说明在这里(
4.2. 要选择应在 HM 显示时钟上显示的特定家庭传感器名称(数据点),请执行以下步骤:打开 XML-API 菜单:
设置-> 控制面板-> 附加软件-> XML-API设置->状态列表
...将列出所有执行器...
找到正确的
例如“HmIP-RF.000ED8A9909BB2:1.ACTUAL_TEMPERATURE”

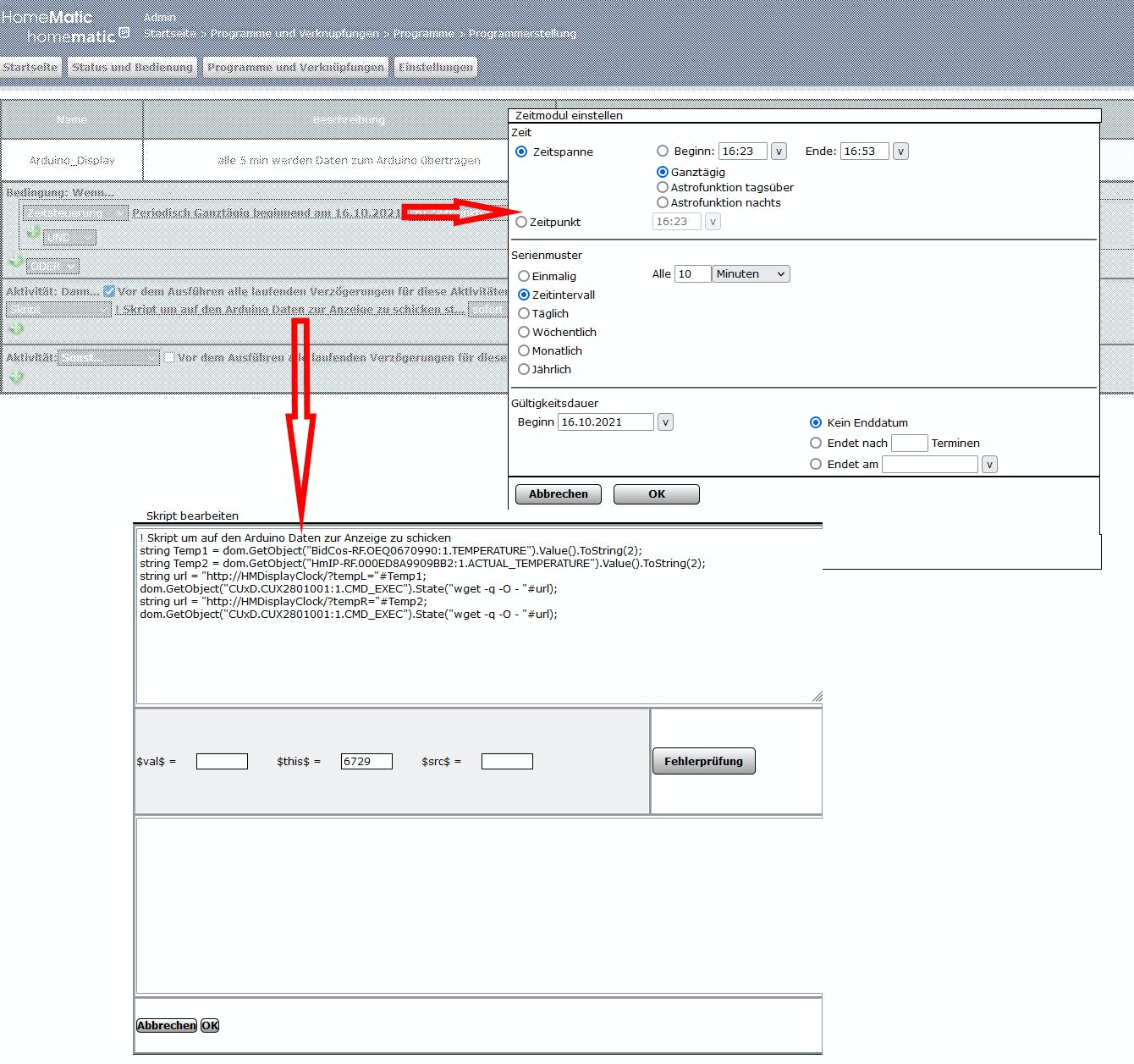
4.3. 创建一个简单的 CCU 程序来定期发送数据。就我而言,我希望我的室内和室外温度传感器每 10 分钟自动发送到时钟。

为此,我创建了一个时间控制序列作为 CCU 程序,如上所示。此 CCU 程序将每 10 分钟执行一次,然后调用如下脚本:
字符串 Temp1 = dom.GetObject(" BidCos-RF.OEQ0670990:1.TEMPERATURE ").Value().ToString(2); 字符串 Temp2 = dom.GetObject(" HmIP-RF.000ED8A9909BB2:1.ACTUAL_TEMPERATURE ").Value().ToString(2); 字符串 url = " http://HMDisplayClock /?tempL="#Temp1;dom.GetObject("CUxD.CUX2801001:1.CMD_EXEC").State("wget -q -O - "#url); 字符串 url = " http://HMDisplayClock /?tempR="#Temp2; dom.GetObject("CUxD.CUX2801001:1.CMD_EXEC").State("wget -q -O -"#url);
用您选择的数据点替换上面第 1+2 行中的传感器对象(参见步骤 4.2)
(也许对您也有用:我使用这个有用的教程来增强我自己对该主题的了解(德语)
当然可以进一步扩展上述方法。就我而言,每次我的家用门铃传感器被激活时,我也用它来显示门铃符号。

最后——为了完整起见——你当然可以使用任何其他本地服务来代替 Homematic 来提供数据,只要你能以上述 http 访问格式发送信息。
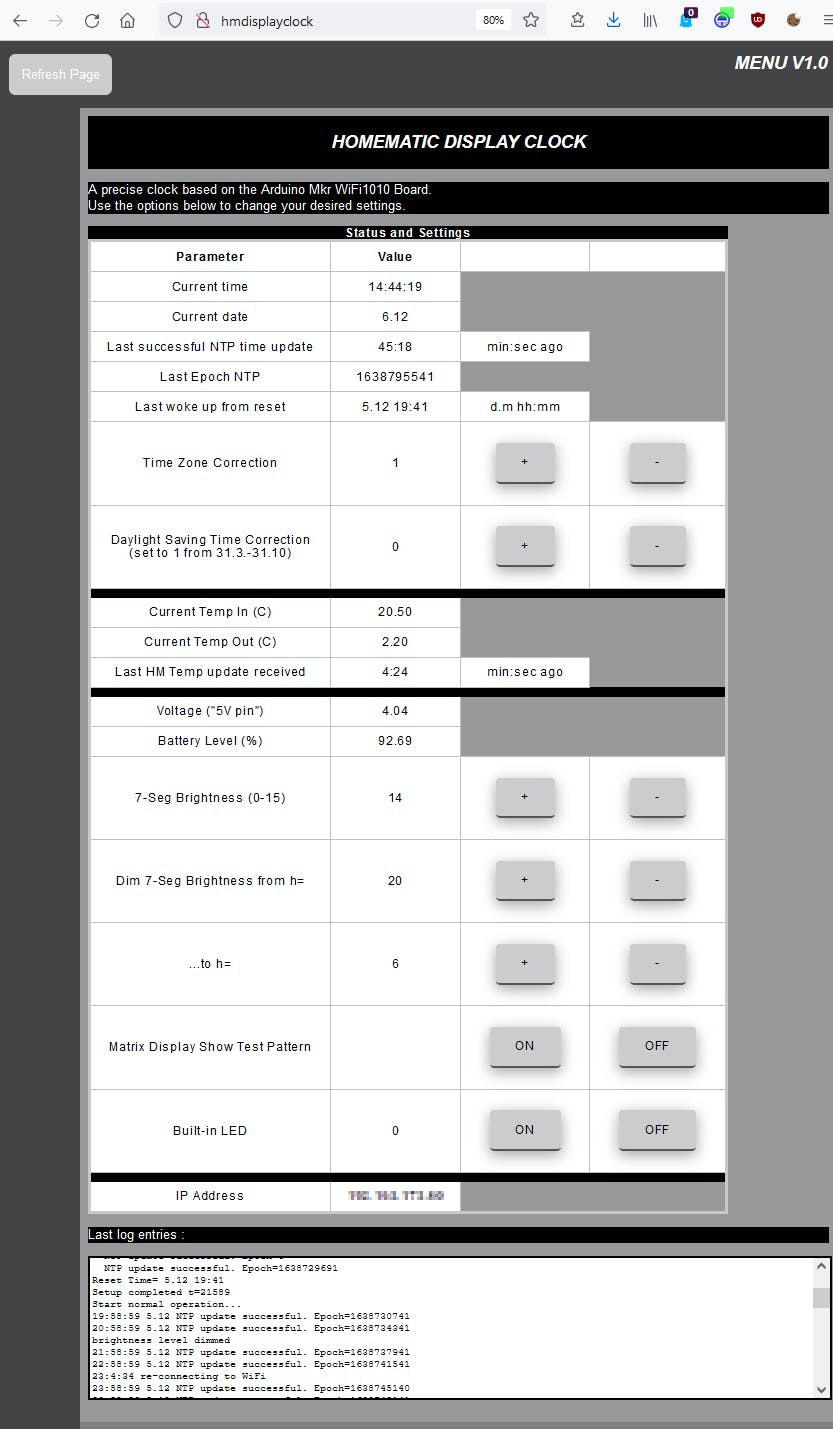
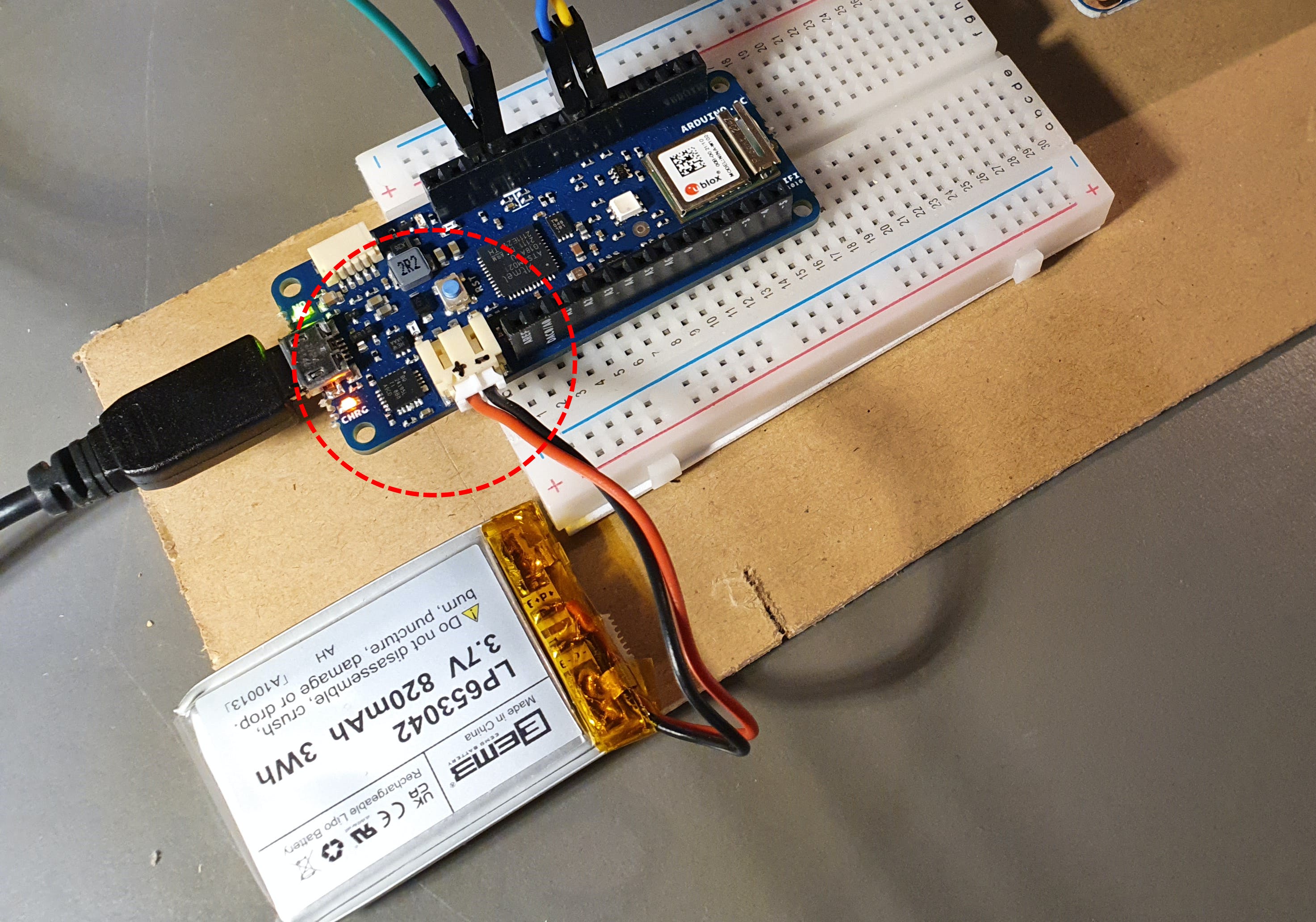
您可以选择使用锂聚合物充电电池在断开 USB 电源后保持时钟运行。Arduino Mkr WiFi 1010 板具有内置充电器 Li-Po 充电电路 (BQ24195),允许 Arduino MKR WiFi 1010 使用电池电源或外部 5 伏电源运行,在使用外部电源运行时为 Li-Po 电池充电.

要在应用中检测USB-Power(+Charging)或电池模式,测量 Mkr1010 板的“5V”输出引脚是一种合适的方法:如果测量到 5V 引脚上的电压在 5V 左右,则连接 USB 电源,如果使用电池,则为 3.3V。从 5V 引脚到 A1 和 GND 使用 2:1 分压器 (2xR) 来监控电压电平(因为没有 5V 可以提供给 3.3V ADC 输入!)。有关详细信息,请参见示意图。
要测量电池电压本身,请使用 Mkr1010 板上通过“sensorValue = analogRead(ADC_BATTERY);”提供的输入信号。
电压(3.3-4.2V)是剩余容量的一个很好的指标。我正在评估 5 个不同的级别(请参阅源代码)。
备注:


而已。我希望你喜欢这个项目。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !