

在这台机器上,用户必须在(4cm)RFID阅读器上刷RFID卡。五秒钟后,它将按照 Arduino 草图中的定义提供固定量的流体。每个活动都将根据操作显示在字母数字 LCD 上,这将帮助用户在服用液体时遵循指令。该机器可以在医院、大学(医学、工程等)等组织中实施,以提供人类独立的设施。
在许多地方都有至关重要的意义,它可以解决以下问题:-
因此,利用这个概念,爱好者和技术人员可以设计出机械结构合适且坚固的实时流体自动售货机。在这篇 DIY 文章中,根据工作原型讨论了编程和接口方法。
该项目由模拟流量传感器、Rfid 阅读器、液晶显示器、螺线管、arduino uno 等传感器组成。传感器和模块的功能如下: -
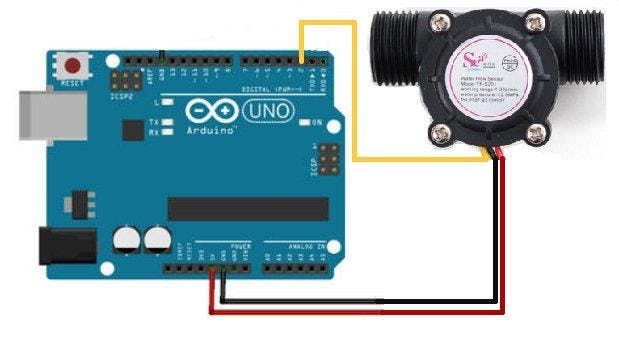
1.模拟水流量传感器:-
该传感器测量流体的流速。它有两个开口,一个用于吸入液体的开口,另一个用于排出液体的开口。你可以说它是双向的。
它的工作原理是霍尔效应。霍尔效应在流量计中使用一个小型风扇/螺旋桨形转子,该转子放置在液体流动的路径中。
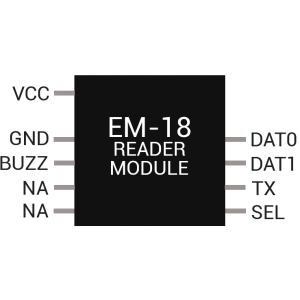
2. RFID阅读器: -
EM018 RFID模块用于读取RFID标签。它通过串行通信协议解码并传输到控制器
3.液晶显示:-
LCD 将显示从控制器(在 arduino 板上)接收到的数据。LCD 配置为字母数字 (16*2)。
4.电磁铁(12v):-
电磁阀允许流体流动。当它通电时它打开并允许流体流动,否则它保持关闭并且不允许流体流过它。
在职的: -
它是围绕 arduino uno 开发板、模拟流量传感器、16*2 字母数字 LCD、10k 预设开关构建的。在这里,Arduino Nano 是一个处理整个过程的大脑。
1.模拟流量传感器包含三根线,在这三根线中,一根提供输出,其余两根作为电源(5v 和接地根据颜色规范,红色表示电压,黑色表示接地)。

液体推动转子的翅片,使其旋转。转子的轴连接到霍尔效应传感器。它是电流流动线圈和连接到转子轴的磁体的布置,因此当该转子旋转时会感应出电压/脉冲。在这个流量计中,每分钟通过它的每升液体,它会输出大约 4.5 个脉冲。
该传感器的输出引脚连接到数字引脚 2,当液体流过它时,发出脉冲由微控制器计数或测量,并将接收到的脉冲总数转换为特定单位,如毫升/秒或升/分钟。这是由于附着在转子轴上的磁铁引起的磁场变化,如下图所示。我们使用 Arduino 测量脉冲数,然后使用简单的转换公式计算以升/小时 (L/hr.) 为单位的流速。
2. EM018 读卡器Tx引脚连接到 arduino 微控制器引脚号 0(接收信号的 Rx 引脚)。当 Rfid 标签在读卡器 em018 上滑动时,将数据发送到 MCU,如果匹配,则将信号发送到继电器的输入引脚,它会通电,通过继电器的 N/O 引脚将 12v 传递给螺线管。同时,液晶显示屏第一行会显示“放你的船”。

当螺线管通过继电器通电时,它允许来自源的液体流动。电磁阀连接到流量传感器;流量传感器从螺线管中获取液体,并通过推动其内部的风扇使其通过。同时,LCD会在第二行显示液体量。
当定义量(在草图中提到)的液体通过流量传感器时,继电器断电,螺线管不允许液体流动。同时,LCD 会在第一行显示“移除您的容器”。
如果用户想要相同数量的液体,他/她应该再次在 Rfid 阅读器上刷卡。
软件代码是用 Arduino 编程语言编写的。Arduino IDE 用于编译和上传程序到 Arduino 板的 ATmega328 微控制器。每个 RFID 标签都有一个唯一的编号。这个数字必须包含在 Arduino 代码/草图中。
Arduino 代码使用用于 LCD 的 LiquidCrystal.h 头文件和用于从 RFID 阅读器读取数据的串行通信。使用了两个内置函数,即 Serial.available() 返回到达串行缓冲区的 RFID 标签号,以及 Serial.readString() 读取一串 RFID 标签号。
在此代码/草图中,我们使用了一个变量作为“int amount=1000”。这给出了 1000 毫升或每次刷卡一升的默认液体量。只需根据您的要求更改金额值。
1. 按照原理图连接所有组件和模块。
2. 将 12V 适配器或 12V 电池的 12V 电源连接到 Arduino 的 Vin 引脚、继电器驱动器和继电器 NO 引脚。
3. 如电路图所示,将继电器公共引脚连接到螺线管。
4. 勾选代码中默认的每分钟出液量。
5. 在 EM18 阅读器上滑动 RFID 标签。如果它与编程的 RFID 标签代码匹配,继电器和螺线管将通电,来自水源(水龙头)的水将流过流量传感器。
6. 如前所述,您将获得 LCD1 上的所有相关信息。确保水源(水龙头或容器)中有足够量的液体。源中的液体量较少意味着管道中液体流量的压力较小,从而导致液体流量测量不准确。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !