

该项目是逐步构建个人自动售货机。自动售货机可以装满您最喜欢的零食,也可以带到办公室,这样您就可以与您的团队分享一些零食。看一看,让我知道您的想法。
更新内容 - 请检查此文本的底部(LED 灯条部分)以查看更新。代码和电路图也添加到详细信息中,因此您也可以进行设置。

构建机器:
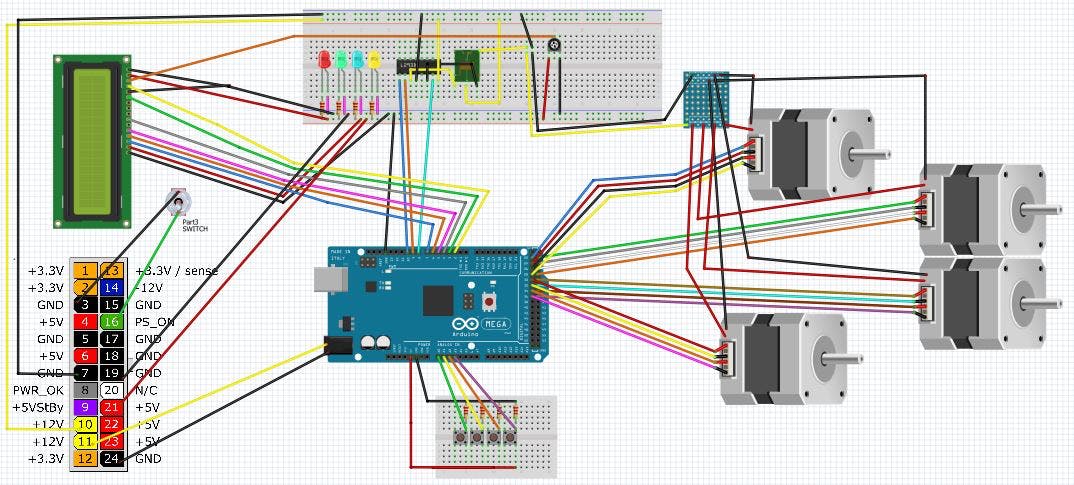
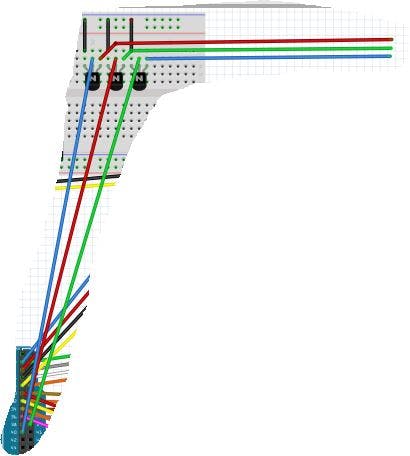
我将在本文中引用机器的图表,因此请参考图表以进行澄清/理解。
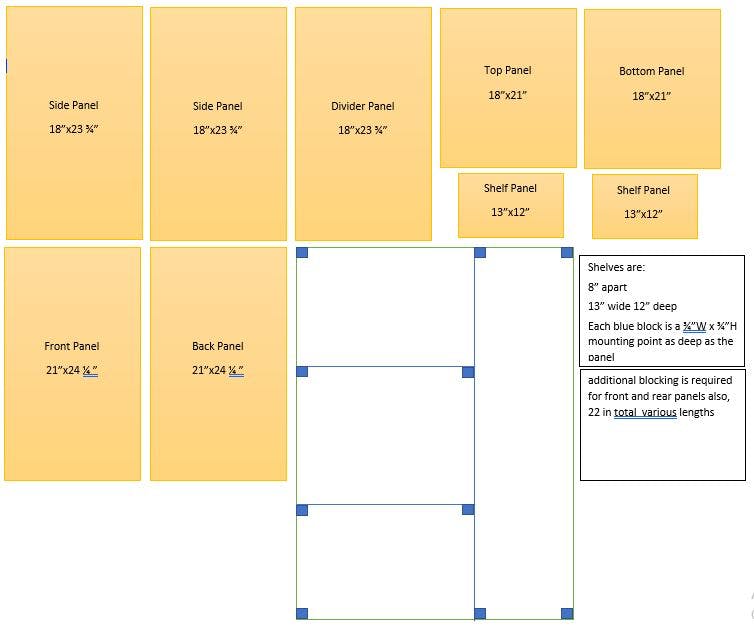
机器尺寸为 21"W x 18"D x 24 1/4"H(盒子尺寸)
2 面板 18"D x 23 3/4"H(侧面)
2 个面板 21"W x 18"D(顶部和底部)
2 个面板 21"W x 24 1/4"H(正面和背面)
分隔壁为 18"D x 23 3/4"H
内部搁板为 13"W x 12"D(乘以 2,上下搁板)
货架相距 8 英寸,宽 13 英寸,深 12 英寸
面板图上的每个蓝色块都是一个 ¾” 宽 x ¾” 高的安装点,与面板一样深


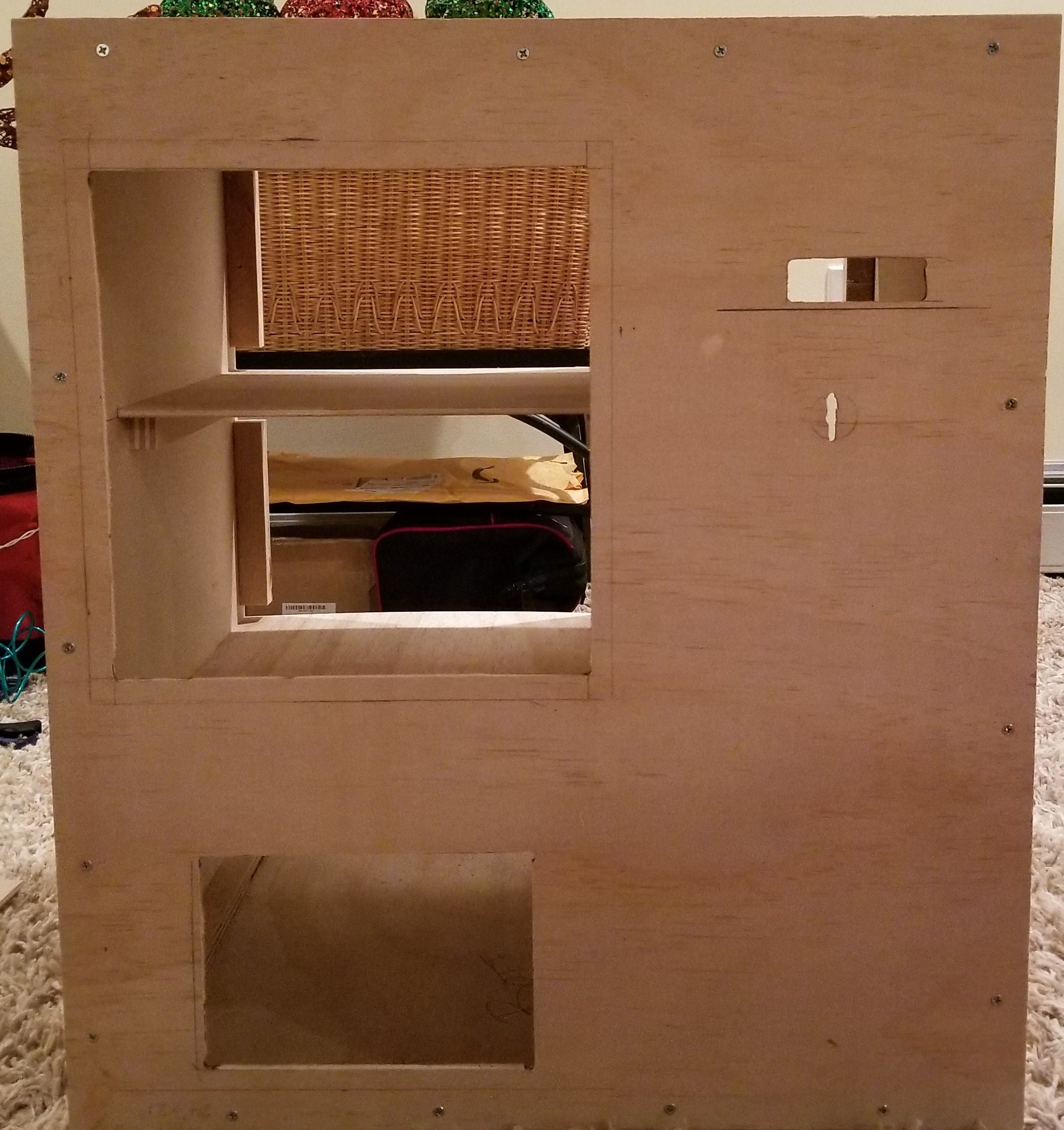
如图所示组装盒子,此处在每个连接点使用 3/4" 挡块。请注意,侧壁位于底板顶部和顶板下方。周壁应测量 21"W 24 1/4"H。

安装前需要设置分隔墙。从顶部向下测量 16 1/4" 并在底部架子上安装挡块。从顶部向下测量 8 1/4" 并在顶部架子上安装挡块。在左墙上完成这些步骤(从机器的前面看),这样你就可以连接顶部和底部搁板的挡块。
**** 请注意,需要先安装底架,否则很难固定到挡块上。

为货架安装挡块后,使用 13" x 12" 面板并在每组挡块上安装一个。这将自动在适当的位置设置分隔墙。然后在分隔壁右侧的顶部和底部固定挡块。然后将它固定到顶部和底部面板这将完全确定您的结构。

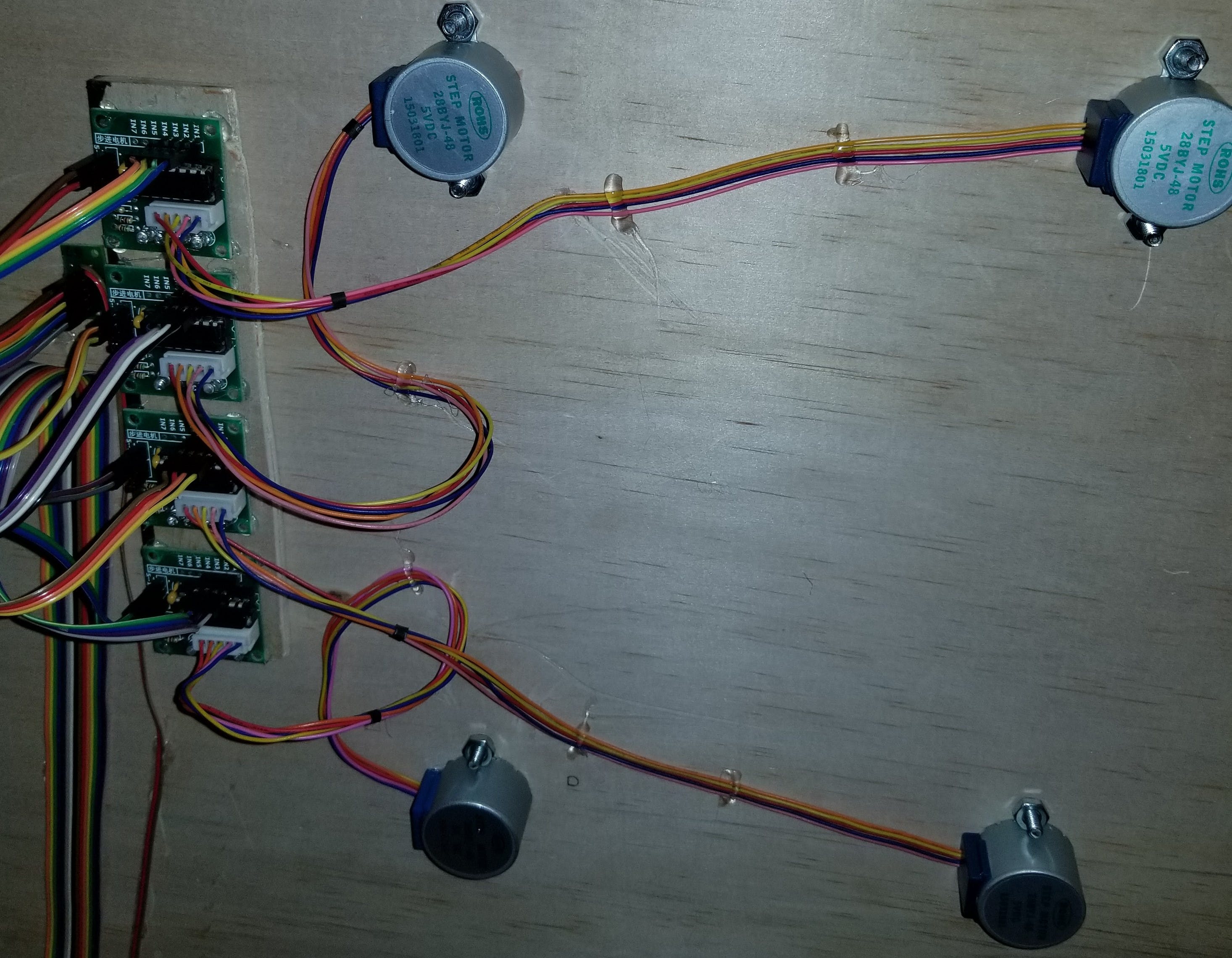
安装后面板并准备安装电机。确保你打印了线圈轮,这样你就可以测量它们并设置你的钻孔。测量轮子并在高度上增加 1/4",以便为线圈留出旋转空间。您可能需要根据您的材料进行调整。在架子上测量超过 6 1/2" 以标记其中间。测量超过 3 1/4" 以找到每个搁板部分的中心。使用您刚才记录的高度测量值来找到钻孔点。钻一个孔,使您可以将轮子连接到电机,而轮轴不会摩擦电路板。完成安装电机并拧紧紧固件。

设置电机继电器:
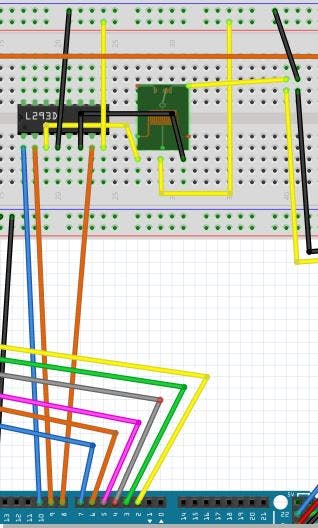
如下连接引脚。使用芯片 L293D(左侧缺口)(在电路图中),这样您就可以控制继电器。这将允许您将电机连接到电源。
(从左到右开始)
引脚 1 连接到控制器上的引脚插座 10(在电路图中)
Pin2连接到控制器上的pin socket 9(电路图中)
Pin 3 连接到继电器的正极(3 个针脚朝向您,左边的针脚)(在电路图中)
引脚 4 连接到面包板上的 12V 地(在电路图中)
引脚 5 未使用(在电路图中)
引脚 6 连接到继电器的接地端(3 个引脚面向您,引脚在右侧)(在电路图中)
引脚 7 连接到控制器上的引脚插座 8(在电路图中)
引脚 8 连接到面包板上的 +12V(在电路图中)
将继电器的中间引脚连接到面包板上的 +12V(在电路图中)
将继电器上的右后针(3 个针朝向您,右后针)连接到电机驱动器的正极引线(在电路图中)

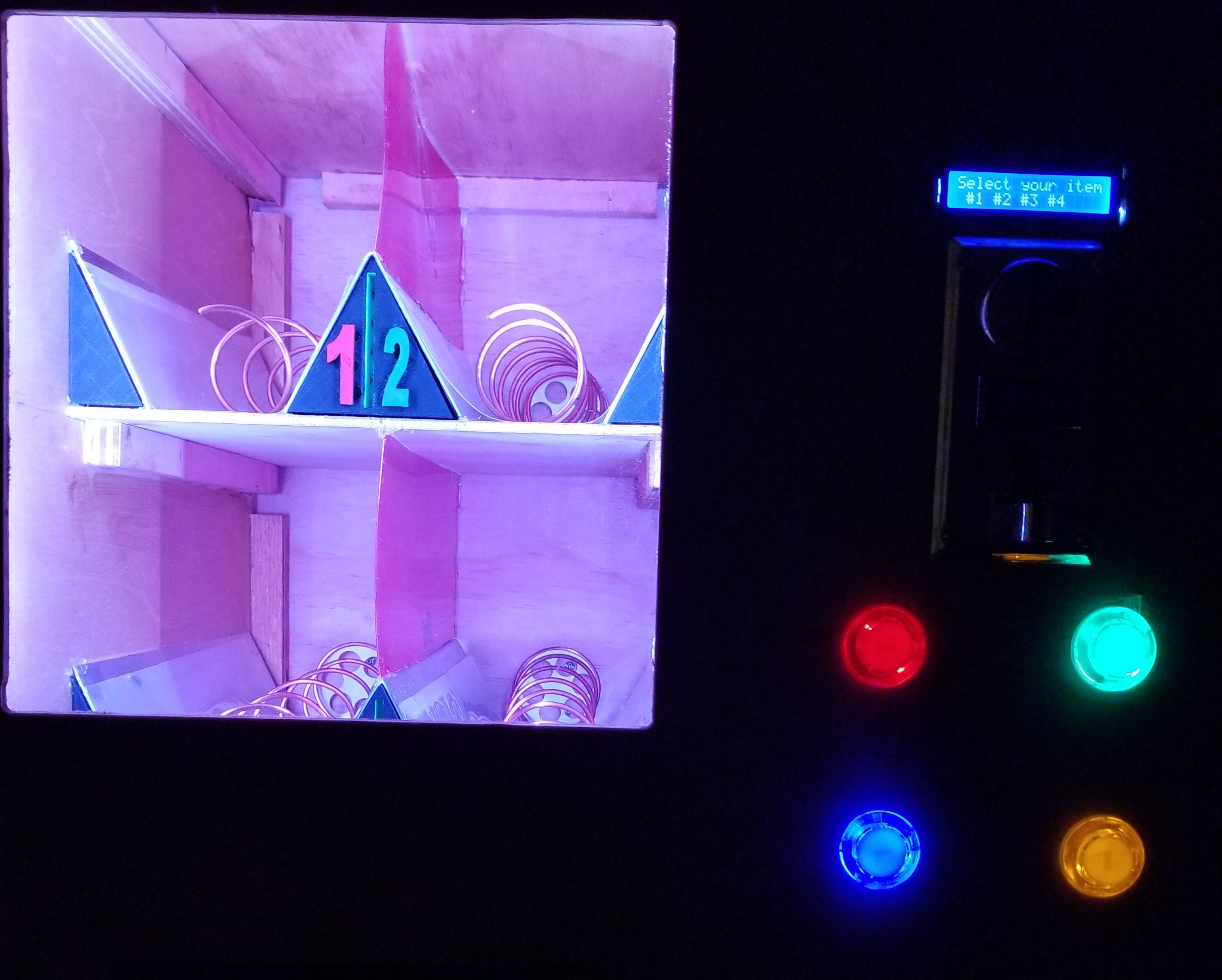
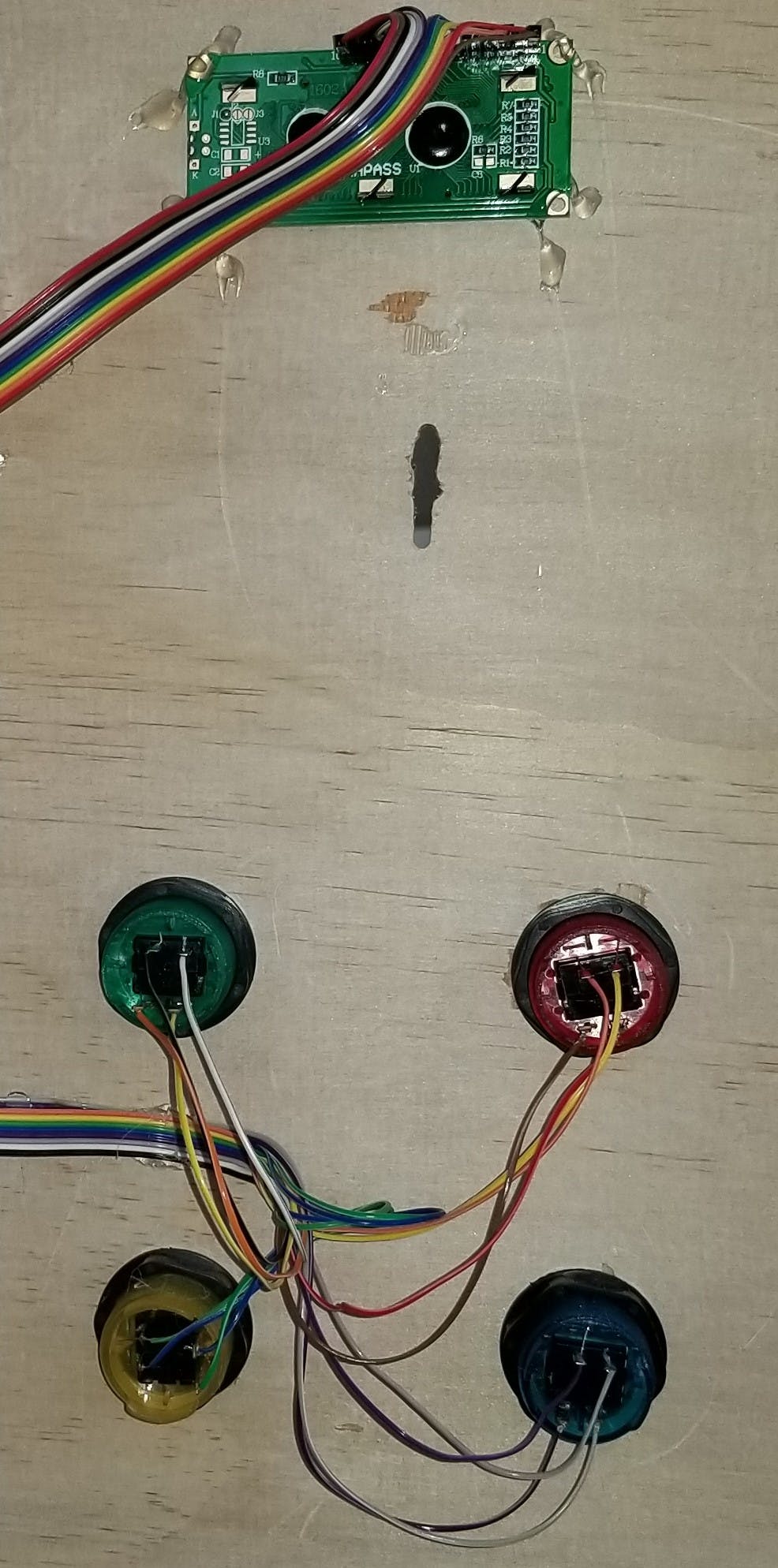
屏幕和按钮安装:屏幕 - 在机器右侧选择一个点(从前面看机器)并标出需要为屏幕显示部分制作的孔 (2.53937" x 0.5708661) 按钮- 在机器右侧选择一个点(从前面看机器)并标出需要为 4 个按钮制作的孔。如果使用完全相同的按钮,则孔需要为 1.10236"零件清单。我喜欢使用比所需尺寸小的钻头和砂纸将其调整到所需尺寸。


请记住,您需要确保所有连接都位于与上图完全相同的位置。图中显示的 LED 是按钮中内置的 LED。这些图表将它们分开显示,但这仅用于显示并使原理图更容易阅读。
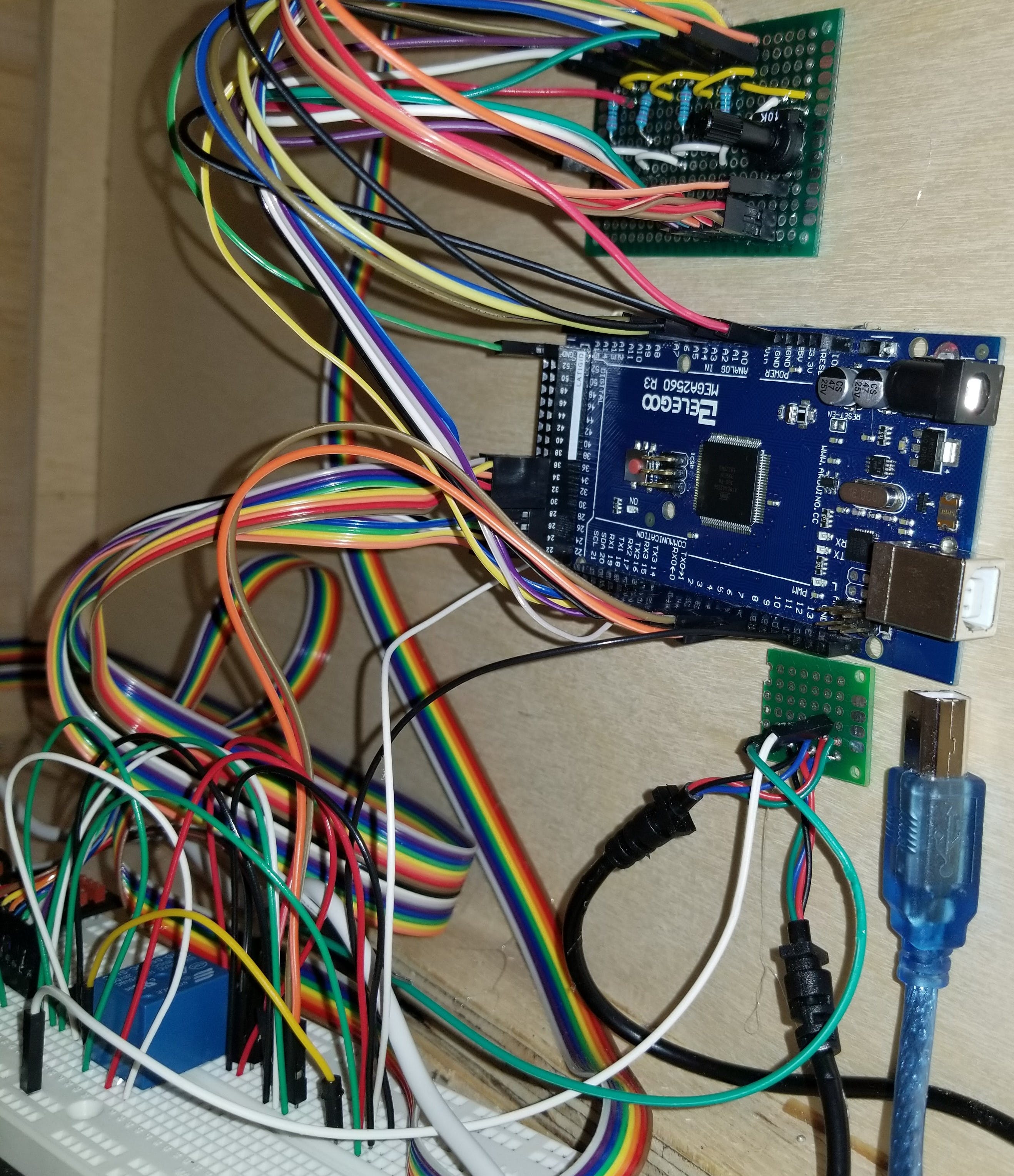
将每个电机连接到随附的驱动器。然后使用以下步骤将每个驱动程序连接到控制器:
电机设置:
电源应连接到面包板的 12V 侧。这个电源来自我们最后准备的ATX电源。然后将驱动器上的 4 个“输入”引脚连接到控制器。这些引脚如下

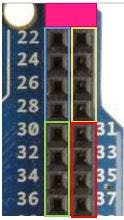
********* 不要连接到此块中的前 2 个引脚,它们是 5V 引脚 - 此项目中未使用 *********
电机 1:蓝色引脚 22、24、26、28(在电路图中)
电机 2:黄色引脚 23、25、27、29(在电路图中)
电机 3:绿色引脚 30、32、34、36(在电路图中)
电机 4:红色引脚 31、33、35、37(在电路图中)
按钮连接:

将按钮 1 的一侧连接到 5v 电源,另一侧连接到接地的 220 电阻器以及模拟引脚 A0(在电路图中)
将按钮 2 的一侧连接到 5v 电源,另一侧连同模拟引脚 A1(在电路图中)连接到接地的 220 电阻器
将按钮 3 的一侧连接到 5v 电源,另一侧连接到接地的 220 电阻器以及模拟引脚 A2(在电路图中)
将按钮 4 的一侧连接到 5v 电源,另一侧连接到接地的 220 电阻器以及模拟引脚 A3(在电路图中)
液晶屏:

将屏幕连接到面包板的 5v 侧以获得电源和接地
管脚如下:
引脚 1:接地(在电路图中)
Pin 2:接5v电源(电路图中)
引脚 3:连接到可调电位器(如下图所示)左下方引脚接地,右下方引脚连接电源,顶部引脚连接 LCD 上的引脚 3(在电路图中,这就是您在 LCD 上设置对比度的方式,因此文字清晰明了干净的)

引脚 4:控制器引脚插座 2 的第一个信号引脚(在电路图中)
引脚 5:接地(在电路图中)
引脚 6:第二个信号引脚到控制器引脚插座 3(在电路图中)
引脚 7:未使用
引脚 8:未使用
引脚 9:未使用
引脚 10:未使用
引脚 11:第三个信号引脚到控制器引脚插座 4(在电路图中)
引脚 12:第四个信号引脚到控制器引脚插座 5(在电路图中)
引脚 13:第五信号引脚到控制器引脚插座 6(在电路图中)
引脚 14:第六个信号引脚到控制器引脚插座 7(在电路图中)
引脚 15:连接到 5v 电源(在电路图中)
引脚 16:接地(在电路图中)
ATX 电源:

只切断为设备供电所需的电线。塑料连接器中的其他电线更安全,如果需要,您可以将其用于其他项目。
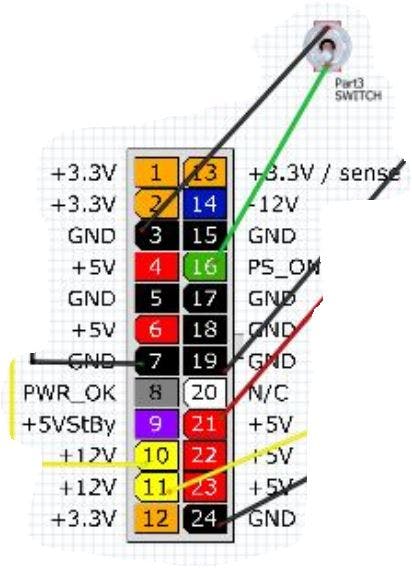
ATX 引脚:
切割并剥去(接地)黑色线脚 3 和(信号)绿色线脚 16。将这些线连接到开关上,以便您可以打开和关闭机器(在电路图中)
切割并剥去(接地)黑色线脚 7 和 (+12V) 黄色线脚 10。将这些线连接到面包板的 12v 侧,以黄色和黑色连接指定。(在电路图中)
切割并剥去(接地)黑色线针 24 和 (+12V) 黄色线针 11。将这些电线连接到兼容的连接器以为 Arduino 板供电(在电路图中)
切割并剥去(接地)黑线引脚 19 和 (+5V) 红线引脚 21。将这些线连接到面包板的 5V 侧(在电路图中)

货架分隔器和线圈:
这是设置货架和挤出机的方法。
搁板 - 在距离左侧壁(从前面看机器)或分隔壁 6 1/2" 的中间点处,上面的台阶应该有一个标记。使用扁平金属并将其弯曲到顶部三角形。看起来就像这个“^”这将作为你的中间分隔线。将三角形放在架子上的中间标记上。对第二个架子重复。使用热胶固定到位。我也在侧面放了幻灯片但是他们是可选的。
线圈 - 要创建线圈,首先找到一个 1 1/2" 的管子。管道、填缝管、喷漆罐或类似的物体都可以。一个技巧是拿一根橡皮筋,从上到下缠绕长度管的。沿着管子两侧的带子的每一侧向下追踪直线。一旦你在两侧都有平行线,使用卷尺标记下一个点。选择一侧并测量 1" 并标记它, 然后从那里测量 2" 并标记它并一直在管子下方留出 2" 的空间。现在,在管子的另一侧仅标记 2" 间隔。开始在管子的 1" 侧制作线圈并继续制作线圈,使其接触管子两侧的每个标记。这将使您在横档之间留出 2 英寸的间隙。对于大多数物品来说应该足够大。
将线圈连接到 3D 打印轮。请记住,有些制造的轮子可以工作。看看亚马逊。
在线圈的 1" 侧折叠这个线圈,使其形成一个圆圈。然后将直径缩短到比轮子略小。一旦线圈准备好,将其安装在轮子的边缘。这应该会导致线圈压缩轮子的边缘并防止它打滑。一旦你对合身感到满意,取一小块热胶并将其放在线圈末端的轮子上以将其固定到位。
LED灯条:

将正极引线连接到面包板 12V 侧的 +12V 引脚。将接地线连接到面包板 12V 侧的接地引脚(图中未显示)
请提出您的所有问题,以便我可以协助更新,使这个项目成为有史以来最简单的项目。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !