

简单地说,机器有四种类型的糖果,每种类型都有它的特殊代码,你应该用这个特殊代码发推文来获得你的糖果。事实上,我们上周参加了湾区创客展的这个项目,我打算继续我的最后一段旅程,激励孩子们使用现代技术创造他们自己的玩具,而不是浪费大量时间玩智能手机或电脑。返回到机器,如果你想从第一种口味中获得糖果,你应该在你的推文之间写 C111。
如果您想获得第二种口味的糖果,您应该在推文之间写上 C112。
如果您想获得第三种口味的糖果,您应该在推文之间写上 C113。
如果您想获得第四种口味的糖果,您应该在推文之间写上 C114。
就这样 :)

所以这里是这个项目需要的东西的清单。
工具:
1.螺丝刀
2.钳子
3.齐平刀
4.数字万用表
5. 双面胶带。
6. 铜垫片(6mm 公 - 母)
7.胶带
材料:
1.亚克力板3mm
2.胶合板3mm
3. 螺丝和螺母
机制组件:
1. 8 x 标准金属伺服马达 (7.5 kg.cm)
2. 螺栓 M4 x 10mm
电子元件:
1.Arduino MEGA 2560
2. 1盾牌
3. 开关电源 (5V - 5A)
4.小面包板
5.跳线(公-公)
6.跳线(公-母)

这一切都始于适当的设计,在我的例子中是一些草图,以便对尺寸和形状有一个良好的感觉。草图绘制阶段之后很快就出现了 CAD 模型。我在 SolidWorks 中创建了我的模型。在对所有零件进行建模后,制作了技术图纸。我使用这些图纸在激光切割机上加工所有定制零件。
因为我打算在世界各地的许多活动中随身携带这台机器,所以我将它设计为易于拆卸和安装,所以我使用螺丝和螺母、Martise 和 Tenon 来固定它的所有部件。

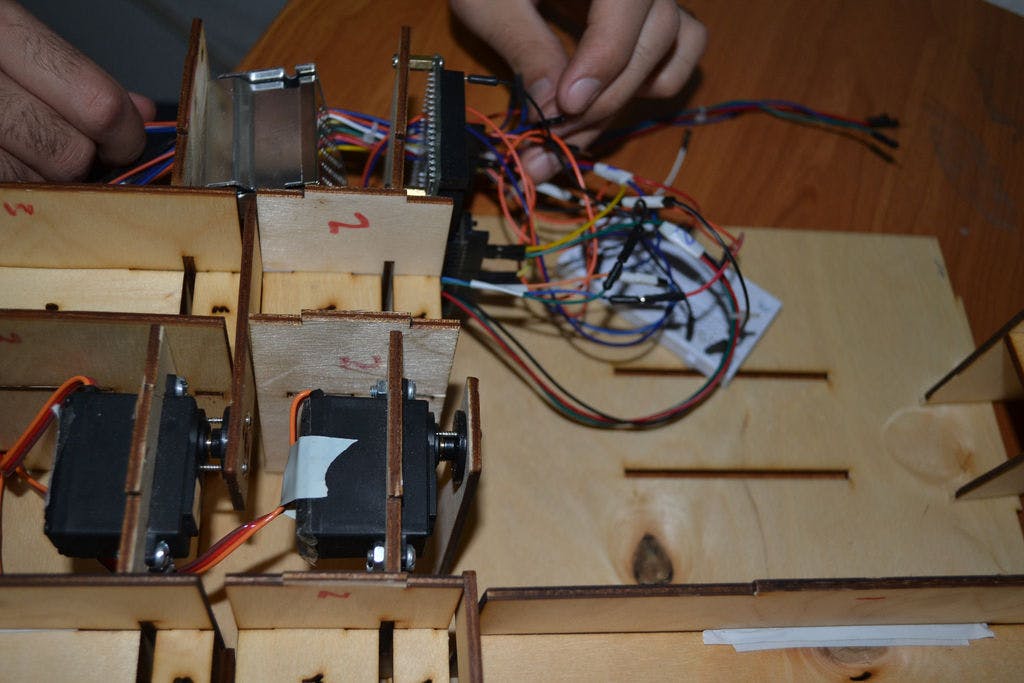
我用激光切割机从胶合板和亚克力板上切割机器零件。然后我用M4 * 10mm螺栓将伺服电机固定到他们的载体上。固定伺服电机后,使用铜垫片将Arduino Mega&1sheeld固定到他们的载体上然后固定电源,现在你可以将所有机器部件聚集在一起.

这里最重要的部分是为伺服电机供电,您应该直接从电源为伺服电机供电,以避免搁置 Arduino 板。在将电机与 Arduino & 1Sheeld 和从电源为它们供电,您应该按照以下步骤操作:
第 1 步:将 1Sheeld 放在 Arduino 板上,然后将 Arduino 插入笔记本电脑或 PC。
第 2 步:将 1Sheeld 应用程序下载到您的智能手机上。该应用程序可在 Google Play 商店中获取,网址为http://1sheeld.com/app
第三步:下载1Sheeld库
通过此链接将OneSheeld 库下载到您的计算机
第 4 步:提取文件夹,复制它,并将其粘贴到您的 Arduino 库目录中。
第 5 步:打开我的 Arduino Sketch(您可以在附件中找到它
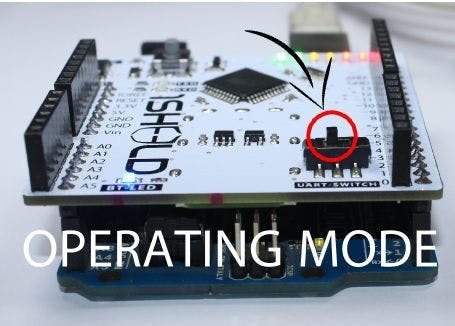
第 6 步:上传草图 Hesre 是整个教程中最重要的部分,在将草图上传到 Arduino 板之前,将 1Sheeld 切换到上传模式(这是板上标有 UART 开关的开关)以避免串行冲突1Sheeld和Arduino,然后按下IDE中的Upload按钮。
当 UART 开关被推离 1Sheeld 标志时,上传模式开启。
完成上传后,您需要将 1Sheeld 切换回操作模式。不要忘记!如果您不将 UART 开关切换回操作模式,您的项目将无法正常工作,因为您将无法在 1Sheeld 和 Arduino 板之间进行通信。
当 UART 开关被推到最靠近 1Sheeld 标志时,操作模式打开。
第 7 步:使用 1Sheeld 应用程序
在您的 Android 智能手机上打开 1Sheeld 应用程序。该应用程序将首先通过蓝牙扫描您的 1Sheeld,这将需要几秒钟时间,手机会找到它。一旦它在您的屏幕上显示为 1Sheeld #xxxx,您将需要输入配对代码(默认配对代码为 1234)并通过蓝牙连接到 1Sheeld。
注意:如果您遇到问题,请确保您的 Android 手机的蓝牙已打开并且 Android 手机靠近您的 1Sheeld。
第 8 步:访问 Twitter 和 Terminal Shields
从盾牌列表中选择 Twitter Shield 和 Terminal Shield,然后按应用程序右上角的多个盾牌图标。

如果您与我分享您的友好反馈以改进这台机器,我将很高兴:)谢谢..
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !