

三年前,我开始在一所电子技术学院学习。当时让我感到惊讶的事实之一是吸烟者的数量,因为在课间休息时,有一半的学生在上完四十五分钟的课后离开学校的墙壁来释放他们的情绪。如果我是一个路人,在休息时不知道在学校附近行走的区域,我会打电话给消防队。很大一部分吸烟者会买支香烟——这就是制造卷烟机的想法诞生的原因。
第一部分是创建点钞机。我使用 3D 打印机打印了一个硬币分拣机,其工作方式是使硬币落入尺寸与硬币大小相匹配的孔中。落下的硬币会中断发射二极管向接收二极管发送的光束,从而告知电子部件所插入硬币的价值。你可以在我之前的教程中看到详细的描述。


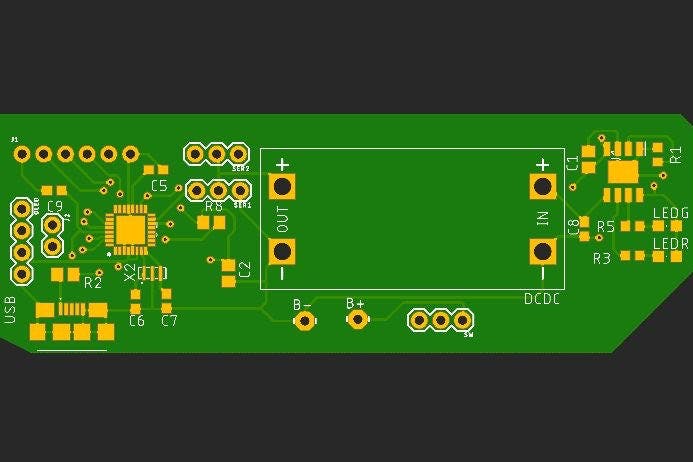
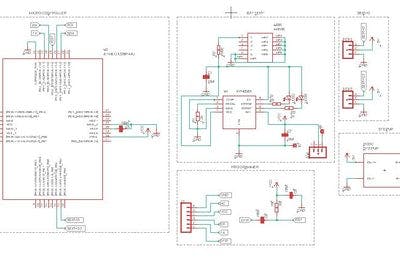
我将通过创建电路图来开始这个项目的第二部分,因为我知道我想使用哪些电子元件。与往常一样,我将使用微控制器和电池充电模块,并为它们添加一个伺服和升压转换器,因为正确的伺服工作需要一个5V 电源。我还将添加 i2c 输出以与点钞机通信并连接 OLED 显示器。然后我需要把所有的元素都放在 PCB 上,然后导出到 Gerber 文件,以便从专业制造商那里订购。
我去PCBWay并点击“立即报价”,然后点击“快速订购 PCB ”和“在线 Gerber 查看器” ,在那里我为我的电路板上传了文件,所以我可以看到它的样子。我回到上一个选项卡并单击“上传 Gerber 文件”,我选择了我的文件,所有参数都自行加载,我只将阻焊层颜色更改为蓝色和黑色。然后我点击“保存到卡”,提供运输详细信息并支付订单。两天后,瓷砖寄来了,又过了两天,它已经在我的桌子上了。

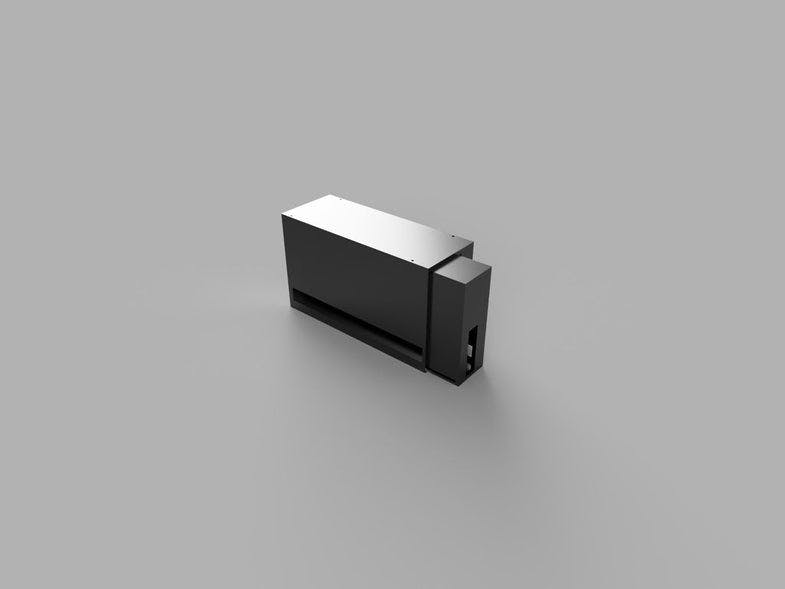
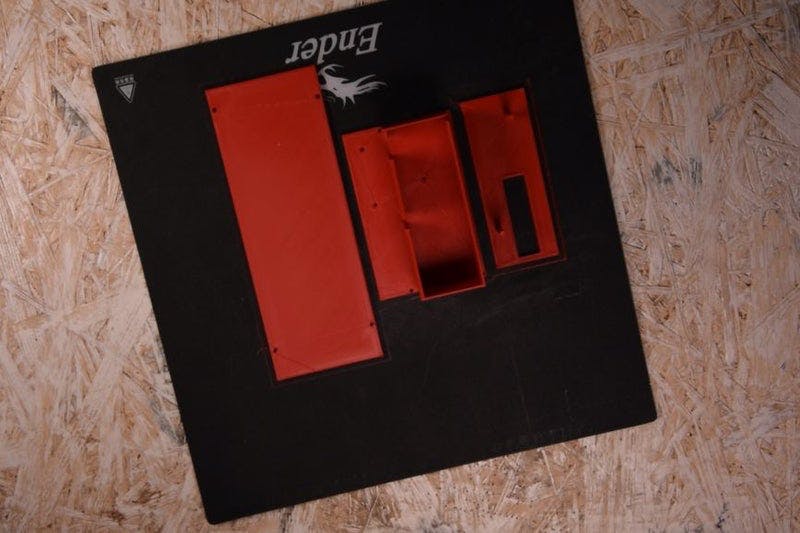
我的设备应该有一个香烟容器,该容器会落入只能容纳一根香烟的隔间。投入适量的钱后,它会被伺服控制的机构推出。它也不会因为机器的运动而脱落,这就是为什么我必须记住适当的保护。我将从设计一个香烟喷射机构开始。为此,我导入了一个伺服器并创建了一个支架和一个将旋转运动转换为线性运动的元件。然后我做了一些小的修正并打印了自动售货机的下一部分。


在板上焊接元件时,我将使用热风站,因此我将首先将焊膏涂在所有焊盘上。[当我这样做的时候,外面太热了,焊膏正在融化,如果我把它放在外面,我就不必使用热风站来焊接元件了。:)]我安装了直径最大的喷嘴,将温度设置为300 度,气流几乎是最小的。使用普通烙铁无需改进任何东西,但我用它来焊接金针连接器和升压转换器。最后,我用异丙醇和牙刷清洁了电路板。

我将示波器探头(您可以使用普通万用表)连接到连接伺服器的连接器上,并用平头螺丝刀将电压调整为 5V。然后我将一个程序员连接到我的电路板上并上传闪烁代码以确保微控制器正常工作。代码已上传 - 一切都很好。


电子设备工作正常,元件已打印,我可以开始组装机器了。我将伺服系统拧到支架上,并将香烟喷射元件拧到它上面。然后我用小螺丝将所有印刷元件拧在一起,将电子设备放入外壳中,并将伺服、显示器、电池、开关和点钞机连接到我的板上。我盖上了外壳盖,它压住了板子,使它不会移动,因为我没有把螺丝孔放在板上并粘上它。剩下的就是把香烟放进去!


这个设计只是一个原型,它可以稍加修改,你可以添加例如其他类型的香烟,可能还有电子香烟的泵和液体。当然,我不抽烟也不鼓励抽烟,甚至劝你不要抽烟!香烟只是使用你自己的迷你自动售货机的一个例子,你可以出售钢笔、铅笔或者口香糖、糖果或口香糖来帮助你戒烟。这一切都取决于你的创造力!我邀请你检查我以前的项目!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !