

在本教程中,我们将通过从 HC-05 蓝牙模块发送语音信号来打开和关闭 LED,然后由 Arduino 接收。这将通过使用名为“Arduino 蓝牙语音控制器”的移动应用程序来完成,该应用程序可以从 Android Play 商店下载,然后将其与蓝牙模块 HC-05 连接,开始您与 Arduino IDE 之间的通信。
蓝牙可以在以下两种模式下运行:
在命令模式下,我们将能够配置蓝牙属性,如蓝牙信号的名称、密码、操作波特率等。
操作模式是我们能够在 PIC 微控制器和蓝牙模块之间发送和接收数据的模式。
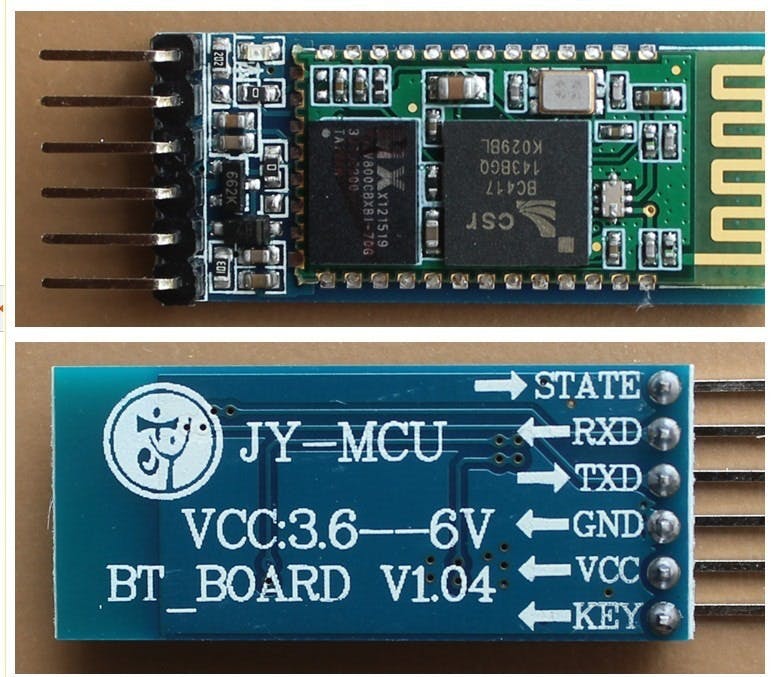
该模块在 5V 电源下工作,信号引脚在 3.3V 下工作,因此模块本身存在一个 3.3V 稳压器。
标准的 HC-05 蓝牙模块有六个引脚。然而,我们在这个项目中只会使用四个引脚。我们将使用的引脚是 VCC 引脚、GND 引脚、TXD 引脚和 RXD 引脚。

RX PIN(蓝牙模块 HC-05)---> PIN 10(SURILLI GSM)。
TX PIN(蓝牙模块 HC-05)---> PIN 11(SURILLI GSM)。
GND 引脚(蓝牙模块 HC-05)---> GND 引脚(SURILLI GSM)。
+5V 引脚(蓝牙模块 HC-05)---> USB 引脚(SURILLI GSM)。
+ PIN(绿色 LED)---> PIN 5(SURILLI GSM)。
- 引脚(绿色 LED)---> GND 引脚(SURILLI GSM)。
+ PIN(红色 LED)---> PIN 13(SURILLI GSM)。
- 引脚(红色 LED)---> GND 引脚(SURILLI GSM)。
确保您为 Surilli 选择了正确的端口、电路板和处理器,如下图所示,并且它是可编程的(从文件>示例>数字>Blink 编译并上传“Blink”到您的 Surilli 上,检查是否一切正常).
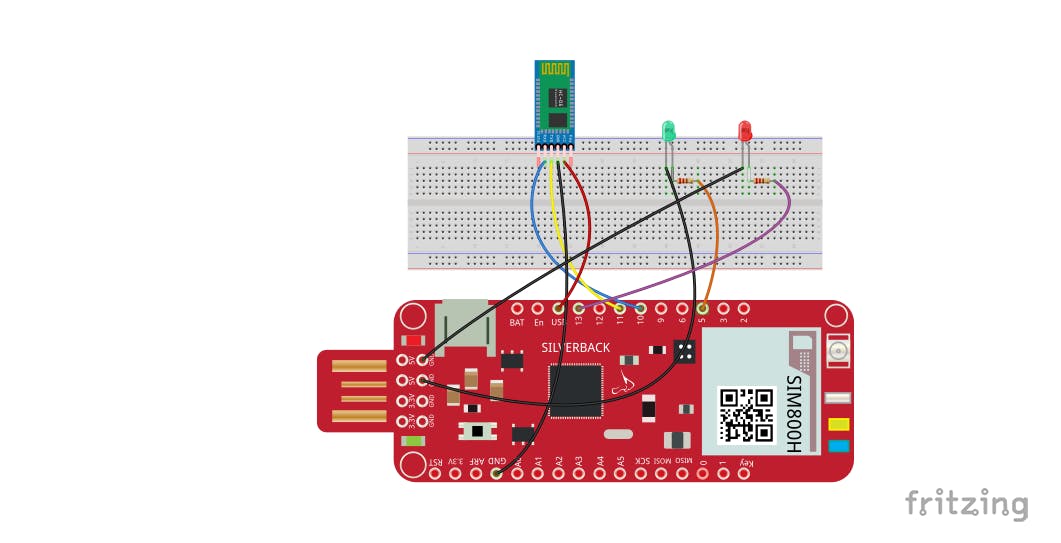
电路非常简单。按照下图设置您的硬件。

现在您已经完成了硬件和 Arduino IDE 的设置。将下面给出的 Arduino 草图复制并粘贴到您的 Arduino IDE 中,然后点击上传。我们将使用“软件串行”库将引脚 11 和 10 分别设为 Tx 和 Rx。
#include
String value;
int TxD = 11;
int RxD = 10;
int servoposition;
SoftwareSerial bluetooth(TxD, RxD);
void setup() {
pinMode(13, OUTPUT);
pinMode(5, OUTPUT);
Serial.begin(9600); // start serial communication at 9600bps
bluetooth.begin(9600);
}
void loop() {
Serial.println(value);
if (bluetooth.available())
{
value = bluetooth.readString();
if (value == "all LED turn on"){
digitalWrite(13, HIGH);
digitalWrite(5, HIGH);
}
if (value == "all LED turn off"){
digitalWrite(13, LOW);
digitalWrite(5, LOW);
}
if (value == "turn on Red LED"){
digitalWrite(13, HIGH);
}
if (value == "turn on green LED"){
digitalWrite(5, HIGH);
}
if (value == "turn off red LED"){
digitalWrite(13, LOW);
}
if (value == "turn off green LED"){
digitalWrite(5, LOW);
}
}
}
从 Android Play 商店下载应用程序“Arduino 蓝牙语音控制器”。打开应用程序然后首先单击“连接到蓝牙设备”并选择您的 HC-05 蓝牙模块并检查它是否已连接。然后点击麦克风图标说话并将语音命令发送到 HC-05 模块。
注意:当您首次将蓝牙模块与智能手机连接时,它会要求输入密码,请使用 0000 或 1234。
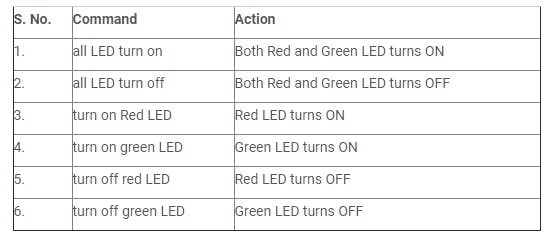
设置好所有东西后,你只需要通过应用程序发送语音命令,再发送到 HC-05 蓝牙模块,HC-05 与 Arduino IDE 串行通信,然后根据命令执行任务这是在串行监视器上进一步显示的。下表显示了命令和操作。

如果您制作了一些有趣的东西,请与我们的社区分享。
目前为止就这样了。如果您有任何疑问,请访问我们的网站surilli.io或联系我们的支持人员。与 Surilli 家族保持联系,了解更多精彩内容。:-)
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !