

我已经建立了几个时钟。我喜欢那些连接到互联网并设置自己的。这个应该是有教育意义的,因为它结合了一堆不同的技术来生产一个非常有趣的时钟。
首先,我们使用带有内置 WiFi 和许多强大功能的 ESP32 处理器。凭借其 WiFi 功能,我们从 Internet 获取 NTP 或 Epoch 时间,并使用它来配置 DS3231 RTC(实时时钟)模块。
我们将其与 32x8 灵活的 WS2812B LED 矩阵显示器相结合,并使用 FastLED 库来控制可编程 LED。我编写了自己的矩阵例程 - 即处理从单链可编程 LED(实际上是这个显示器)到由其 XY 坐标寻址的 LED 矩阵的转换的例程。
从技术上讲,由于 ESP32 是 3.3 伏逻辑,LED 矩阵是 5 伏,我们应该为数据线使用电平转换器,但我觉得没有必要。LED 显示屏对 3.3 伏逻辑信号响应良好。
最后,为了在我们的 LED 矩阵上显示时间,我们需要一种适合我们的 32 x 8 LED 矩阵的字体。我们需要软件来在显示屏上显示数字。所以我们的时钟软件做了很多事情来制作这个简单的时钟!
说到滴答声,我们的显示器只够显示小时和分钟。所以我以两种方式处理秒数。首先,闪烁的冒号显示秒。此外,显示屏的颜色会以秒为单位告诉我们大致所处的位置。一分钟开始时,显示为绿色。在前 30 秒内,它逐渐从绿色变为蓝色。在第二个 30 秒内,它逐渐从蓝色变为红色,当分钟变化时又变回绿色。这些颜色变化是使用 256 种彩虹色调完成的,这是 FastLED 库中内置的一项功能。
电源由一个 5 伏的小型墙砖提供,但 ESP32 和 RTC 还需要 3.3 伏。它源自 LM2596 可调降压稳压器模块。它需要调整并设置为 3.3 伏输出。
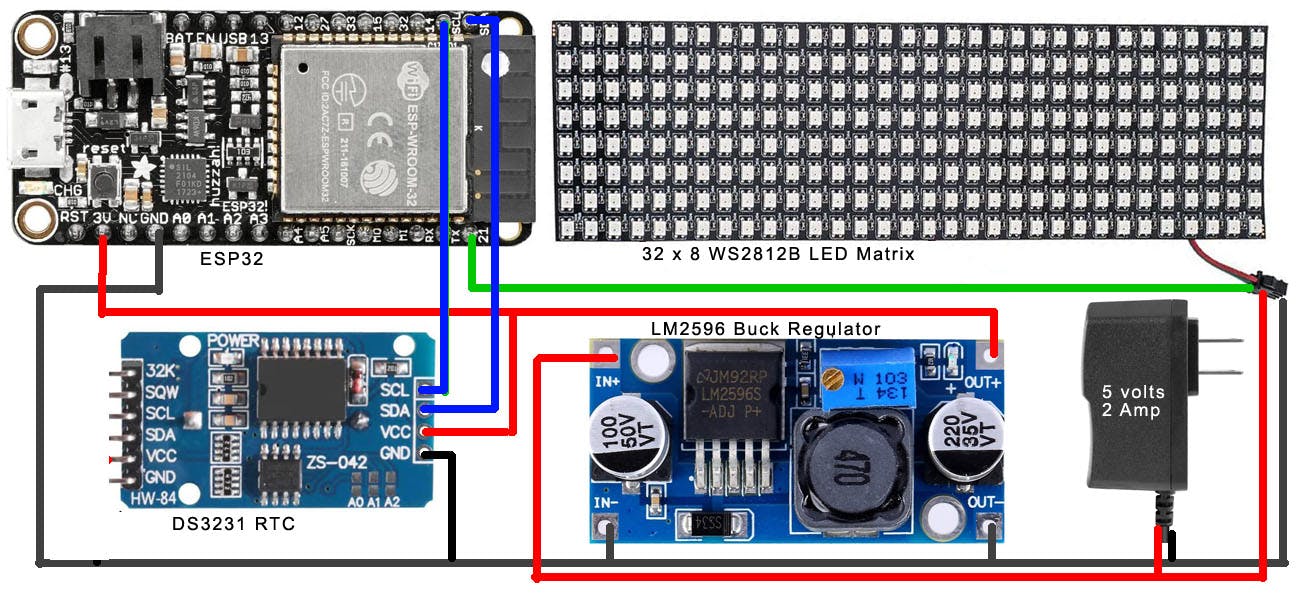
硬件非常简单。我们的 ESP32 板是 Adafruit Huzzah ESP32 Feather,尽管我怀疑任何 ESP32 板都可以工作。示意图如下所示:

LED 显示器有一个三线输入、一个三线输出(连接到潜在的第二个显示器)和单独的电源连接。就我们的目的而言,我们只需要三线输入,它本身就可以供电。我们只以大约 6% 的最大亮度为 LED 供电,并且任何时候都只有不到一半的时间亮着,因此我们不需要连接单独的电源线。因此,我们到显示器的 3 线输入包括 +5 伏、接地和连接到 ESP32 的数字引脚 21 的单个数据输入。
DS3231 RTC模块有一个电池的地方,可以在时钟关闭时保持时间设置,但由于每次时钟上电时时钟都会将RTC重置为互联网时间,因此电池确实是不必要的。
降压稳压器是 ESP32 和 RTC 使用的 3.3 伏电压源。需要使用板载电位器将其调整为输出 3.3 伏。在连接到处理器之前将电压设置为 3.3 伏,然后在负载下再次检查电压以确认您有 3.3 伏。

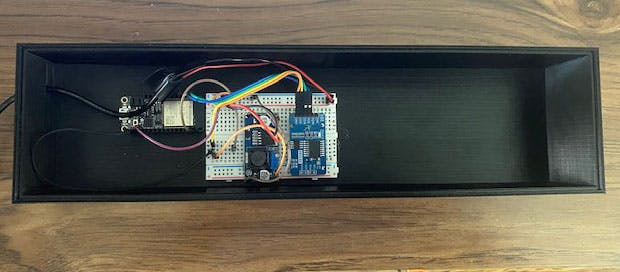
上图显示了在安装显示器之前时钟是如何物理连接的。这个盒子是 3D 打印的,顶部有一个凹槽,可以容纳显示器。第二个名为“显示器支架”的 3D 打印件被放置在柔性显示器的后面,以保持其笔直并为其提供一点支撑。包括处理器在内的最终组装中的所有东西都用热胶固定到位。
在我们深入了解软件的任何细节之前,需要注意一些设置项目。这个时钟通过 WiFi 设置自己,所以你需要给它你的 WiFi 凭据:WiFi 服务器名称和密码。您还需要将您的时区指定为与 GMT 的小时偏移量。(例如,我在 MST(山地标准时间),距格林威治标准时间 -7 小时。)如果您愿意,您也可以更改 NTP 时间服务器,但这不是必需的。
另一个需要注意的细节是各种#include。您可能需要安装 Makuna 的 NTPClient、FastLED 和 Rtc。RtcDS3231.h 是最后一个的一部分。您可能已经拥有的其他物品 - 我有。
安装必要的库后,您应该能够编译应用程序。现在让我们谈谈它是如何工作的。
该软件基本上由三个组件组成:
1) 通过 WiFi 连接到 Internet 到 NTP 时间服务器以获取 Epoch 时间,该时间定义为自 1970 年初以来的秒数。
2) 设置 RTC(实时时钟)并使用 Epoch 时间将其设置为正确的时间。
3) 以 24 或 12 小时格式在显示屏上显示时间。这涉及创建一个 XY 矩阵,其中各个 LED 可以通过它们的 XY 坐标来寻址,将时间分解为其组成数字,然后使用 6x8 像素字体来显示这些数字中的每一个。
我们的 setup() 例程必须处理上述所有三个过程。我们的 loop() 例程的任务稍微简单一些,只需从 RTC 读取时间并将其显示在显示器上即可。
有一些辅助例程可以帮助显示时间:
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !