

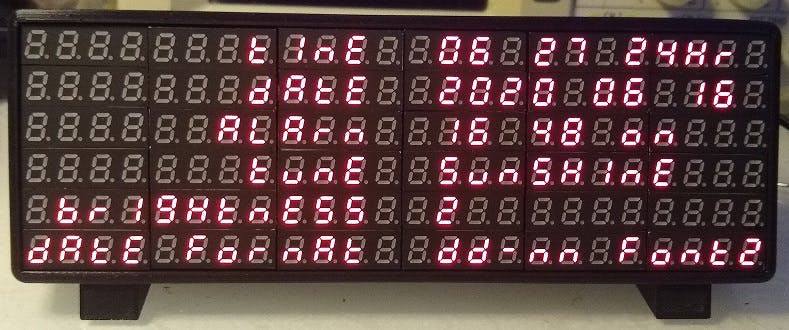
在浏览Hackaday.io时,我发现了一个漂亮的时钟 ( Instructables ),它由 Frugha 制作,由一系列 7 段显示器制成。选择按钮(最上面)将显示配置屏幕。当前选择将闪烁。再次按下选择按钮将循环显示不同的配置部分(即时间、日期、闹钟、调谐、亮度、日期格式和时钟)。

选择其中一个菜单项时按 ENTER 按钮(从上数第二个)将允许您更改其设置。如果一个菜单项有多个设置,则 ENTER 按钮将在它们之间循环。活动设置将闪烁。
当设置闪烁时,向上和向下按钮(底部的两个按钮)将更改设置。
在显示时钟时按 ENTER 按钮(从上数第二个)将显示日期屏幕五秒钟。

配置屏幕上的日期格式部分允许您设置日期格式(DD-MM 或 MM-DD)和使用的字体。

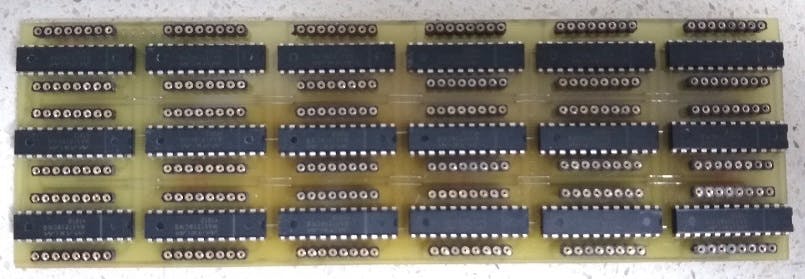
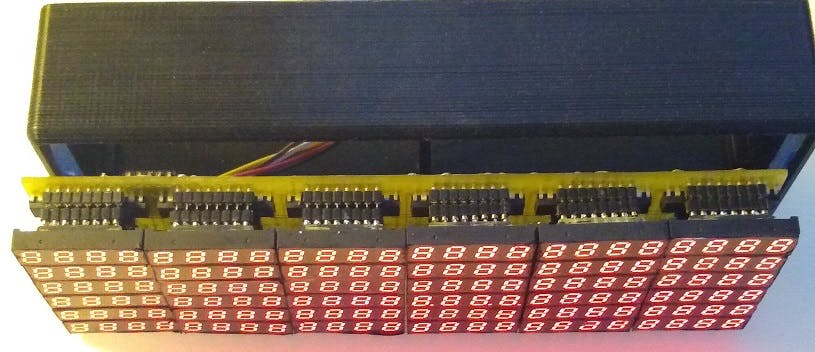
为了简化电路板设计,我的版本使用了 4 位显示,而不是原始版本中使用的一位数显示。因为 0.28" 显示器很小,我不得不将 MAX7219 芯片放在单独的板上。为了简单布线,使用机加工的公头和母头排针连接电路板,
如果您希望将电路板商业化或像我一样自己制作,Eagle 文件已包含在内。我使用碳粉方法制作我的。
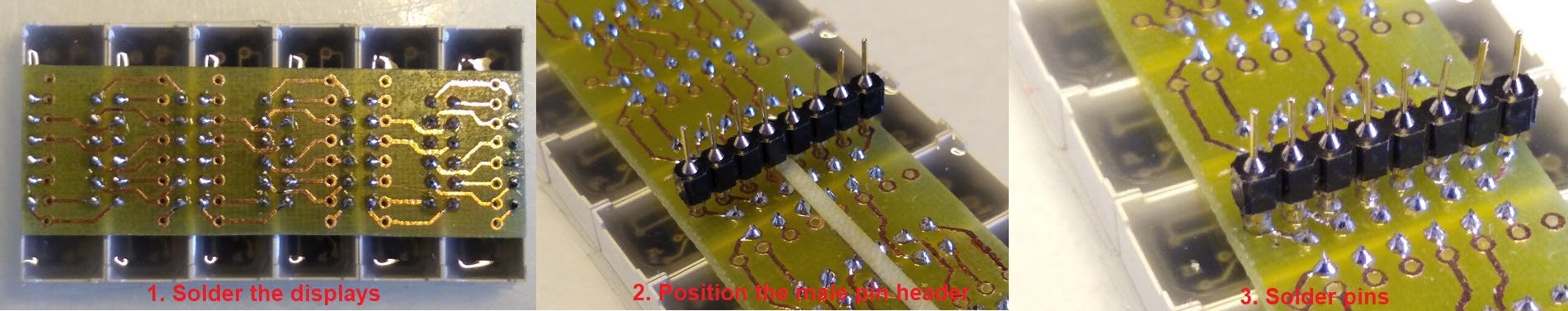
需要制作六块支撑所有显示器的柱板。焊接公机头时,从中间组开始,一直到外边缘。使用火柴棒或类似的东西将插座提起足够大,以便您可以轻松焊接引脚。使用带有细尖和 0.5mm 焊料的小烙铁。

创建列模块后,我建议您使用亚光黑色油漆绘制显示边框。如果显示器未与其邻居完美对齐,这将停止显示白色边缘。同样使用记号笔,为每个列模块编号。这有助于将它们插入 MAX7219 主板。

在设计主板和列板时,我没有将正确的MAX7219段或位映射到它们对应的显示管脚上。我想保持 PCB 布局尽可能简单,并针对软件中的任何差异进行调整。

当涉及到母机加工插座时,我建议先将它们放在柱板的公针上,然后在连接时将组件焊接到位。这意味着列引脚将与其相应的插座完全对齐。如果您需要移除它们,对色谱柱模块进行编号将确保它们回到相同位置。
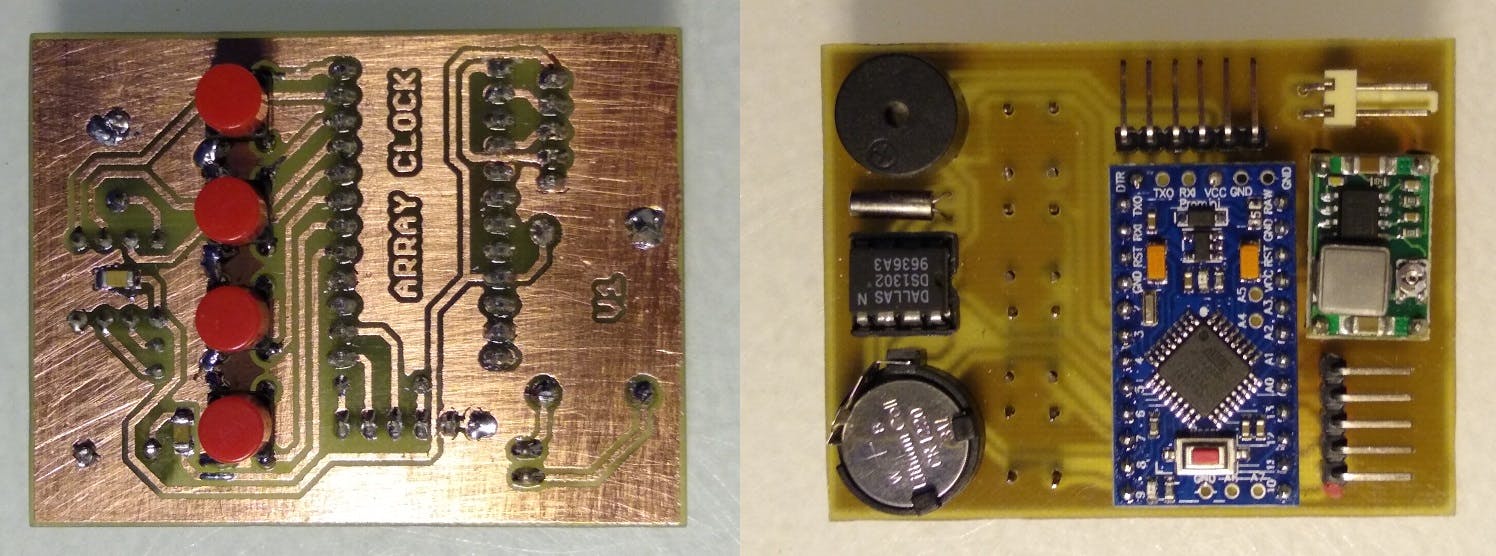
微处理器板包含所有其他组件。四个按钮和两个 SMD 电容器安装在板的背面,所有其他组件都安装在板的正面。为了保持低调,通常焊接到 Arduino Pro Mini 的 FTDI 排针现在直接焊接到 PCB。两条电线从 DTR 和 VCC 引脚直接向下连接到 PCB。

包含正面和背面的 STL 文件。两者均使用 0.2 层高和边缘打印。前部还启用了仅接触底板的支撑。
MAX7219 主板及其列模块从前面滑入。如果您发现它有点松动,请使用一层或两层美纹纸胶带作为包装。

MPU板热粘在背面。

该软件要求您的 Arduino IDE 中已安装MD_MAX72XX 库。我已经提供了我的 Hardware_Test_V1 草图用于测试。它会点亮每一段,以便您检查是否短路或断线。一旦显示正常,上传 Clock_V4 草图。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !