

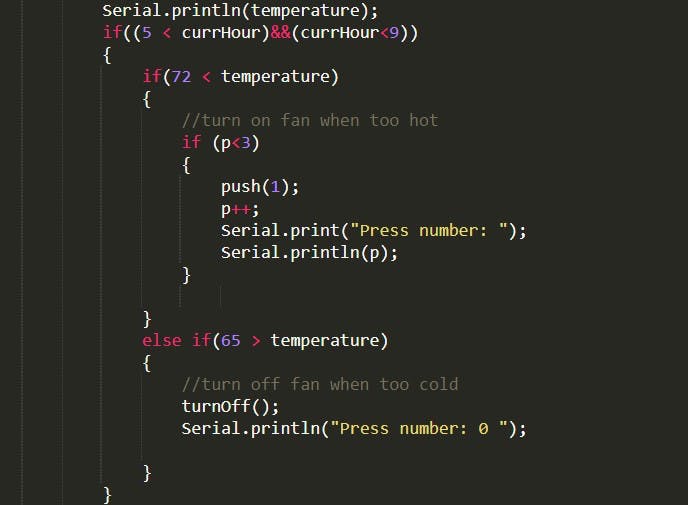
我房间里的暖气很猛,全天波动很大。风扇不仅可以根据温度做出响应,还可以根据一天中的不同时间做出响应,让我在房间里感觉更舒适。早上,风扇要么低要么关,所以当我醒来时我的房间不会太冷。晚上,我喜欢把风扇开高,房间冷,以获得最佳睡眠条件。
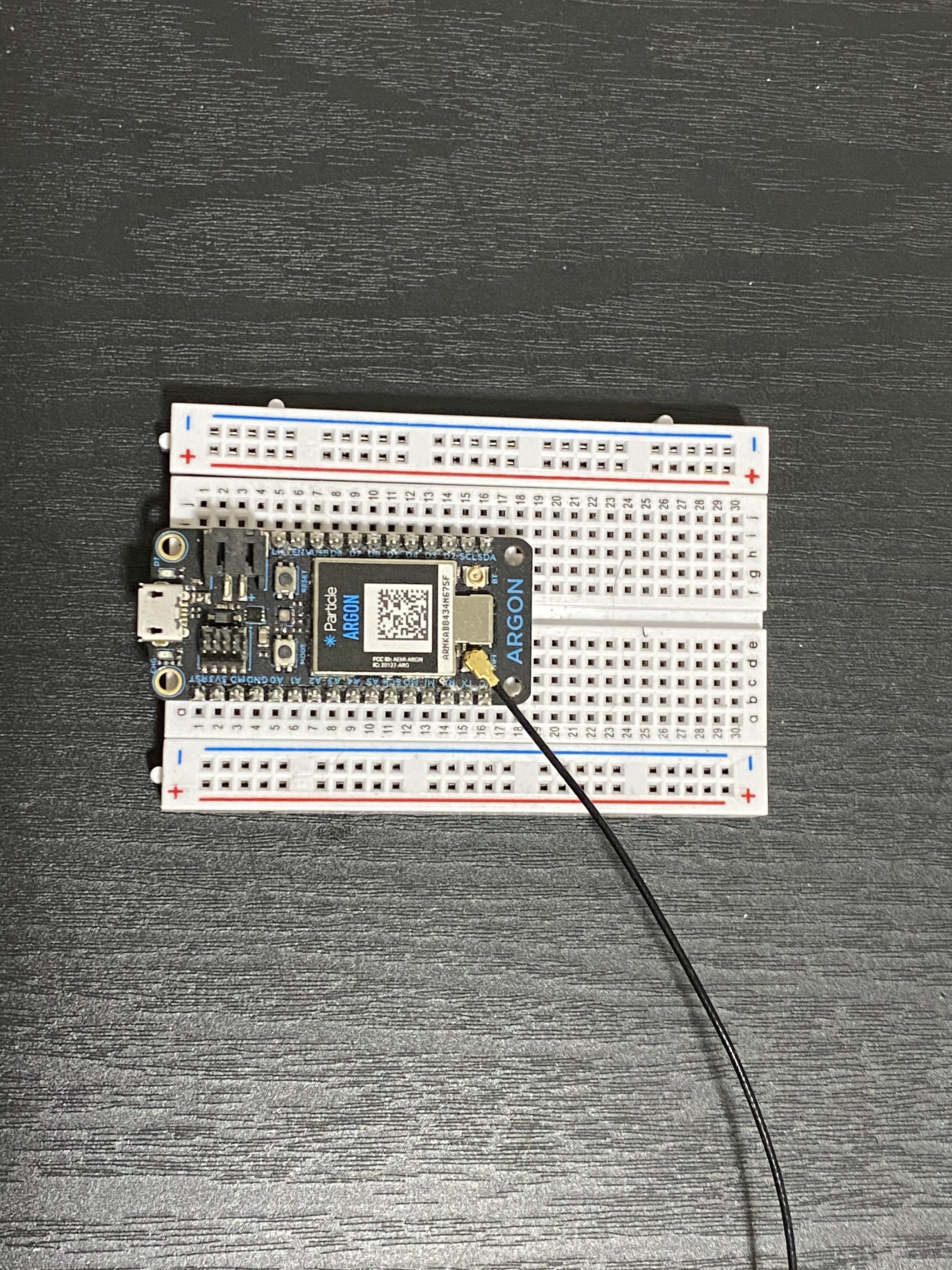
对于这个项目的范围,我唯一关心的是我房间的温度,所以这就是我连接面包板和编码传感器的方式。


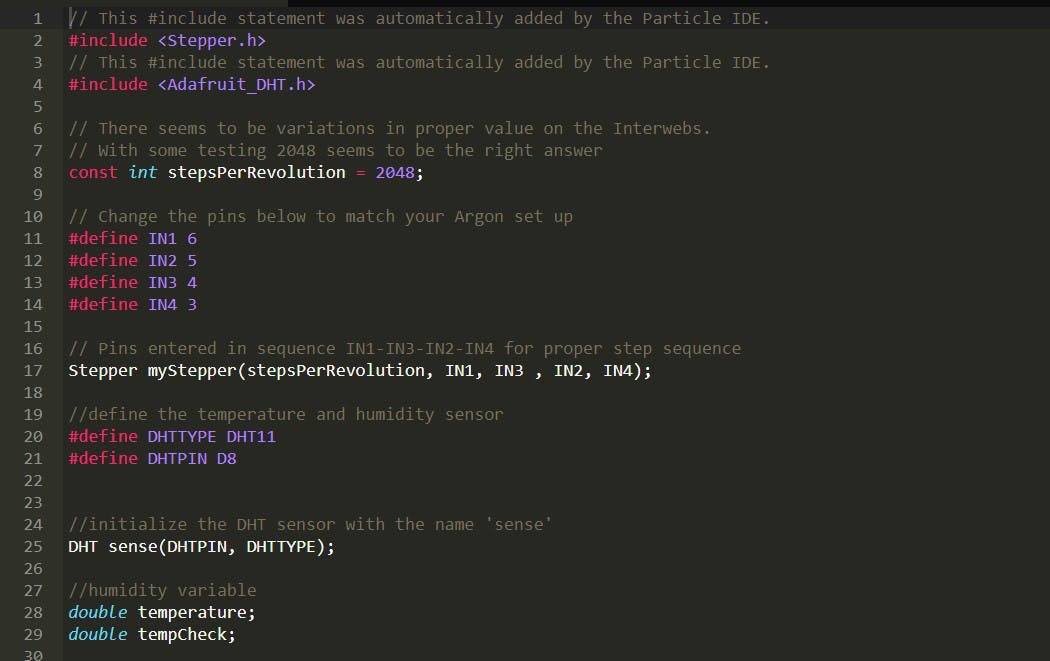
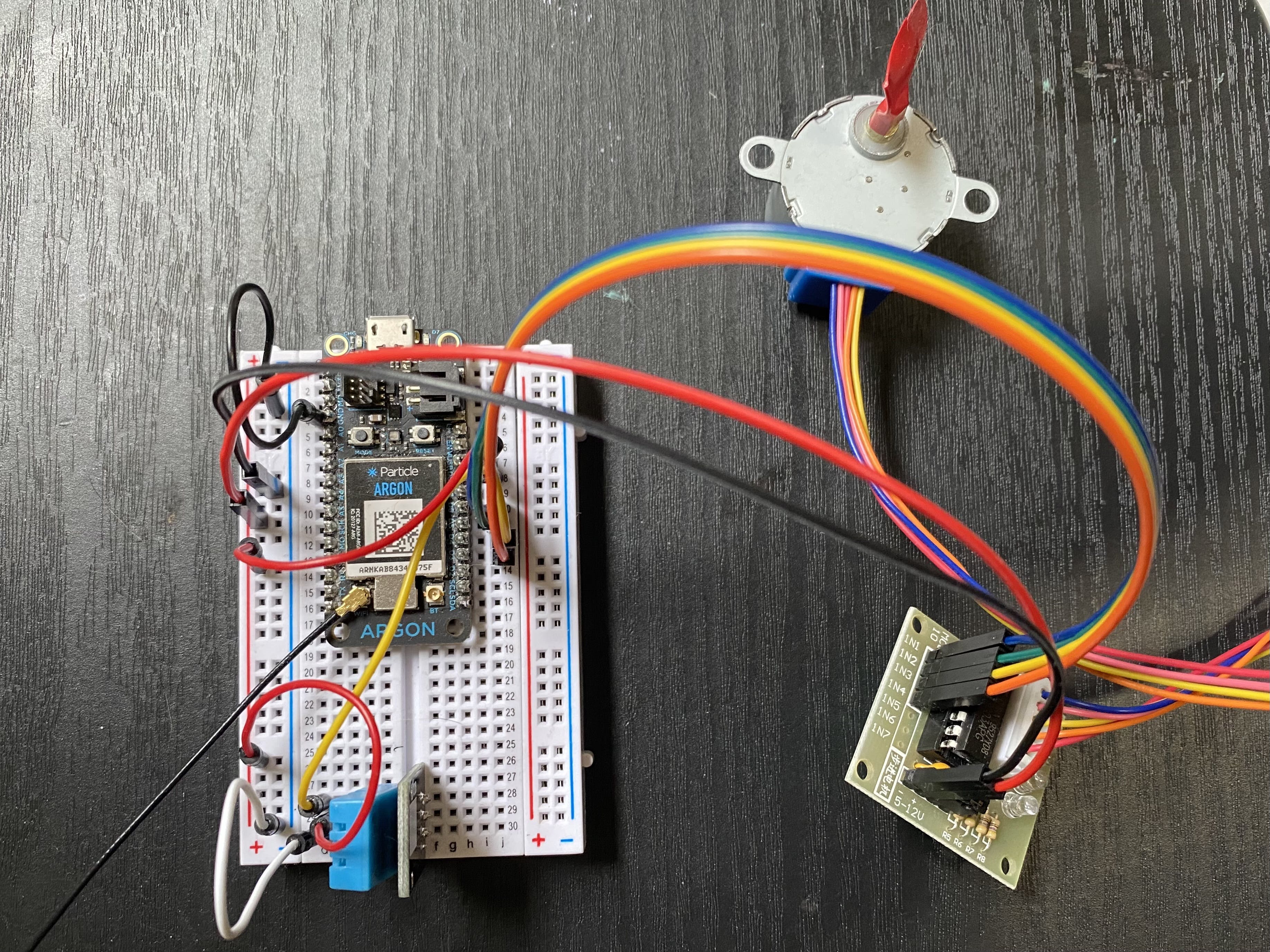
我想使用步进电机,因为我对转数和按键的控制力最强。我以前从未使用过它,所以我认为尝试一下会很有趣。为了按下风扇顶部的按钮,我想我会在电机上连接一个木制铅笔或类似销钉的物体,然后从顶部手柄上的电机按下它。我将面包板和示例代码放在一起,以确保电机正常工作。问题实际上是让它按下一个按钮。


有几个主要原因:
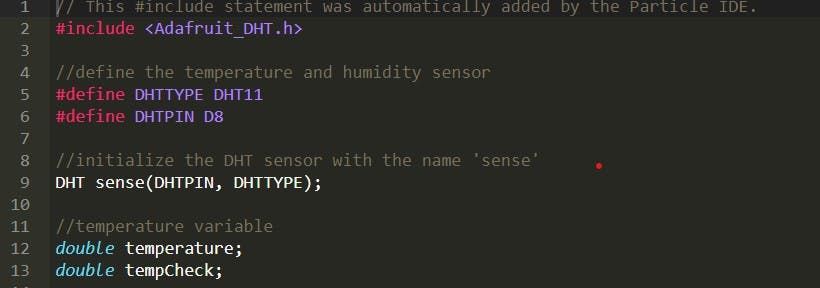
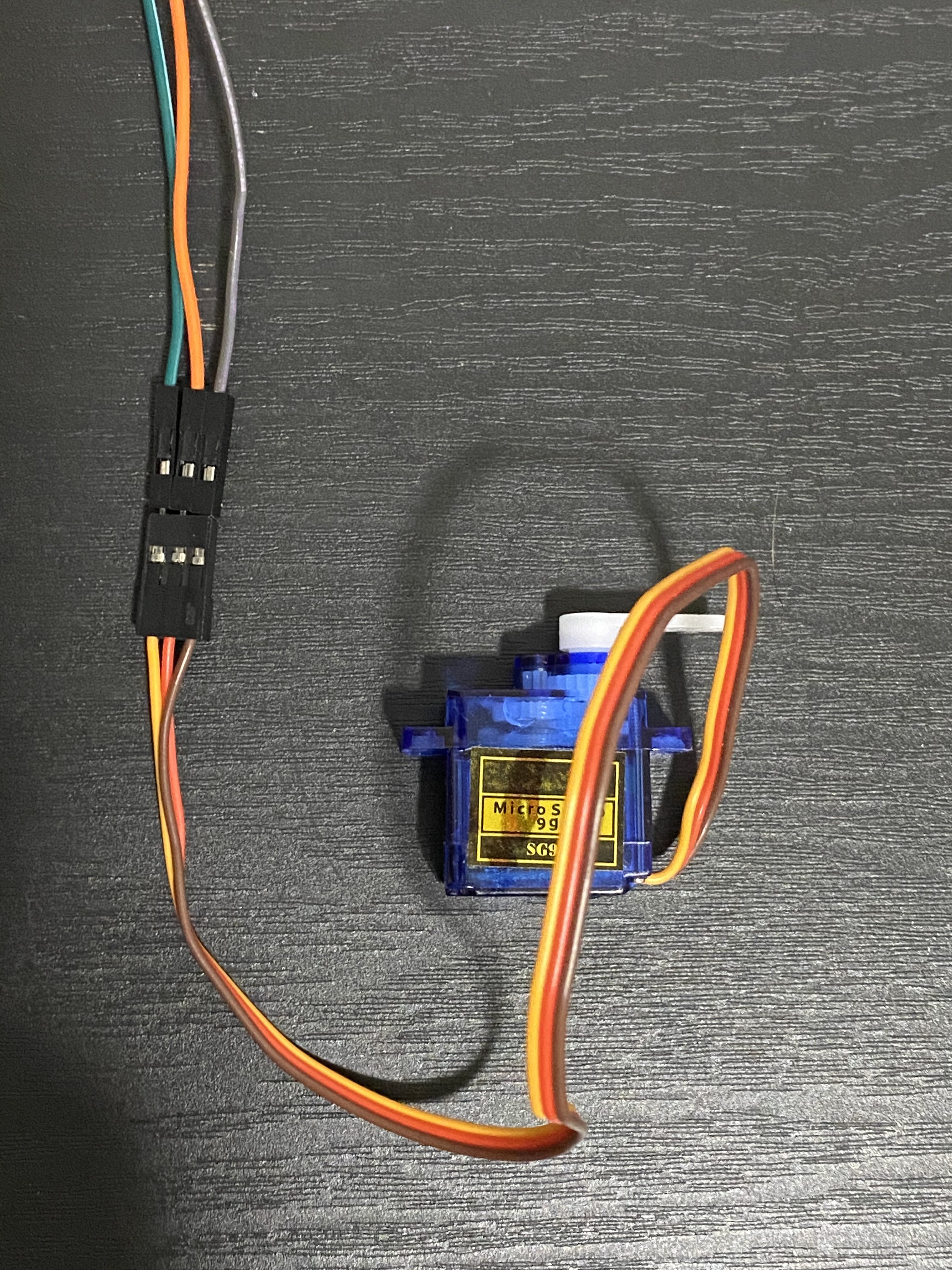
这部分比弄清楚步进电机和驱动器要容易得多,因为我只需要担心 3 个引脚,类似于 DHT11:数据、接地和电源。我使用 D6 作为数据。我没有传统的公对公跳线颜色,但我在下面有一张图片,电路图/原理图在页面底部。

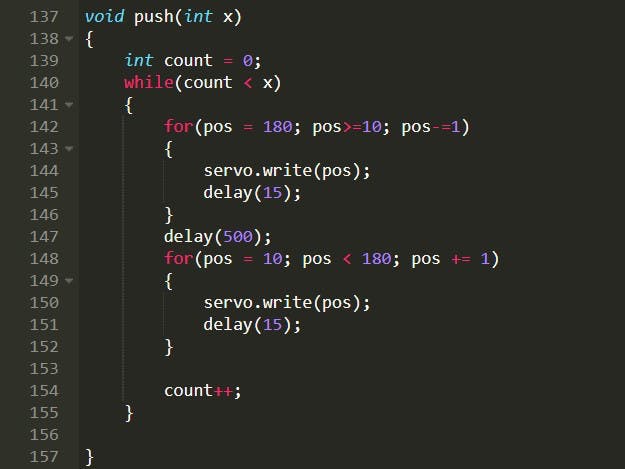
找到正确的角度几乎是猜测和检查。我运行的初始代码(基本扫描)从 180 变为 0。180 开始时很好,但 0 稍微下降了一点,所以 10 度足以施加压力而不会显着移动伺服器本身。
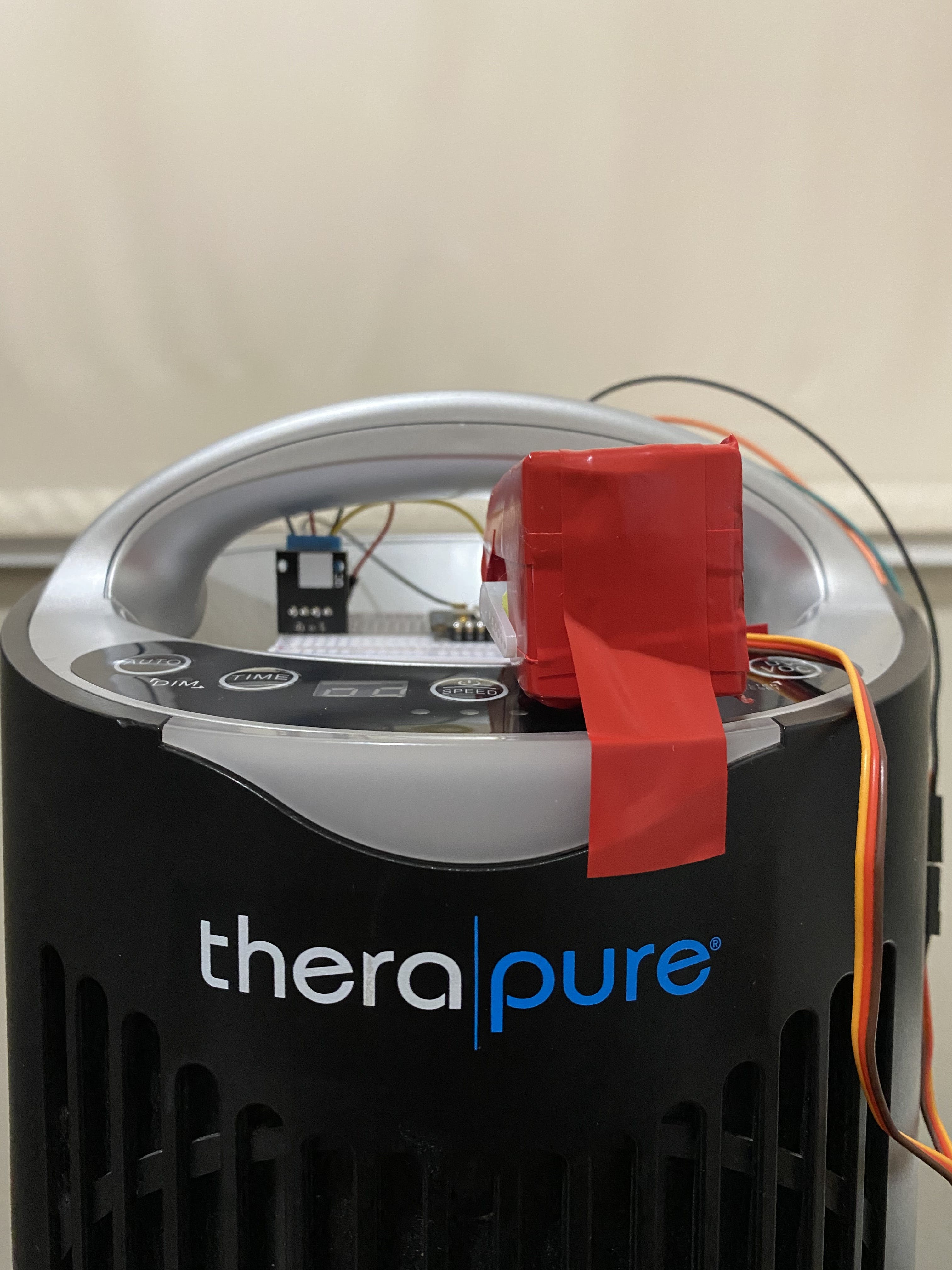
伺服系统需要保持在同一个位置,因为它需要手臂的压力才能真正按下按钮。我的解决方案是创建一个可以放置伺服器的盒子,这样它就不会上下移动。或者,伺服器本身可以用胶带固定,但我希望能够重复使用它,并且不会在其上留下粘合剂残留物以及更多的表面积来固定胶带。
我把边缘剪掉了,这样盒子就很好地贴在了我的风扇的前边缘。在我确定它的尺寸合适后,我用胶水和胶带把它粘在一起。伺服不需要太多支撑它,因为它正好适合外壳,我只是在空白处添加了一些棉球。然后我用繁文缛节盖住盒子,所以它是一种纯色。


我已经知道我想比较的温度范围,所以下一步是确保伺服可以按下按钮。在视频中,您可以看到最初需要我手指的压力才能将盒子固定到位。它已经贴在底部,但盒子仍然会上升。为了解决这个问题,我使用了一条从前向后延伸的长胶带将其固定到位

好的,这就结束了。从下面的视频中,您可以看到温度变化非常剧烈,只有几度。这只是一个固定的风扇,它不旋转,它只是指向我的床。虽然它完成了工作,但能够控制可以使用 AC 装置完成的精确程度会很酷,而我没有。


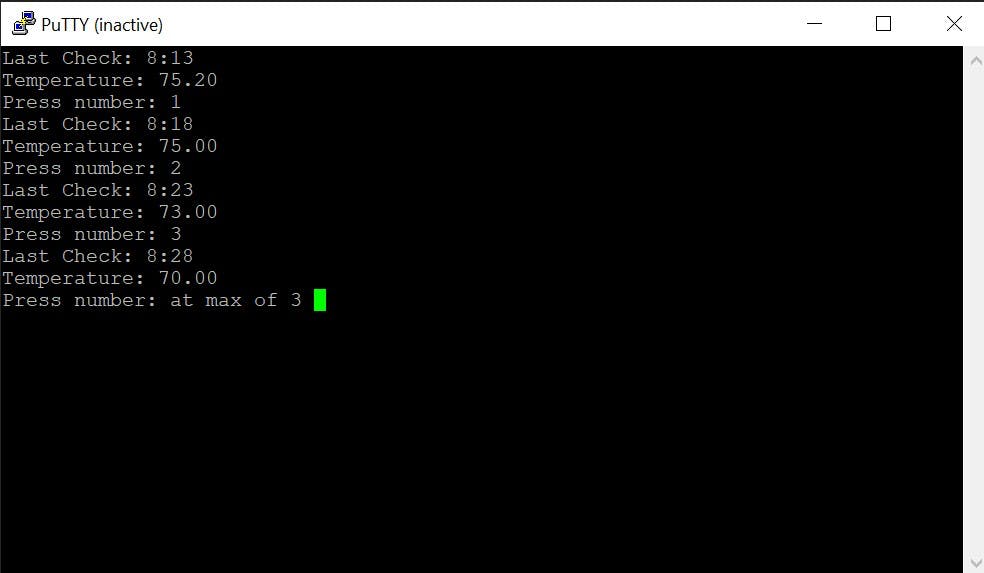
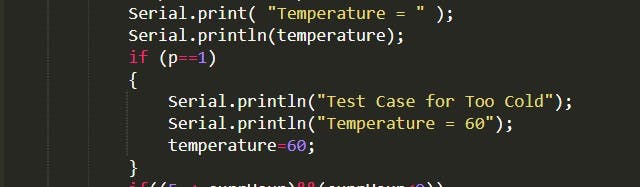
奖金测试用例!我的房间不够冷,无法将风扇水平降低,这是一个视频,说明如果我的 DHT11 读数低于 65(这种情况下为 60 度)会是什么样子

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !