

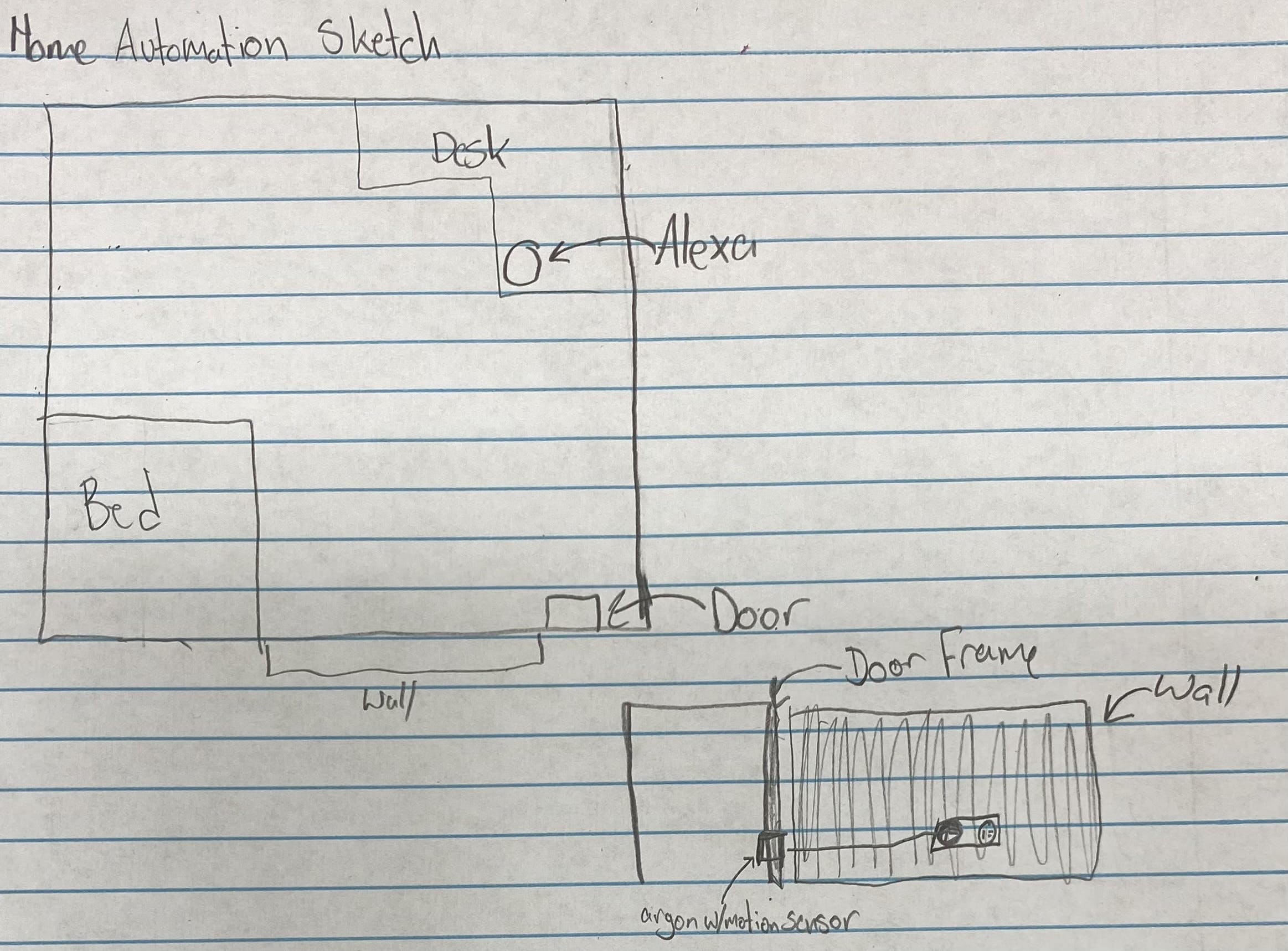
我决定为我的猫制作这个房间通知器。当我坐在办公桌前戴上耳机时,她会走进来跳到我的椅子上吓唬我,因为我听不见她说话。这导致我有时会搞砸我的工作,甚至在玩电子游戏时让我丧命。(发生的事情超出了人们的想象)我决定受够了,我想改变它。有了这个房间通知器,我就能知道我的猫什么时候走进我的房间。知道了这些知识后,我就可以在她攻击之前转身看看她在哪里。为了制定我的计划,我首先必须设计我要放置运动传感器的位置。

在此之后,我得到了我的运动传感器并开始工作。我决定做的第一件事是用 LED 测试运动传感器。
完成测试部分后,我决定弄清楚如何将我的运动传感器被激活的信号发送到我的 Alexa。我决定使用 IFTTT,因为我认为这是一个不错的选择。所以我从我的“如果这个”开始,对于那部分我插入了粒子,因为我显然想从我的粒子向我的 Alexa 发送信号。因此,对于我的“Then that”声明,我去搜索 Amazon Alexa,发现您无法将 Alexa 放在“Then that”上,而只能放在“If this”部分。我承认我确实有点恐慌,但即使我在“然后那个”部分没有看到 Amazon Alexa,我确实看到了另外两个第三方软件,它们做了我想用普通 Alexa 软件做的同样的事情。我的第一个选择是这款名为 MKzense 的软件,所以我决定在我的 Alexa 技能中找到它,但我找不到。然后我决定使用我的第二个选项,即语音猴子,我最终在我的 Alexa 技能中找到了它。然后我开始设置我的语音猴子帐户并让 Alexa 发布公告或执行我必须制作一只猴子的例程。

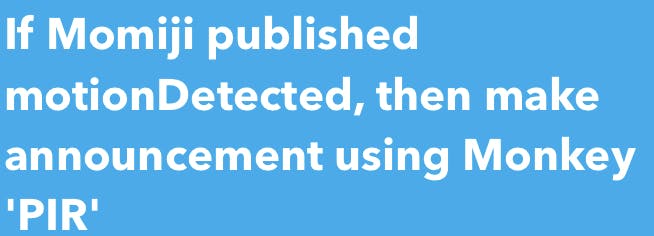
将我的猴子配对后,我现在可以设置我的 IFTTT 平板电脑了。

一旦运动传感器检测到运动,这款 IFTTT 平板电脑就可以让我的 Argon 向 Alexa 发送信号。是的,之后我感到非常沮丧,因为我不想获得专业计划并且我不知道如何解决延迟问题。但是在查看了 Voice Monkey IFTTT 平板电脑之后,我找到了让 VoiceMonkey 运行 Alexa 例程的解决方案。所以我又制作了另一个 Monkey(不是真的有必要,你只需要更改例程的添加操作部分,只需在 Alexa 应用程序上发布一个正常的公告),然后我用这个 Monkey 制作了另一个例程。通过这个例程,我能够直接从 Alexa 宣布。

拿到平板电脑后,我决定再次测试它。
如您所见,反应延迟,并且由于运动传感器不止一次被激活,Alexa 也不止一次尝试宣布它。对于延迟,我认为这可能是我的互联网连接问题,因为在我的房间里,连接非常糟糕。我无法弄清楚为什么 Alexa 会重复自己的话。完成测试和研究后,我决定进入最后阶段,即在 Da Yukes(我的猫)上进行测试。
首先,我说哦是的唯一原因是因为我等了很长时间让她走进我的房间,她终于走进了我的房间。你可以看到我无法解决延迟问题或重复问题,但在我的书中我会说它达到了令人满意的水平,因为至少我得到了提醒(即使它有点延迟)。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !