

对我家人的浴室习惯感到好奇,我想创造一种能够检测到浴室门何时打开的设备。该装置可用于任何带有旋钮的门。
该项目是 Lane Tech HS 物理计算实验室课程的一部分。我创建了这个项目作为 Sensors and Me 项目的一部分。
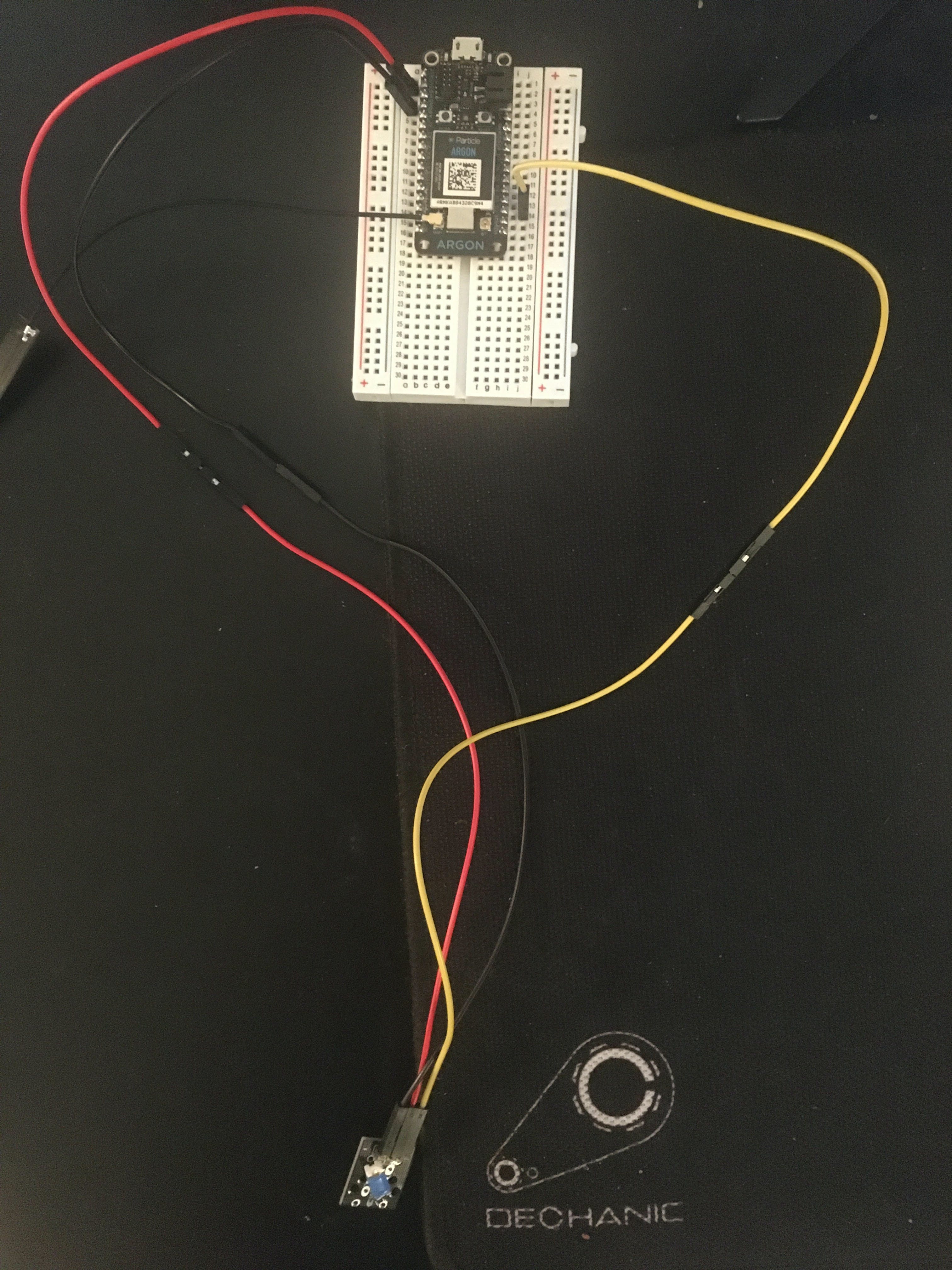
电路相对简单,因为它只是将接地、3.3V 电源和数字信号连接到 Argon:

对于设置,我为读取倾斜开关值的数字引脚、输出到串行监视器以及数字读取本身创建了变量。我还启动了串行监视器并将引脚 D2 设置为 INPUT。
int tiltSwitch = D2; // digital pin for reading tilt switch value
int returnValue = 0; // variable for preventing repeat publishes and serial monitoring
int val; // variable for digital read
void setup() {
pinMode(tiltSwitch, INPUT);
// start serial monitor for testing and presentations
Serial.begin(9600);
}
对于循环,我每 100 毫秒读取一次倾斜开关的值,并使用条件语句在串行监视器中打印返回值:
void loop() {
// read pin D2
val = digitalRead(tiltSwitch);
// if switch read as LOW
if (val == LOW)
{
// if new occurence of door being detected as open
if (returnValue != 0)
{
// publishes event for webhook to Google Sheets
Particle.publish("Door Opened", "door opened");
}
returnValue = 0;
}
else
{
returnValue = 1;
}
// output read on serial monitor for testing and presentations
Serial.println(returnValue);
// wait 100ms before checking again
delay(100);
}
检查最新值不是 0 的嵌套 If 语句是为了防止在倾斜开关连续读取 LOW 的情况下多次发布事件。
WebHook 的以下设置改编自 Gustavo Gonnet 的 Pushing Data to Google Docs,由我的老师为 Google Sheets 进一步简化。
为了获得倾斜球传感器检测到门打开的时间的时间戳,我创建了一个电子表格来托管 Argon 推送的数据。

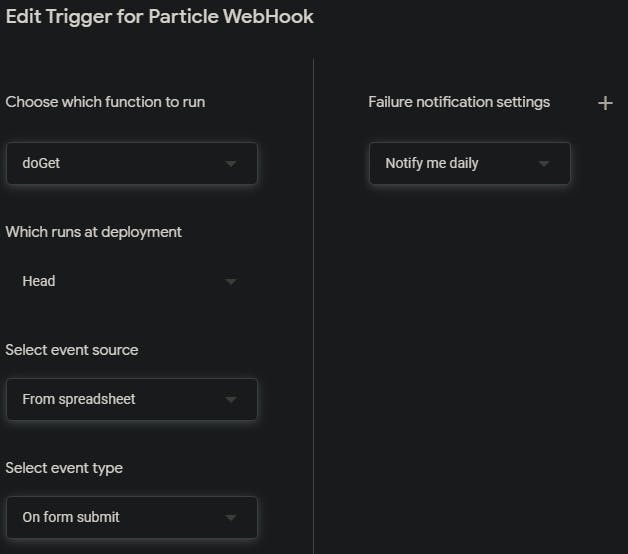
打开脚本编辑器,我将 Daniel Law 的脚本代码粘贴到电子表格附加的脚本中(可以在下面找到)。然后,我使用以下设置为脚本创建了一个触发器:

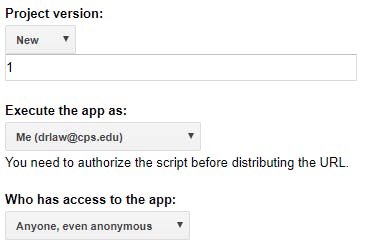
然后,我将脚本部署为 Web 应用程序,并将对话窗口与以下内容匹配:

收到 Web 应用程序 URL 后,请确保将其复制或保存在某处。运行一次设置功能,您的电子表格就设置好了。
添加代码以在激活倾斜球传感器时发布事件。
Particle.publish("Door Opened", "door opened");
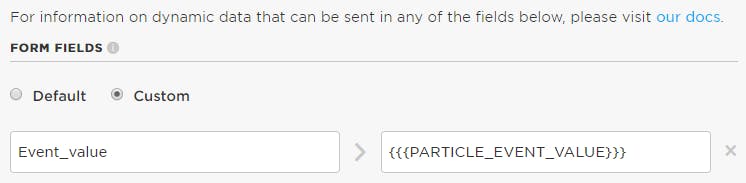
刷新 Argon 后,打开控制台并创建 webhook。将请求类型设置为“POST”,将请求格式设置为“Web 表单”。您的事件名称是您的 Particle.publish() 调用的第一个参数。该 URL 是您之前从电子表格中复制的 Web 应用程序 URL。您的设备应设置为您的个人 Argon。在高级设置中,选择以下选项:

您的 webhook 将被设置并准备好进行测试。
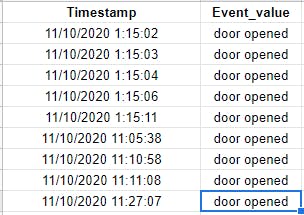
数据现在应该出现在您的电子表格中,带有时间戳,然后您可以利用这些时间戳创建关于何时打开门的图表。
(注意:下面使用的数据是从测试中收集的)

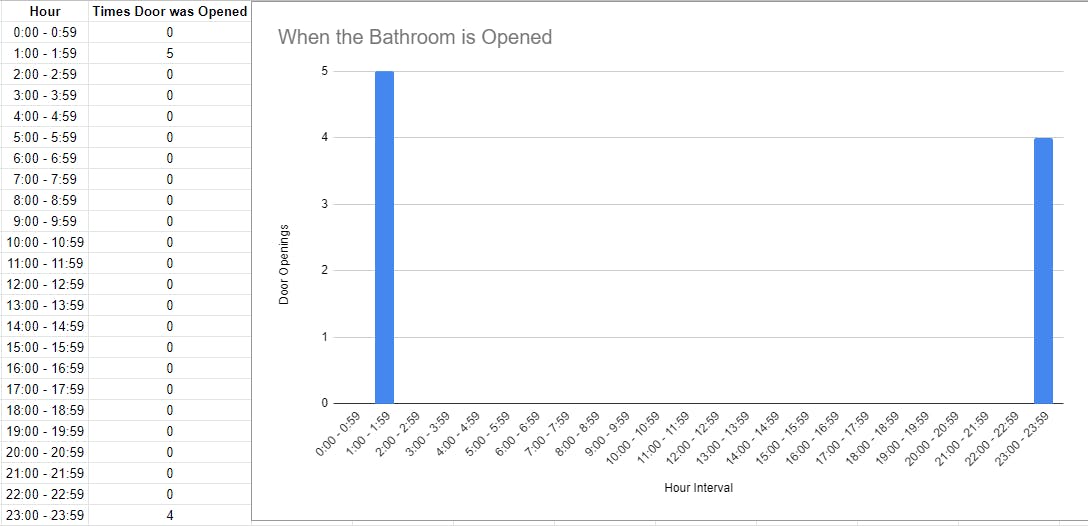
收集数据后,您将能够将数据制作成图表,告诉您相应的门何时打开。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !