

上学最糟糕的事情之一就是起得太早。尤其是在冬天,太阳认为睡得比我长是可以的。我选择这个项目是为了让清晨变得更轻松。
当我开始这个项目时,我知道这需要大量的研究。我不知道如何控制 LED 灯带,因为我想使用已有的灯带。例如,我没有得到带有跳线的 LED 灯条。我不知道我是否必须打开灯附带的控制箱,或者以某种方式破解从遥控器接收信息的红外传感器,或者用氩气控制电力。经过一些研究,第三种选择似乎是最好的,但我不知道该怎么做,我什至不知道什么是晶体管。
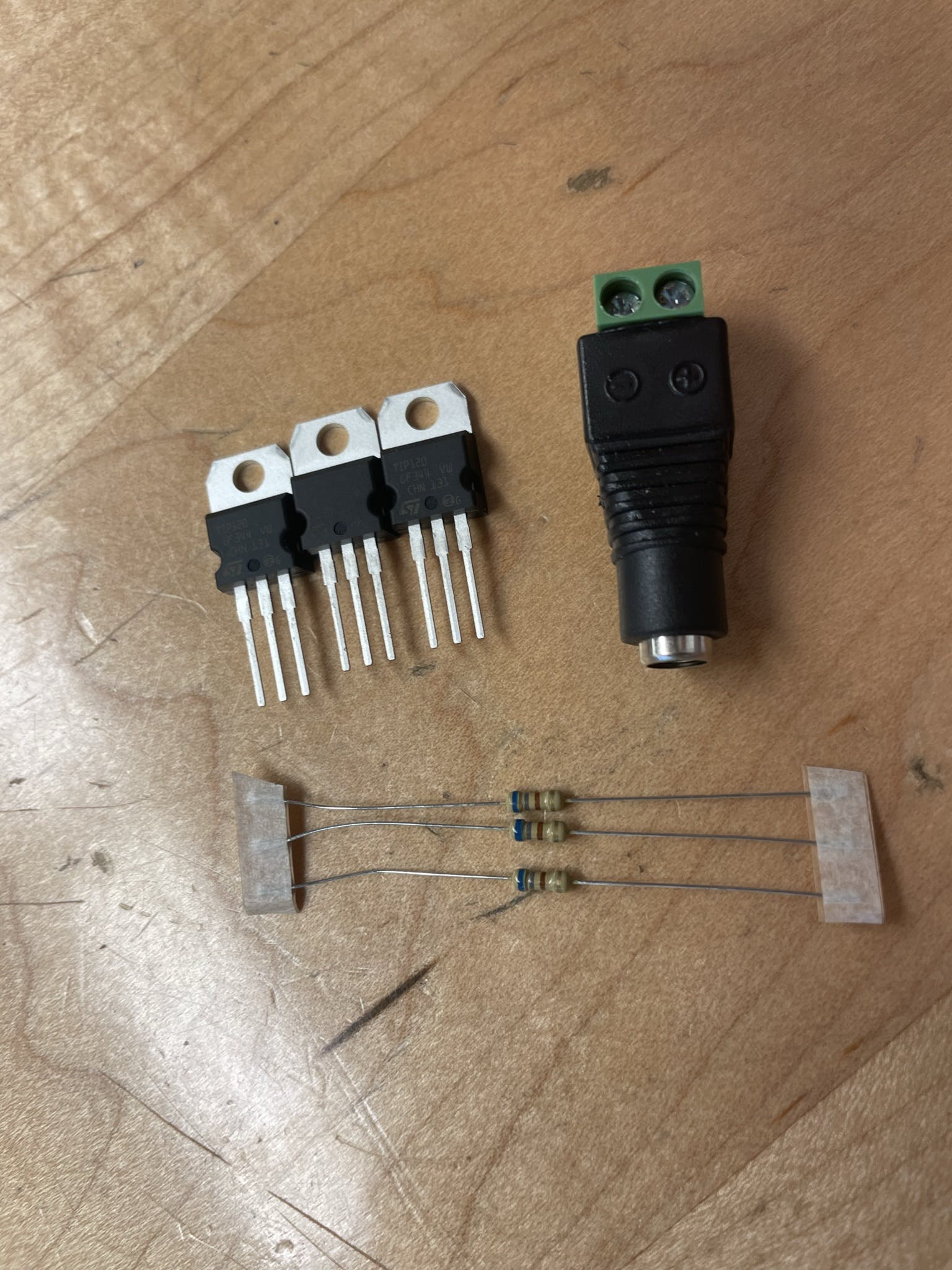
最终,我发现了一个名为 Najad 的用户的非常相似的项目。但是,该项目使用 Arduino nano,其输出电压为 5v,而 Particle Argon 的输出电压为 3.3v。从他们的项目到我的项目需要改变一些东西,但我不知道是什么。我试着查看晶体管数据表,看看它是不是真的,但是有太多的数字和字母对我来说毫无意义。事实证明,它归结为欧姆定律 V = IR 的简单除法问题。所需的阻力是 660,而 680 是我们所拥有的最接近的阻力。
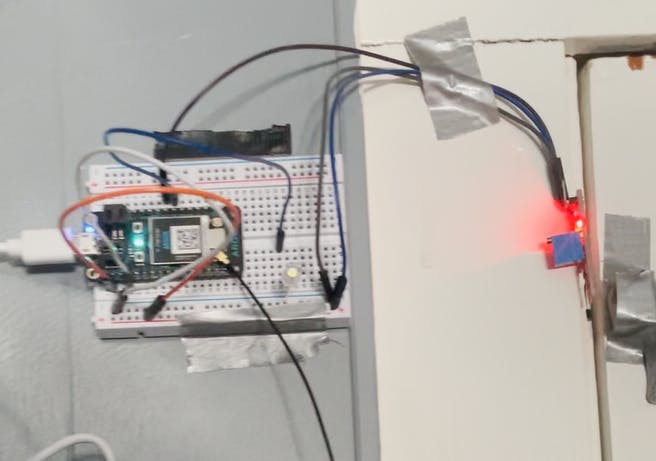
有了这些信息,我就能够获得所需的所有组件并能够开始构建


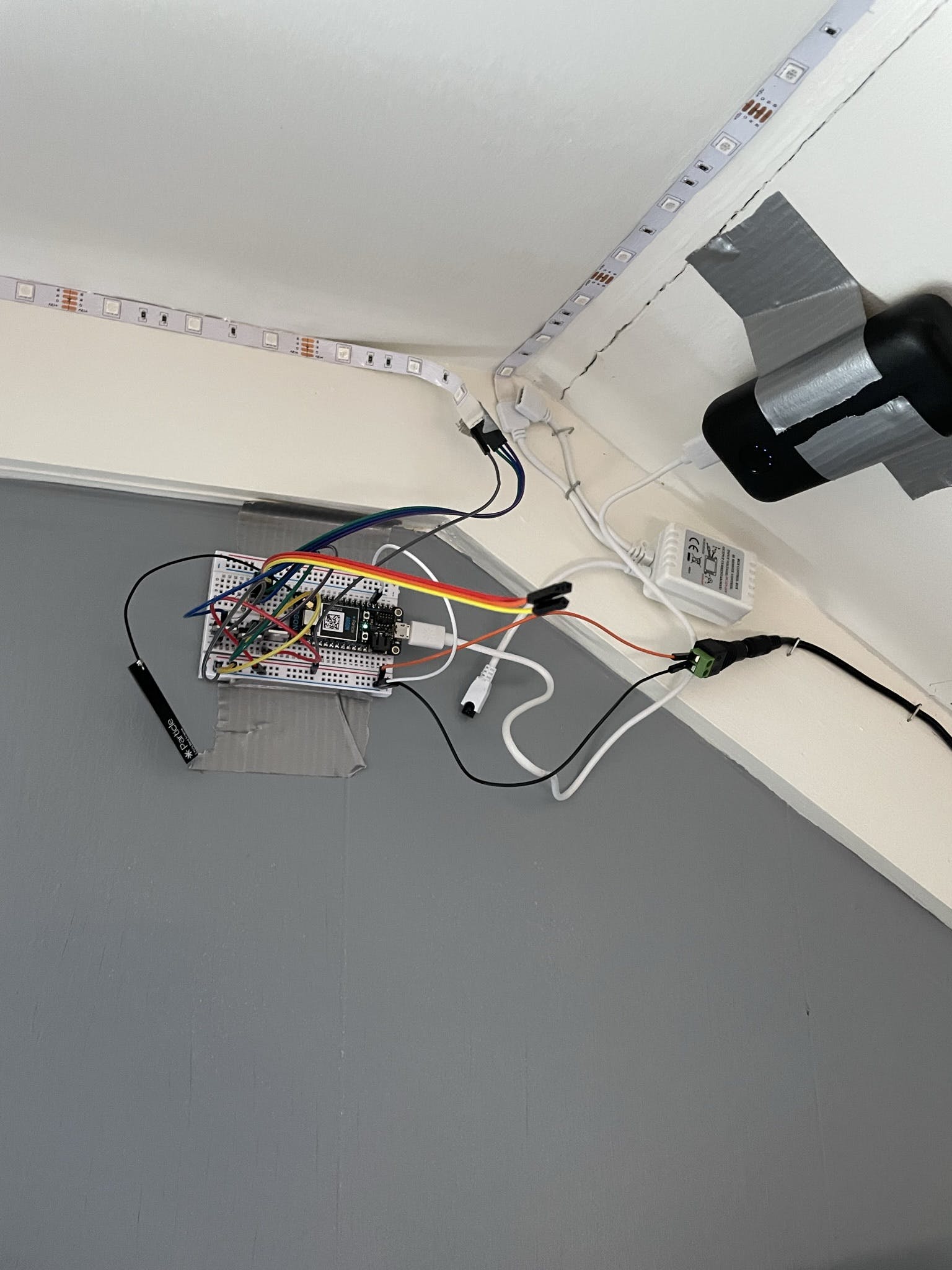
这是第一个测试。就像计算机科学中的几乎所有东西一样,第一次尝试是行不通的。

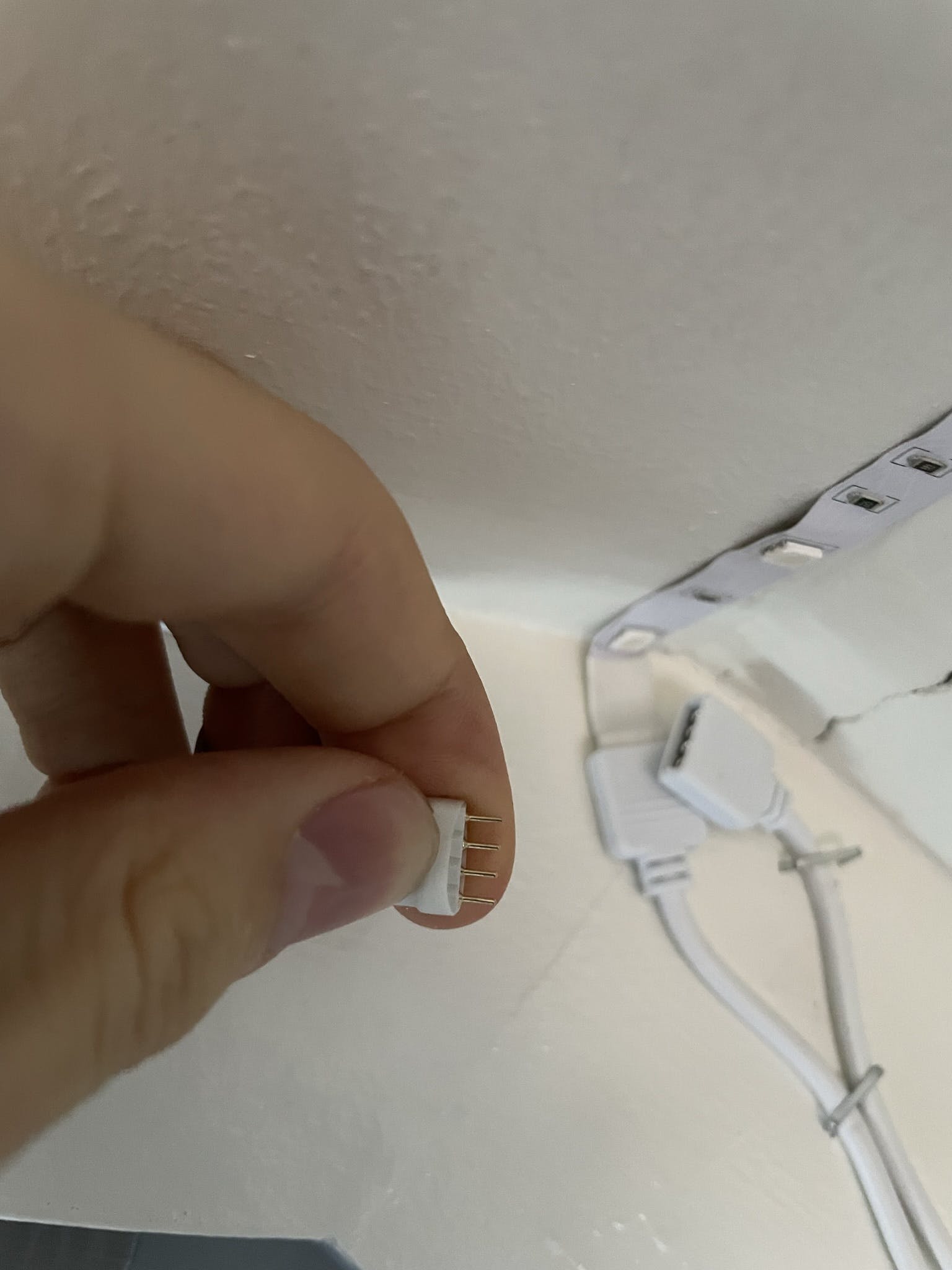
引脚短路以连接到跨接电缆。
不想处理这个问题,我开始研究当我的门打开时自动关灯的传感器。

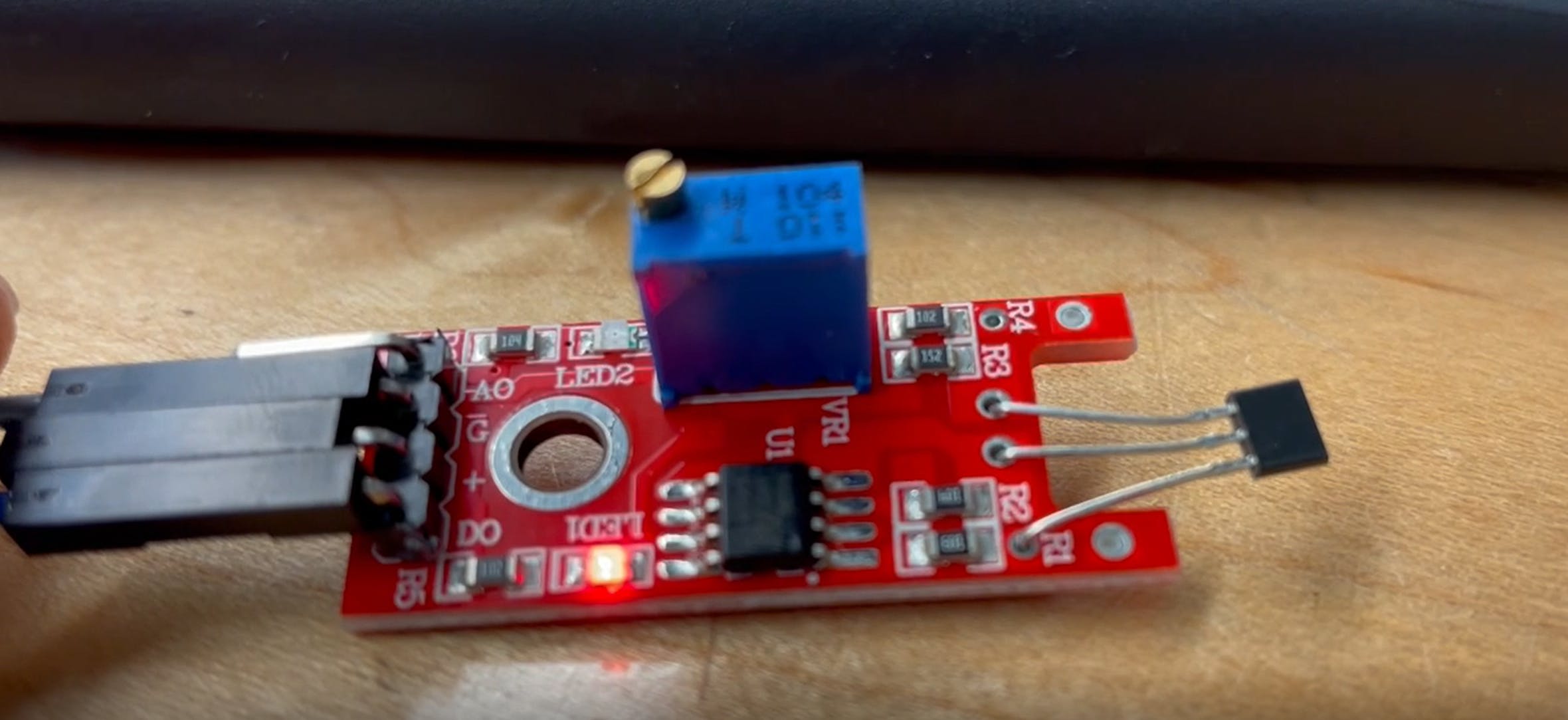
这是一个霍尔效应传感器。它用于通过感应磁铁何时靠近它来检测门何时打开。

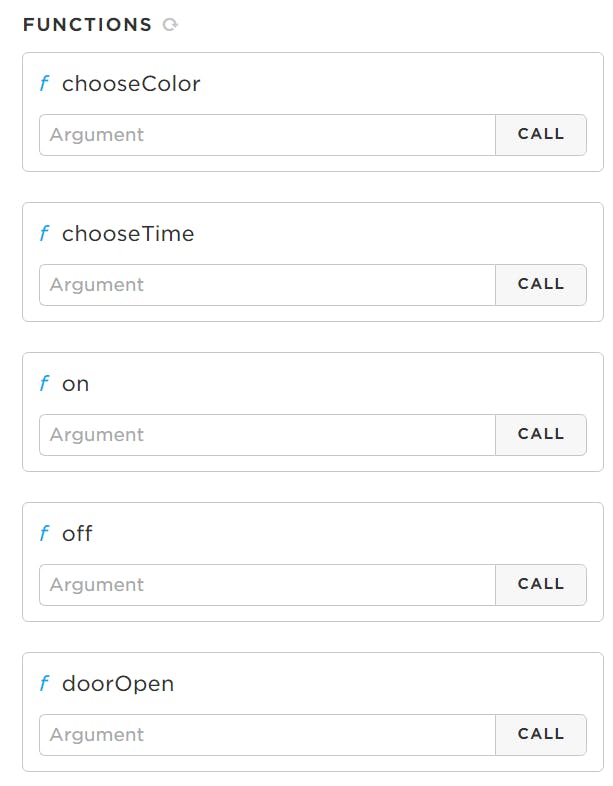
在代码中,有 5 个函数。

chooseColor 和 chooseTime 函数用于选择灯的颜色和它们在早上打开的时间。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !